WordPress Speed Booster Pack Assets post provides a list of features that manages the assets which helps you improve your sites speed.
Last Updated: June 9, 2022
Latest News: Updated the documentation.
The following assets tutorial helps you to further improve the speed and performance for your site by managing the assets like js, html and more.
Controlling the assets like javascripts, html, Google fonts and more allows you to further improve the speed of your site. This post shows you how to minify the html code in pages by removing the white spaces created between words, sentences, paragraphs and more. These white spaces are not needed and removing them will reduce the size of the page which in turn will load faster. You can enable lazy loading of media files like images, which improves the loading speed of blog posts and pages.
Some of these features will not work well in your site. It is up to you to find out which ones will and which ones won’t work well in your site. Make sure you test thoroughly each feature you enable before finalizing your settings and going live.
Note: These steps require thorough testing.
What you need:
- Speed Booster Pack
- Speed Booster Pack Documentation = (Important: Please read this documentation before you enable any of the options in the plugin.)
Speed Booster Pack Tutorials
- Speed Booster Pack Plugin
- General
- Caching
- CDN And Proxy
- CSS Optimizations
- Assets
- Special
- Optimize Site Steps
WordPress Speed Booster Pack Assets
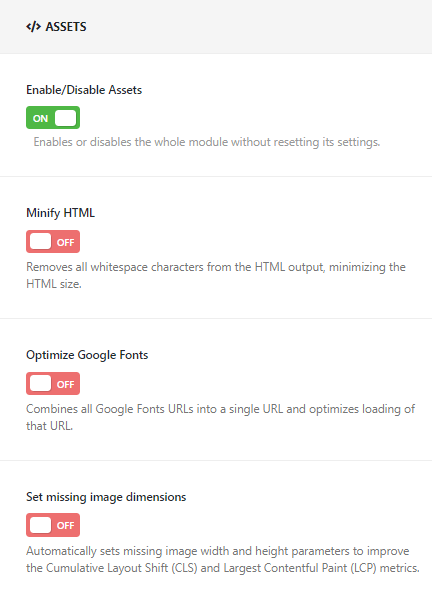
Step 1 ) The following image Assets allows you to enable the following features.
Assets Part 1
- Enable/Disable Assets = Enables or disables the whole module without resetting its settings.
- Minify HTML = Removes all whitespace characters from the HTML output, minimizing the HTML size.
- Optimize Google Fonts = Combines all Google Fonts URLs into a single URL and optimizes loading of that URL.
- Set missing images dimensions = Automatically sets missing image width and height parameters to improve the Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP) metrics.

Lazy load media
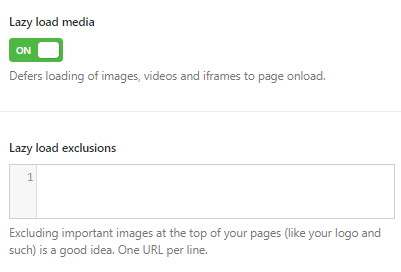
Step 2 ) The following image Lazy load media allows you to enable the following features.
Lazy load media
- On/Off = Defers loading of images, videos and iframes to page onload. Note: This option affects iFrames as per the following forum post message from the developer.
- Lazy load exclusions = Excluding important images at the top of your pages (like your logo and such) is a good idea. One URL per line.

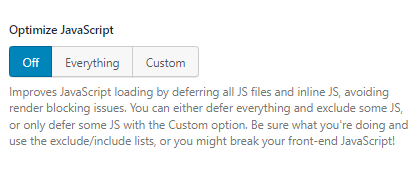
Optimize JavaScript
Step 3 ) The following image Optimize JavaScript displays the feature in mode Off. This means no JavaScript will be optimized.
Enabling this option improves JavaScript loading by deferring all JS files and inline JS, avoiding render blocking issues. You can either defer everything and exclude some JS, or only defer some JS with the Custom option. Be sure what you’re doing and use the exclude/include lists, or you might break your front-end JavaScript!

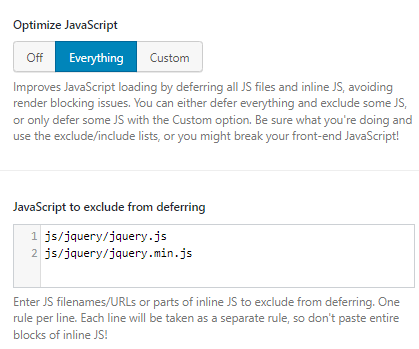
Step 3-a ) The following image Optimize JavaScript displays the feature in Everything mode. This allows the following option.
Mode Everything
- JavaScript to exclude from deferring = Enter JS filenames/URLs or parts of inline JS to exclude from deferring. One rule per line. Each line will be taken as a separate rule, so don’t paste entire blocks of inline JS!

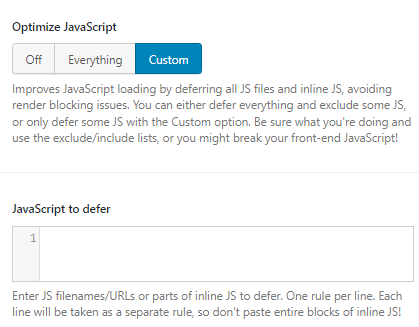
Step 3-b ) The following image Optimize JavaScript displays the feature in Custom mode. This allows the following option.
Custom Mode
- JavaScript to defer = Enter JS filenames/URLs or parts of inline JS to defer. One rule per line. Each line will be taken as a separate rule, so don’t paste entire blocks of inline JS!

Move JavaScript to footer
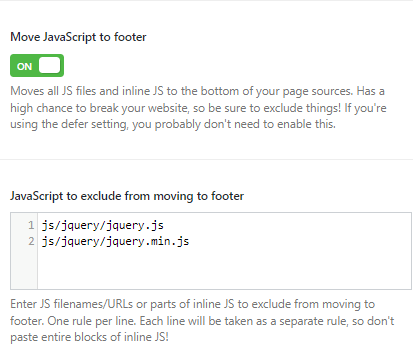
Step 4 ) The following image Move JavaScript to footer allows you to enable the following features.
Move JavaScript to footer
- On/Off = Moves all JS files and inline JS to the bottom of your page sources. Has a high chance to break your website, so be sure to exclude things! If you’re using the defer setting, you probably don’t need to enable this.
- JavaScript to exclude from moving to footer = Enter JS filenames/URLs or parts of inline JS to exclude from moving to footer. One rule per line. Each line will be taken as a separate rule, so don’t paste entire blocks of inline JS!

Preload assets
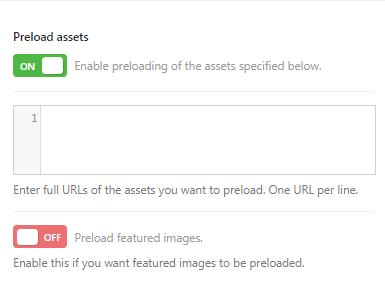
Step 5 ) The following image Preload assets allows you to enable the following feature.
Preload assets
- Preload assets = Enable preloading of the assets specified below. Enter full URLs of the assets you want to preload. One URL per line.
- Preload featured images. = Enable this if you want featured images to be preloaded.

=======================================
I will be updating this tutorial from time to time. Make sure you come back for the latest updates.
If you have any questions please let me know.
Enjoy.