WordPress Simple Membership General Settings post shows you how to setup the plugins general settings including debug log and more.
Last Updated: February 7, 2025
Latest News: Updated the information.
Simple Membership plugin is simple, easy to configure and setup. There are a few configurations under the General Settings tab. These settings include membership URLs pages, enable free membership registration, default account status setup, enable Debug Mode and more.
What You Need:
Simple Membership Settings Tutorials List:
- General Settings
- Email Settings
- Tools
- Advanced Settings
- Blacklisting & Whitelisting
- Addons Settings
WordPress Simple Membership General Settings
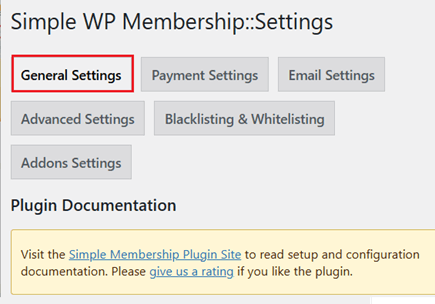
Step 1 ) Go to WP Membership -> Settings -> General Settings tab as illustrated in the image below to set up the General Settings options.

General Settings
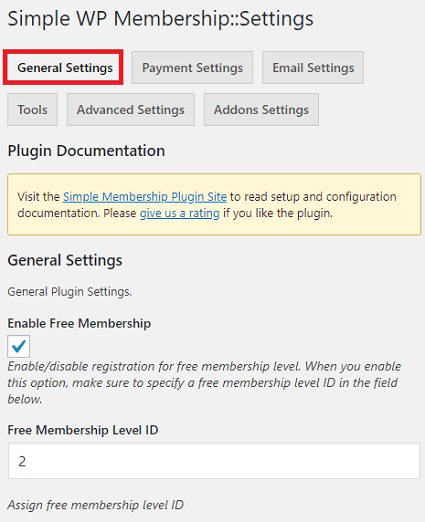
Step 2 ) The following image General Settings allow you to set up the following options as illustrated in the image below.
General Settings Options
- Enable Free Membership Level
- Free Membership Level ID
- Enable More Tag Protection = Note: Please check the following documentation creating-teaser-content-membership-site to learn how to set up more tag protection.
Documentation Of Interest:

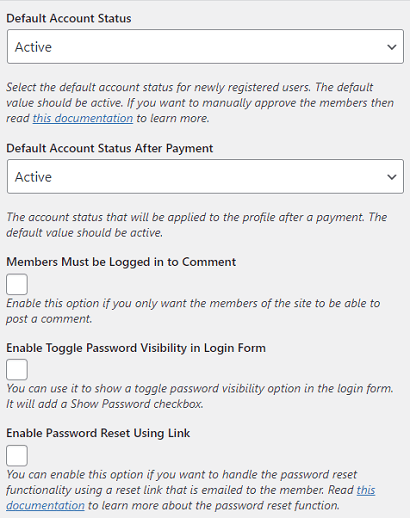
Step 2-a ) The following image allows you to set up the following options.
General Settings Extra Features Options
- Default Account status = Note: Go to Step 2-b ) to learn more.
- Default Account status After Payment = Note: Go to Step 2-c ) to learn more.
- Members Must be Logged in to Comment. Note: If you want to stop the public from viewing the comments, the following addon full-page-protection-addon-simple-membership can help.
- Enable Toggle Password Visibility in Login Form
- Enable Password Reset Using Link = Note: Read the following documentation password-reset-notification-email-customization to learn more.

Default Account Status
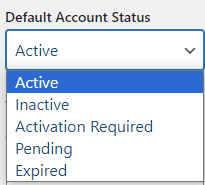
Step 2-b ) The following image Default Account Status allows you to set up the default accounts status when members register for the first time.
Accounts Status
- Active
- Inactive
- Activation Required
- Pending
- Note: Setting the account to Pending allows you to manually approve the members. Check the following URL manually-approve-members-membership-site to learn more.
- Note: A new filter has been added that allows you to override this behavior from pending to active for renewal accounts. Click on the following link forum post to learn more.
- Expired

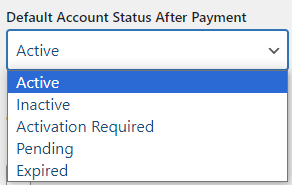
Default Account Status After Payment
Step 2-c ) The following image Default Account Status After Payment allows you to set up the default accounts status after payment has been received.
Accounts Status
- Active
- Inactive
- Activation Required
- Pending
- Note: Setting the account to Pending allows you to manually approve the members. Check the following URL manually-approve-members-membership-site to learn more.
- Note: A new filter has been added that allows you to override this behavior from pending to active for renewal accounts. Click on the following link forum post to learn more.
- Expired

