Adding File Upload Tag WP Contact Form 7 shows you how to add an upload file field to your form in a few steps.
Last Updated: July 9, 2022
Latest News: Updated the documentation.
This tutorial shows you how to add an upload file tag in the contact form. These instructions are very easy to follow and in a few steps you will have an upload file tag added to your contact form.
What you need:
- Contact Form 7 plugin
Contact Form Tutorial List:
- Default Settings
- Create a Custom Form
- Insert Custom Tags
- Adding File Upload Tag
- Integration
Adding File Upload Tag WP Contact Form 7
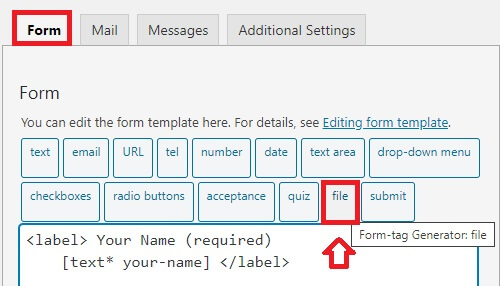
Step 1 ) I am going to use the default fields plus the file upload tag field. Click on the file field tag button as illustrated in the image below.

Step 2 ) Start filling out the fields as illustrated in the image below.
Form-tag Generator: file
- Click on Insert Tag button once you have completed the fields above.

Step 2-a ) The following image shows you the form tag file added to the form. I wrapped the file tag in a label.

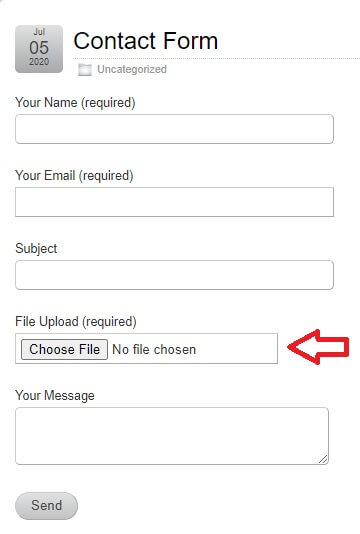
Step 3 ) The following image shows you the form displayed on the site. You can see the file upload field ready for visitors to upload their file when they submit the form in the site.

==============================
That’s how simple it is to add a file upload field to your contact form using Contact Form 7.
If you have any questions please let me know.
Enjoy.