WordPress Speed Booster Pack General post provides a list of tweaks for you to enable or disable to further improve your site speed.
Last Updated: June 9, 2022
Latest News: Updated the documentation.
The following general settings helps you further improve the speed and performance of your site. These tweaks can improve the SEO as well. It is up to you to decide which tweaks you want to enable and disable. These steps are very simple to follow.
Some of these features will not work well in your site. It is up to you to find out which ones will and which ones won’t work well in your site. Make sure you test thoroughly each feature you enable before finalizing your settings and going live.
What you need:
- Speed Booster Pack
- Speed Booster Pack Documentation = (Important: Please read this documentation before you enable any of the options in the plugin.)
Speed Booster Pack Tutorials:
- Speed Booster Pack Plugin
- General
- Caching
- CDN And Proxy
- CSS Optimizations
- Assets
- Special
- Optimize Site Steps
WordPress Speed Booster Pack General
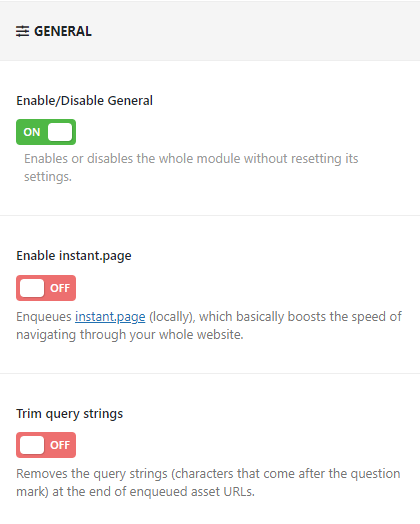
Step 1 ) The following image General allows you to enable the following features.
General Part 1
- Enable/Disable General = Enables or disables the whole module without resetting its settings.
- Enable instant.page = Enqueues instant.page (locally), which basically boosts the speed of navigating through your whole website.
- Trim query strings = Removes the query strings (characters that come after the question mark) at the end of enqueued asset URLs.

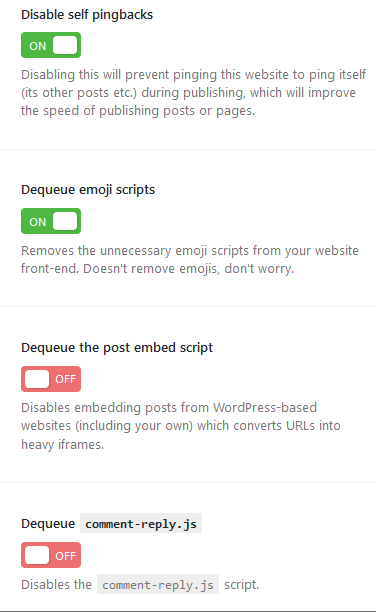
Step 2 ) The following image allows you to enable the following features.
General Part 2
- Disable self pingbacks = Disabling this will prevent pinging this website to ping itself (its other posts etc.) during publishing, which will improve the speed of publishing posts or pages.
- Dequeue emoji scripts = Removes the unnecessary emoji scripts from your website front-end. Doesn’t remove emojis, don’t worry.
- Dequeue the post embed script = Disables embedding posts from WordPress-based websites (including your own) which converts URLs into heavy iframes.
- Dequeue comment-reply.js = Disables the comment-reply.js script.

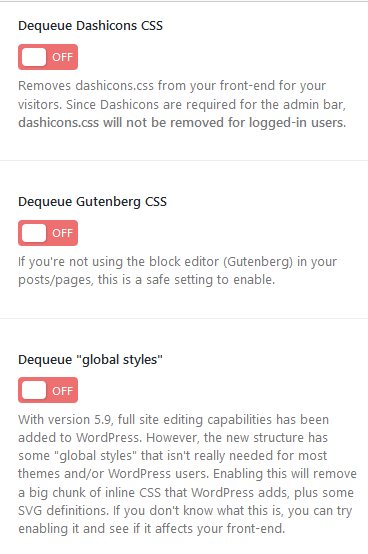
Step 3 ) The following image allows you to enable the following features.
General Part 3
- Dequeue Dashicons CSS = Removes dashicons.css from your front-end for your visitors. Since Dashicons are required for the admin bar, dashicons.css will not be removed for logged-in users.
- Dequeue Gutenberg CSS = If you’re not using the block editor (Gutenberg) in your posts/pages, this is a safe setting to enable.
- Dequeue “global styles” = With version 5.9, full site editing capabilities has been added to WordPress. However, the new structure has some “global styles” that isn’t really needed for most themes and/or WordPress users. Enabling this will remove a big chunk of inline CSS that WordPress adds, plus some SVG definitions. If you don’t know what this is, you can try enabling it and see if it affects your front-end.

