Hyper Cache Mobile Settings shows you how to configure the following options working mode, mobile theme and mobile user agents.
Last Updated: October 30, 2023
Latest News: I added another tutorial to the list below.
Note: This section is obsolete now and will be removed in the near future. Most if not all site themes are now responsive.
Hyper Cache Tutorials:
- General Settings
- Bypasses Settings
- Mobile Settings
- Advanced Settings
- CDN
- Personal Settings
- Troubleshooting
Hyper Cache Mobile Settings Steps
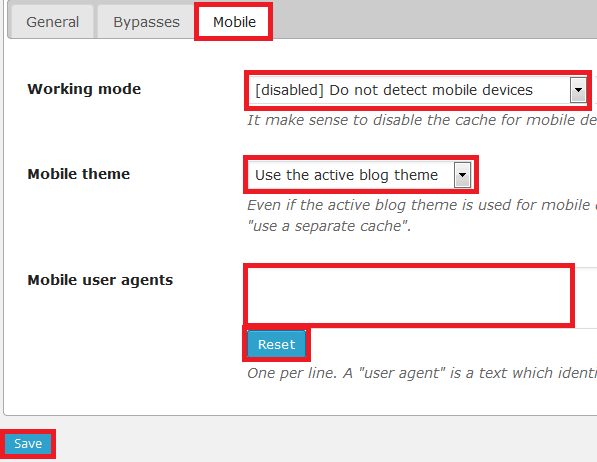
Step 1 ) Go to Settings -> Hyper Cache -> Mobile tab to set up the following options. See image below.
- Working mode
- Mobile theme
- Mobile user agents
- Click on Save button

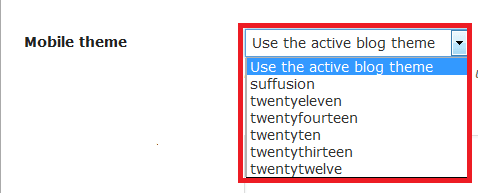
Step 1-1 ) The following image Mobile theme allows you to select from one of your themes installed.

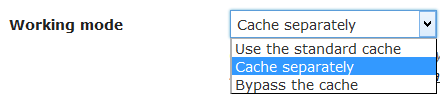
Step 1-2 ) The following image allows you to select from one of the following options.
- Use the standard cache (Wording changed in version 3.1.3)
- Cache separately (Wording changed in version 3.1.3)
- Bypass the cache (Wording changed in version 3.1.3)

Click on the following URL CDN.
I will be updating this tutorial from time to time so keep coming back for the latest. If you have any questions please let me know.
Enjoy