WordPress Speed Booster Pack Special post provides a list of special features that helps you improve your sites performance.
Last Updated: June 9, 2022
Latest News: Updated the documentation.
The following special tutorial helps you to further improve the speed and performance for your site by enabling some special features. These special features include Google Analytics and more. You can even improve WooCommerce plugin if you are running this plugin in your site. There is even an option to add a custom code to your site which can be added to the header or footer.
Some of these features will not work well in your site. It is up to you to find out which ones will and which ones won’t work well in your site. Make sure you test thoroughly each feature you enable before finalizing your settings and going live.
Note: These steps require thorough testing.
What you need:
- Speed Booster Pack
- Speed Booster Pack Documentation = (Important: Please read this documentation before you enable any of the options in the plugin.)
Speed Booster Pack Tutorials:
- Speed Booster Pack Plugin
- General
- Caching
- CDN And Proxy
- CSS Optimizations
- Assets
- Special
- Optimize Site Steps
WordPress Speed Booster Pack Special
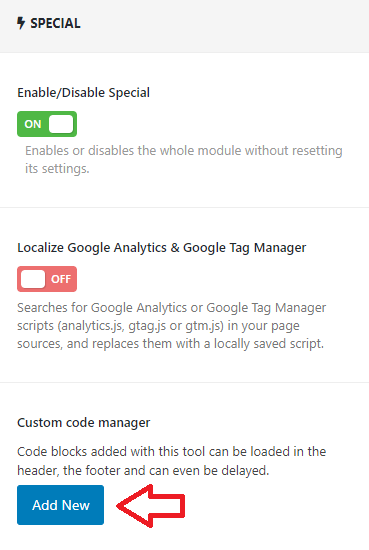
Step 1 ) The following image Special allows you to enable the following features.
Special Part 1
- Enable/Disable Special = Enables or disables the whole module without resetting its settings.
- Localize Google Analytics & Google Tag Manager = Searches for Google Analytics or Google Tag Manager scripts (analytics.js, gtag.js or gtm.js) in your page sources, and replaces them with a locally saved script.
- Custom code manager = Code blocks added with this tool can be loaded in the header, the footer and can even be delayed.

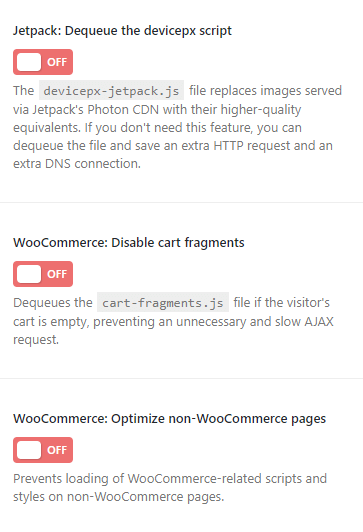
Step 2 ) The following image allows you to enable the following features.
Special Part 2
- Jetpack: Dequeue the devicepx script = The devicepx-jetpack.js file replaces images served via Jetpack’s Photon CDN with their higher-quality equivalents. If you don’t need this feature, you can dequeue the file and save an extra HTTP request and an extra DNS connection.
- WooCommerce: Disable cart fragments = Dequeues the cart-fragments.js file if the visitor’s cart is empty, preventing an unnecessary and slow AJAX request.
- WooCommerce: Optimize non-WooCommerce pages = Prevents loading of WooCommerce-related scripts and styles on non-WooCommerce pages.

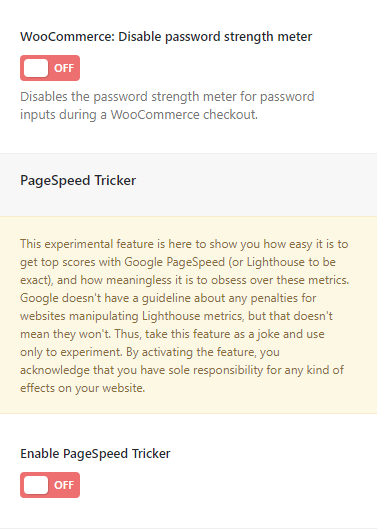
Step 3 ) The following image allows you to enable the following features.
Special Part 3
- WooCommerce: Disable password strength meter = Disables the password strength meter for password inputs during a WooCommerce checkout.
- Enable PageSpeed Tricker

=======================================
I will be updating this tutorial from time to time. Make sure you come back for the latest updates.
If you have any questions please let me know.
Enjoy.