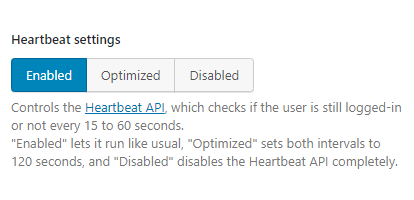
Heartbeat settings
Step 4 ) The following image Heartbeat settings allows you to enable the following features.
Heartbeat settings Options
- Enabled
- Optimized
- Disabled

Limit post revisions
Step 5 ) The following image Limit post revisions allows you to enable the following features.
Limit post revisions Options
- Limit post revisions = Limits the number of post revisions saved for each post. Keeping 3 or 5 revisions for each post should be enough for most sites. Set it to 0 to disable post revisions completely.
Note: If the WP_POST_REVISIONS constant is set in your wp-config.php file, it will override this setting.

Autosave interval
Step 6 ) The following image Autosave interval allows you to enable the following features.
Autosave interval Options
- Autosave interval = Sets how frequent the content is saved automatically while editing. WordPress sets it to 1 minute by default, and you can’t set it to a shorter interval. Note: If the AUTOSAVE_INTERVAL constant is set in your wp-config.php file, it will override this setting.

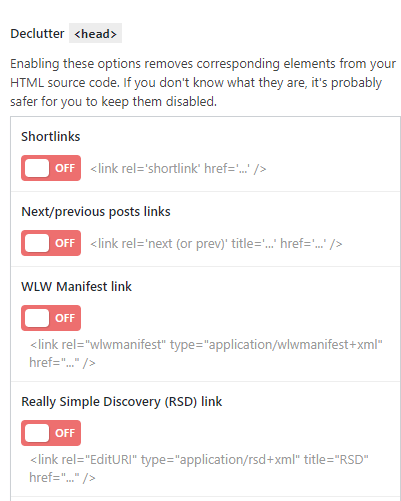
Declutter Head
Step 7 ) The following image Declutter Head allows you to enable the following features.
Declutter Head Part 1
- Shortlinks = <link rel=’shortlink’ href=’…’ />
- Next/previous posts links = <link rel=’next (or prev)’ title=’…’ href=’…’ />
- WLW Manifest link = <link rel=”wlwmanifest” type=”application/wlwmanifest+xml” href=”…” />
- Really Simple Discovery (RSD) link = <link rel=”EditURI” type=”application/rsd+xml” title=”RSD” href=”…” />

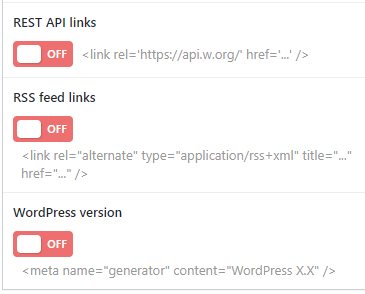
Step 7-a ) The following image allows you to enable the following features.
Declutter Head Part 2
- REST API links = <link rel=’https://api.w.org/’ href=’…’ />
- RSS feed links = <link rel=”alternate” type=”application/rss+xml” title=”…” href=”…” />
- WordPress version = <meta name=”generator” content=”WordPress X.X” />

Roles to disable Speed Booster Pack features
Step 8 ) The following image Roles to disable Speed Booster Pack features allows you to select from the following user roles to manage the plugins admin settings.
Roles to disable Speed Booster Pack features Options
- Administrator
- Editor
- Author
- Contributor
- Subscriber

Note: You might like to visit the following URL WordPress Optimize Images Plugins. This is a list of plugins that can help you optimize the images already uploaded in your site.
=======================================
I will be updating this tutorial from time to time. Make sure you come back for the latest updates.
If you have any questions please let me know.
Enjoy.