WP Contact Form 7 Mail Settings post talks about the mail settings template found in the plugins configuration panel.
Last Updated: December 26, 2022
Latest News: Updated the documentation.
In this tutorial you are going to learn more about the Mail settings tab. The following link setting-up-mail can help you further. The following settings are the default entries added when you install and activate the plugin for the first time. These are very straight forward instructions that anyone can follow.
What you need:
- Contact Form 7 plugin
Contact Form Tutorial List:
- Default Settings
- Mail Settings
- Create a Custom Form
- Insert Custom Tags
- Adding File Upload Tag
- Integration
Recommended Plugins/Extensions
WP Contact Form 7 Mail Settings
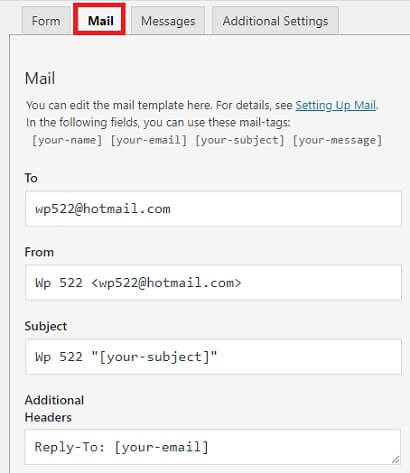
Step 1 ) Go to Contact -> Contact Forms -> Mail tab as illustrated in the image below, to edit the mail tab. The following is a list of mail fields you can edit.
Mail Fields Settings
- To = Set the recipient email address here. You can use mail-tags in this field.
- From = Set the sender email address here. You can use mail-tags in this field.
- Subject = Set the subject of the message here. You can use mail-tags in this field.
- Additional Headers = The following entry Reply-To: [your-email] allows the recipient to reply to the email address that was entered in the form by the sender.

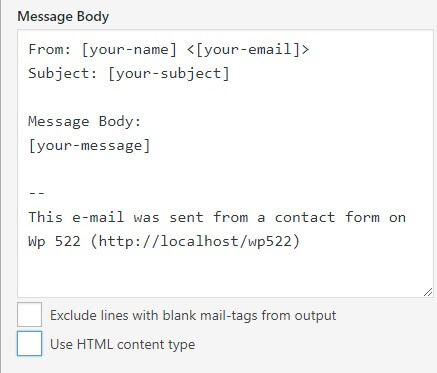
Step 2 ) The following image allows you to edit the Message Body. This is the message the recipient sees when they receive the email.
Message Body Settings
- Message Body = you can add any message you want as long as you use the proper mail-tags.
- Exclude lines with blank mail-tags from output
- Use HTML content type

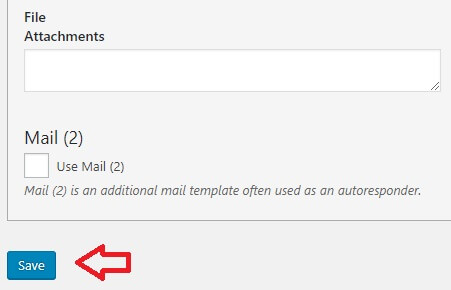
Step 3 ) The following image allows you to edit the following options in the Mail tab.
Extra Mail Settings
- File Attachments = Note: The following documentation adding-file-upload-tag-wp-contact-form-7 can help you.
- Mail (2) = Note: The following documentation setting-up-mail/#mail-2 can help you.
- Click on Save button when you complete the settings.

Recommended Link:
==============================
That’s how simple it is to set up a mail settings tab in your site using Contact Form 7 plugin.
If you have any questions please let me know.
Enjoy.