WP Easy PayPal Payment Accept Shortcodes shows you how to add different type of parameters in the shotcode to sell or accept donations and more.
Last Updated: March 27, 2024
Latest News: Updated the documentation.
WP Easy PayPal Payment Accept plugin allows you to use different parameters in the shortcode. These parameters makes it much easier for you to customize the currency code, reference title, return page URL, tax etc. Click the following link wordpress-easy-paypal-payment-or-donation-accept-plugin-120#shortcode_with_custom_parameters to learn more.
The following instructions shows you how to add some paremeters in the shortcode to accept donations in your site. This is simple and easy for anyone to achieve.
Note: Using parameters in the shortcode will overide the plugins settings.
Requirements
WP Easy PayPal Payment Accept Tutorials
- Settings
- PayPal PPCP New API
- Widget Setup
- Shortcodes
WP Easy PayPal Payment Accept Shortcodes
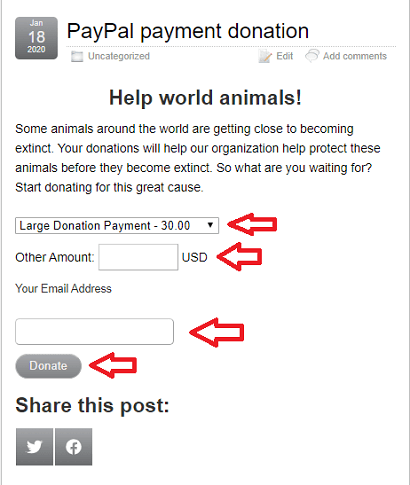
Step 1 ) For this documentation I copied and pasted the following shortcode in a post or page. The email=”” parameter is not displaying the correct e-mail address for security reasons. The image below shows you the end result which is a donation button with some fields.
Shortcode Used
[wp_paypal_payment_box email="your email address" options="Large Donation Payment:30.00|Medium Donation Payment:20.00|Small Donation Payment:10.00" button_text="Donate" other_amount=true cancel_url="http://localhost/tipstricks" return="http://localhost/tipstricks"]
Shortcode Parameters Used
- email = Enter your PayPal e-mail address. If you don’t enter your PayPal e-mail address, your visitor will receive an error message when they click the donate button.
- options = Allows your visitors to choose from a drop down menu the amount they would like to donate.
- return = This allows your visitors to return to a page of your choosing after they make the donation. This can be a thank you page.
- other_amount = Allows your visitors to type in the amount they want to donate.
- button_text = Display the button text.
- cancel_url = Allows your visitors to cancel the donation and return back to the page you entered here.
Note: The look and feel below is based on the theme’s designed used for this tutorial. Your theme’s designed will be different.

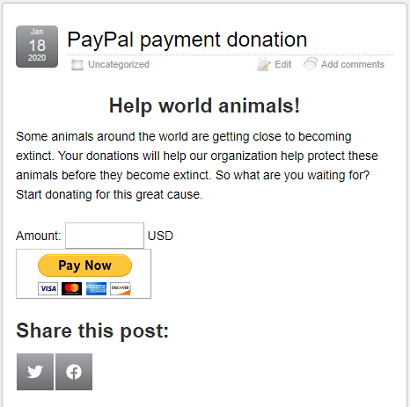
Step 2 ) The following image shows you the donation button displayed in a post. This is similar to the above button but much simpler. The visitor enters the donation amount and clicks the button. Sometimes this is all you need to accept a donation in your site.
Shortcode Used
[wp_paypal_payment_box_for_any_amount email="your email address" description="Donation payment for the animals."]
Shortcode Parameters Used
- email = Enter your PayPal e-mail address. If you don’t enter your PayPal e-mail address, your visitor will receive an error message when they click the donate button.
- description = Allows you to type the payment description which shows up when they make the payment in PayPal.

Troubleshooting
Q1 I am using the tax parameter in the shortcode, but it is not calculating the tax percentage of the value. How can I fix this?
Answer: The tax parameter adds the value entered to whatever the normal price is. It is not a % based number. Maybe include the tax in your main price (instead of using the ‘tax’ parameter). Form example, you can price your item $33 and say that this price includes 10% tax. Check the following forum post for more information.
=============================
That’s how simple it is to use a shortcode. I hope this simple tutorial helps you.
I will be adding more information soon.
Enjoy.