WPEPPA PayPal PPCP New API allows you to setup PayPal’s new API, sandbox and more.
These settings allows you to manage and set up PayPal’s new API and the sandbox for PayPal payments in your site. You can also setup the color and sizes of your buttons. Plus you can also clear your token cache.
These instructions are simple to follow.
Requirements:
WP Easy PayPal Payment Accept Tutorials
- Settings
- WPEPPA PayPal PPCP New API
- Widget Setup
- Shortcodes
WPEPPA PayPal PPCP (New API)
Step 1 ) Go to Settings -> WP PayPal Payment -> PayPal PPCP (New API) tab as illustrated in the image below to start configuring PayPal PPCP (New API) options.

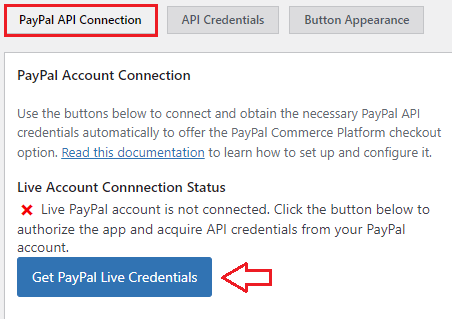
PayPal API Connection
Step 2 ) The following image PayPal API Connection tab allows you to setup the following options.
PayPal Account Connection Options
- Live Account Connection Status
- Click on Get PayPal Live Credentials button to get the credentials needed to setup this feature.

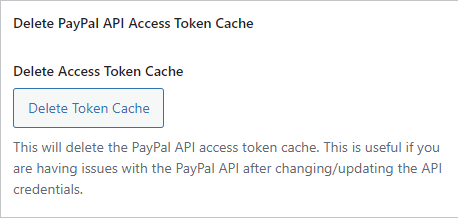
Delete PayPal API Access Token Cache
Step 2-a ) The following image allows you to click on the Delete Token Cache button to delete the PayPal API access token cache.

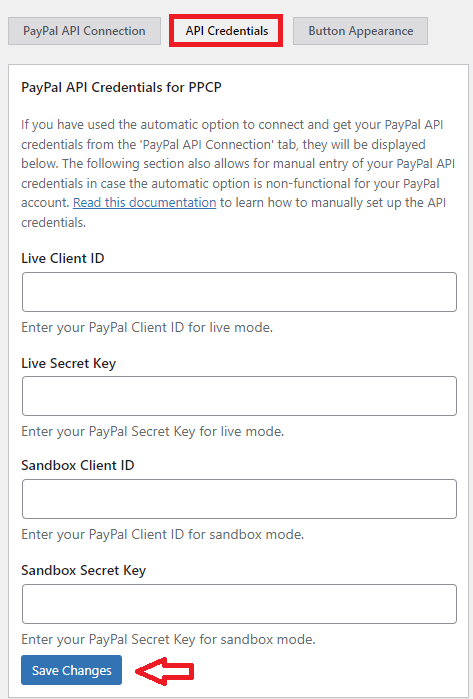
API Credentials
Step 3 ) The following image API Credentials allows you to manage the API credentials for the new PayPal API.
API Credentials Settings
- Live Client ID
- Live Secret Key
- Sandbox Client ID
- Sandbox Secret Key
- Click on Save Changes button when you complete the settings.

Button Appearance
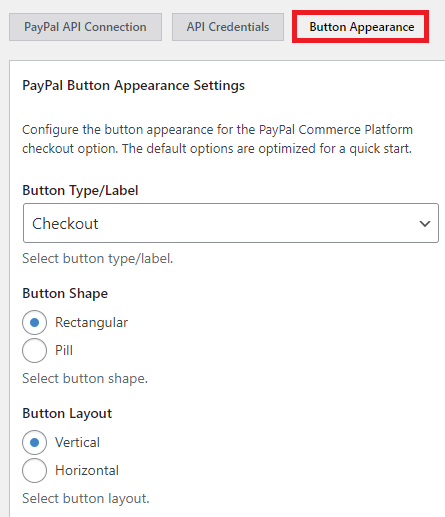
Step 4 ) The following image Button Appearance tab allows you to set up the following button options.
PayPal Button Appearance Settings Options Part 1
Button Type/Label
- Checkout
- Pay
- PayPal
- Buy Now
- Subscribe
Button Shape
- Rectangular
- Pill
Button Layout
- Vertical
- Horizontal

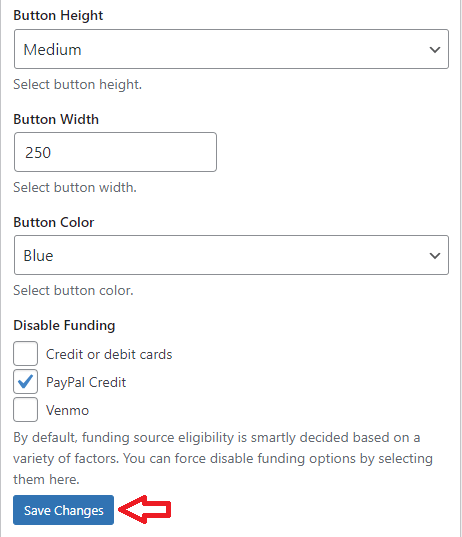
Step 4-a ) The following image allows you to set up the following options.
PayPal Button Appearance Settings Options Part 2
Button Height
- Small
- Medium
- Large
- Extra Large
Button Width
- Enter a value for your button width. Make sure you check this on your sites front end before you save and publish your settings.
Button Color
- Gold
- Blue
- Silver
- White
- Black
Disable Funding
- Credit or debit cards
- PayPal Credit
- Venmo
- Click on Save Changes button when you complete your settings.

===============================
That is how simple it is to configure PayPal’s new API in Simple Shopping Cart plugin.
I will be updating this post from time to time. So keep coming back for the latest information.
Enjoy.
WordPress Simple Shopping Cart List