WordPress Speed Booster Pack Caching post provides a list of features that manages the caching which helps you improve your sites speed.
Last Updated: June 9, 2022
Latest News: Updated the documentation.
The following caching features helps you to further improve the speed and performance for your site by managing the caching and also excluding URLs from caching.
Some of these features will not work well in your site. It is up to you to find out which ones will and which ones won’t work. Make sure you test thoroughly each feature you enable before finalizing your settings and going live.
Note: These steps require thorough testing.
What you need:
- Speed Booster Pack
- Speed Booster Pack Documentation = (Important: Please read this documentation before you enable any of the options in the plugin.)
Speed Booster Pack Tutorials
- Speed Booster Pack Plugin
- General
- Caching
- CDN And Proxy
- CSS Optimizations
- Assets
- Special
- Optimize Site Steps
WordPress Speed Booster Pack Caching
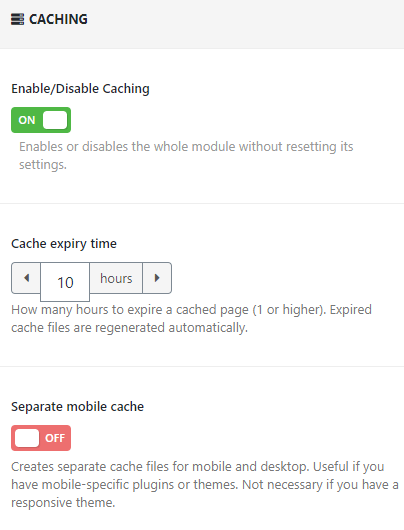
Step 1 ) The following image Caching allows you to enable the following features.
Caching Part 1
- Enable/Disable Caching = Enables or disables the whole module without resetting its settings.
- Cache expiry time = How many hours to expire a cached page (1 or higher). Expired cache files are regenerated automatically.
- Separate mobile cache = Creates separate cache files for mobile and desktop. Useful if you have mobile-specific plugins or themes. Not necessary if you have a responsive theme.

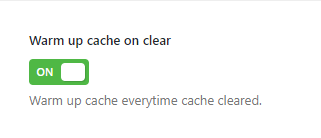
Warm up cache on clear
Step 2 ) The following image Warm up cache on clear enables the following feature.
Caching Part 2
- Warm up cache on clear = Creates cache files for the front page and all pages that are linked from the front page, each time the cache is cleared. Note that even though you don’t turn this option on, you can manually warm up the cache from your admin bar.

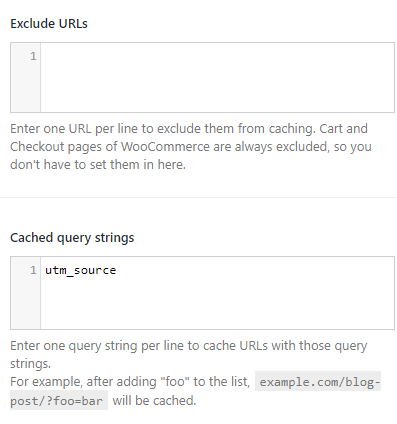
Step 3 ) The following image allows you to enable the following features.
Caching Part 3
- Exclude URLs = Enter one URL per line to exclude them from caching. Cart and Checkout pages of WooCommerce are always excluded, so you don’t have to set them in here.
- Cached query strings = Enter one query string per line to cache URLs with those query strings.
For example, after adding “foo” to the list, example.com/blog-post/?foo=bar will be cached.

=======================================
I will be updating this tutorial from time to time. Make sure you come back for the latest updates.
If you have any questions please let me know.
Enjoy.