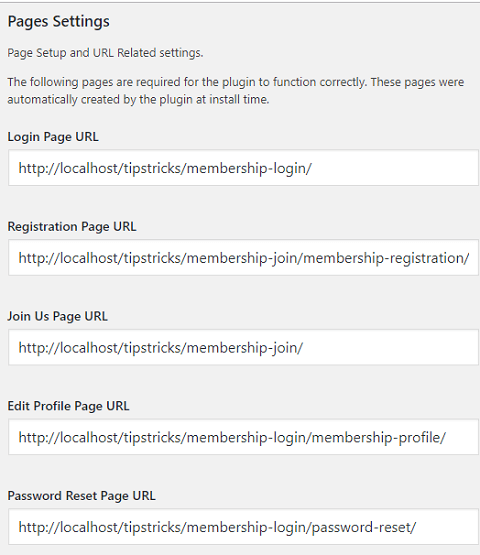
Pages Settings
Step 3 ) The following image Pages Settings allows you to set up the plugins default pages. These pages are created by the plugin when you install and activate the plugin for the first time.
Note: If you decide to add your own pages, or change the names of the pages to a different language, make sure you enter the correct page URL for each corresponding field. Also make sure the correct shortcode is added to the correct page. In this example the URL address is http://localhost/tipstricks/. In your case the URL address will be different.
- Login Page URL = http://localhost/tipstricks/membership-login/. The shortcode added to this page is [swpm_login_form]
- Registration Page URL = http://localhost/tipstricks/membership-join/membership-registration/. The shortcode for this page is [swpm_registration_form]
- Join Us Page URL = http://localhost/tipstricks/membership-join/. This page simply advertises your membership website. In this page you can add any information, publicity, membership levels and more.
- Edit Profile Page URL = http://localhost/tipstricks/membership-login/membership-profile/. The shortcode for this page is [swpm_profile_form]
- Password Reset Page URL = http://localhost/tipstricks/membership-login/password-reset/. The shortcode for this page is [swpm_reset_form] Note: You can change your password reset page URL to point to your site’s WordPress login’s password reset page. So the password reset is taken care of by WP. Usually that URL will be something like the following (you can add it to your navigation menu also): yourdomain.com/wp-login.php?action=lostpassword. That password reset process will work fine with our plugin (since after the password is reset by wp, our plugin will get notification from wp and take care of things for that member profile). Click the following link forum post to learn more.

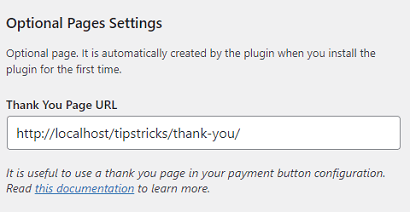
Optional Pages Settings
Step 4 ) The following image Optional Pages Settings allows you to set up the optional pages settings for the Thank You Page URL.
Note: The following link paid registration from the thank you page has more information.

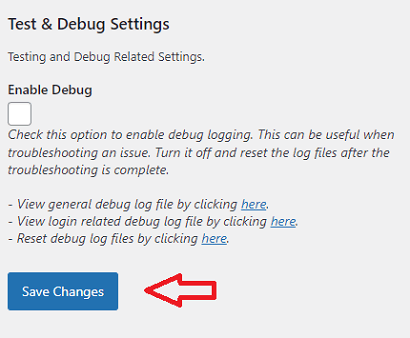
Test & Debug Settings
Step 5 ) The following image Test & Debug Settings allows you to set up the following options.
Test & Debug Settings Options
- Enable Debug = Note: Check Step 5-a ) and Step 5-b ) below to learn more.
- Click on Save Changes button when you complete the general settings.
The following message will be displayed at the top of your admin plugin settings page when you enable this feature.
Message: You have the sandbox payment mode enabled in plugin settings. Make sure to turn off the sandbox mode when you want to do live transactions.

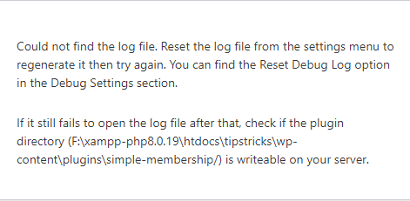
Step 5-a ) The following image displays the message that you receive if the plugin cannot find the log file in your site.
Note: The plugin directory path in your site will be different.

Step 5-b ) The following image displays a success log file reset when the log file is present in your site.

Troubleshooting Tips
Q1 ) I have a problem with the more tag protection. It is not working in my site. How can I fix this?
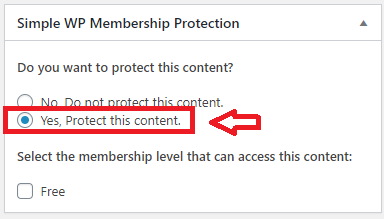
Answer: In most cases you probably forgot to enable content protection in the page or post. Please see the following image to learn more. You need to enable the following option Yes, Protect this content. for the more tag protection to work. Don’t enable a membership level because if you do then the teaser feature will not work and your whole content will be protected instead.

========================
That is all you need to do to setup the general settings in the plugin.
If you have any questions please let me know.
Enjoy.
Simple Membership Plugin Tutorial List:
Hello!
I am pretty new in use of the plugin “Simple Membership” and I want to delete it and start it and reinstall it from scratch!!
The plugin is what I need, but something went wrong under instalation!
Hope You ca help!!
This is what I want:
Total delete “Simple Membership and reinstall as it is first time use!!
Thank You if ou can help
sincerly Frode W.Dypå
Hi, you need to have access to your database. Then delete any table associated with our plugin left behind after you have deleted the plugin from your site. That should do the trick.
Regards