WP Speed Booster Pack Optimize Site Steps post will show you the results of enabling some or all of the plugin settings to improve the website performance.
Last Updated: June 9, 2022
Latest News: Updated the documentation.
This post shows you a simple test in dev site running a few plugins and testing two different themes.
The following steps shows you the results after enabling some features in Speed Booster Pack and using different themes. The themes used for testing are Suffusion and Twenty Twelve. Even though Twenty Twelve is an old default theme, I used it to prove a point.
Note: You can use other third party optimization plugins as long as there are no conflicts with SBP.
Specs For This Test
- 26 plugins installed. 6 plugins active and 20 inactive during the test.
- The site runs in a VPS server with minimum resources.
- WordPress version 5.4.2.
- The theme used Suffusion and Twenty Eleven.
Note: In many cases you will not be able to enable all the plugin features. This will be due to the plugins, theme used in your site and your server specifications. If you run your site in a shared server account, then this plugin is limited to the server specs but it can still improve your site speed in many cases.
What you need:
- Speed Booster Pack
- Speed Booster Pack Documentation = (Important: Please read this documentation before you enable any of the options in the plugin.)
Speed Booster Pack Tutorials:
- Speed Booster Pack Plugin
- General
- Caching
- CDN And Proxy
- CSS Optimizations
- Assets
- Special
- Optimize Site Steps
WP Speed Booster Pack Optimize Site Steps
The following image shows you the stats after installing the plugin without enabling any of the settings. The stats are very good since this is a simple testing site running in a VPS server. Even though the stats are great, the performance can still be improved further. The following steps will prove this.
Step 1 ) Go to Speed Booster to configure the plugin and start improving your website speed and performance.
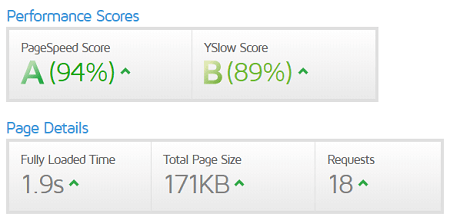
Step 1 ) The following image displays Gtmetrix readings before enabling Speed Booster Pack plugin.
Performance Scores
- PageSpeed Score = A (94%)
- YSlow Score = B (89%)
Page Details
- Fully Loaded Time = 1.9s
- Total Page Size = 171 KB
- Requests = 18

Speed Booster Pack Enabled Suffusion Theme
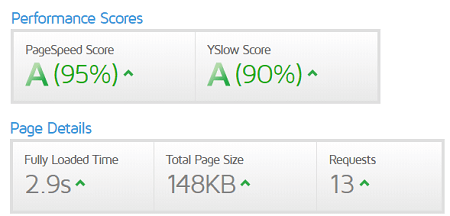
Step 2 ) The following image displays the results after enabling Speed Booster Pack with some settings enabled and running Suffusion theme.
Performance Scores
- PageSpeed Score = A (95%)
- YSlow Score = A (90%)
Page Details
- Fully Loaded Time = 2.9s
- Total Page Size = 148 KB
- Requests = 13

Speed Booster Pack Enabled Twenty Twelve Theme
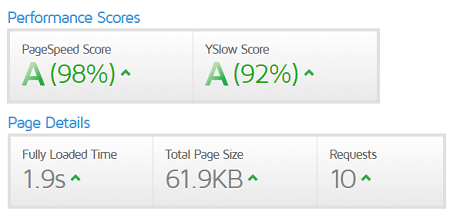
Step 2 ) The following image displays the results after enabling Speed Booster Pack with some settings enabled and changing the theme to WordPress default theme Twenty Twelve. I kept the same optimized settings and only changed the theme and you can already see a difference.
Performance Scores
- PageSpeed Score = A (98%)
- YSlow Score = A (92 %)
Page Details
- Fully Loaded Time = 1.9s
- Total Page Size = 61 KB
- Requests = 10

The above results are great and you can see the changes in speed and optimization by simply enabling some of the settings and changing Suffusion theme with one of WordPress default themes Twenty Twelve. However you can still improve the performance even further for both themes. But that takes time and more testing.
Note: Remember, I only had 6 plugins active during this test. Things can change when you start activating more plugins plus some plugins depend heavily on server resources.
Troubleshoot Tips
Q1 How do you exclude JS files from deferring for certain pages?
Solution One: Someone posted a solution in the forum. Click on the following link solution posted in the forum.
==================================
I will be updating this tutorial from time to time. Make sure you come back for the latest updates.
If you have any questions please let me know.
Enjoy.