WP Simple Membership Members Login Widget post shows you the members login widget, members profile page and much more.
Last Updated: September 25, 2022
Latest News: Updated the documentation.
This post shows you the login widget displayed in the site for members to log in and log out. Once the member is logged in they can navigate to different areas of the site as long as their membership level permits them. This post also talks about the members profile page and what fields can be edited by the member.
Note: This plugin does not control the menus and or sidebars. This plugin only controls the content protected in pages, post and feeds. To learn more please read Step 6 ) below.
What You Need:
- Simple Membership plugin.
- (Optional: Documentation you might want to read how-to-deal-with-the-common-challenges-of-a-membership-site)
- (Optional: You might be interested in the following documentation adding-a-terms-and-conditions-and-privacy-policy-to-member-registration-page.)
WP Simple Membership Members Login Widget
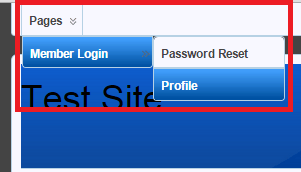
Step 1 ) The following image shows you a typical website menu for members to log in. This will look different in your site, depending on the theme you use.
Note: The pages will not appear in your website unless you have added the pages either through your theme or under Appearance -> Menus via WordPress admin. To learn more about this please click on the following link How To Create A WordPress Menu.
Members Login Menu
- Member Login
- Password Reset = Note: To customize the email sent to the member and if you receive two emails notifications, the following documentation can help you.
- Profile = Note: The Profile page content will be hidden, unless you log in as a member.
Note: The pages are automatically created when you install and activate the plugin for the first time. You can learn more about it from the following URL Settings, Pay attention to Step 4 ).

Login Widget
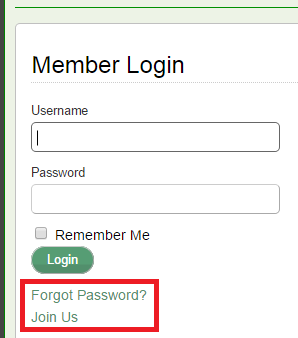
Step 2 ) The following image Member Login shows you the login widget in a site. This allows the members to carry out the following actions.
Members Login Widget
- Enter Username and Password.
- You can check Remember Me option (Optional) = Note: Please read the information below in Step 2-c ) before you enable this feature to learn more about how it works.
- They can click on Forgot Password? link if they have forgotten their password. This links to the Password Reset page mentioned above.
- They can click on Join Us link if they want to become members.
Note: If you want to hide the Forgot Password and Join Us link, click the following link miscellaneous-css-tweaks-simple-membership-plugin.

Center The Login Widget
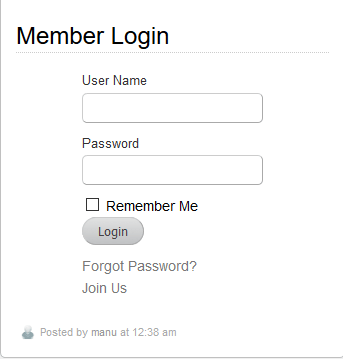
Step 2-a ) The following image uses the following CSS code.
.swpm-login-widget-form {
display: table;
margin: auto;
}

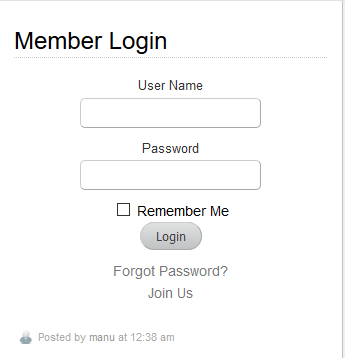
Step 2-b ) The following image uses the following CSS code.
.swpm-login-widget-form {
text-align: center;
}

Remember Me Option Info
Step 2-c ) The following information helps you understand how the Remember Me feature works.
Solution provided by The Assurer “Keymaster” in the support forum.
- If the “Remember Me” box is checked, the login cookie used by the plugin is given an expiration date of 14 days and 12 hours.
- If the “Remember Me” box is not checked, the login cookie used by the plugin is given an expiration date of 3 days.
- If the member’s browser is configured to clear all cookies, when the browser is closed; the effect is as if the member is logged out, every time they close their browser; regardless of whether or not the “Remember Me” box is checked.
- Otherwise, the 14.5 or 3 day cookie expiration will be in force. Note: You can read about it in the following support thread.
Troubleshooting Login Widget
Q1 The Login Widget does not look correct. How do I fix this?
- Edit the login page using the WP Page editor.
- View the HTML code.
- Make sure ALL HTML code is removed from there. It should ONLY contain the following shortcode [swpm_login_form ].
- Make sure there is no HTML code like < pre> <div> etc wrapped around the shortcode.
- Clear your browser cache and the cache in your site if you have a cache plugin installed.
- View the login form page again to confirm that it looks correct.
================
Q2 I want to use an Ajax login shortcode (another plugin) to avoid the information being cached. But such login results in the user being logged in to WordPress and not SWPM. In other words, SWPM does not know the user has logged in and thus the user cannot see the protected pages, his?
Solution: For our simple plugin, it doesn’t have the architecture to handle what you suggested.
The login has to be handled by the login page of our plugin. Caching needs to be excluded/disabled on that login page for optimum result. The following provides an explanation.
The membership functionality needs a dynamic page being shown to the members. A cached page simply shows a static cached page (our plugin doesn’t get a chance to apply the conditions to that page). When a cached page is being shown, the user is not actually being shown a page which can read the login status of the user then show/hide the page’s content accordingly. That’s what causes the issue with membership type setup because membership type site is not the same as a blog type site. Caching is normally fine with a Blog type site where there is no need to show content based on a member’s login status. Click the following link support thread to learn more.
================
Q3 I have LiteSpeed Cache plugin running in my site. Every time I am logged in after a period of time I am logged out automatically. How do I fix this issue?
Solution: The person added the “swpm_session” cookie in the cache exclusion section for LiteSpeed Cache plugin. This is found in the LiteSpeed Cache plugin settings. This solution should work for all other users experiencing this problem, no matter what caching plugin they use. They just need to add this cookie to the cached excluded section. Click the following link support thread to learn more.
====================================
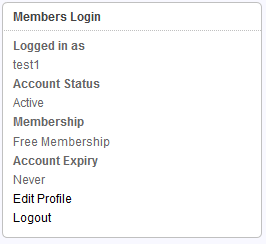
Step 3 ) The following image shows you the logged in widget with the following information about the logged in member.
Logged in member information:
- Logged in as
- Account Status
- Membership
- Account Expiry
- Edit Profile
- Logout

Profile
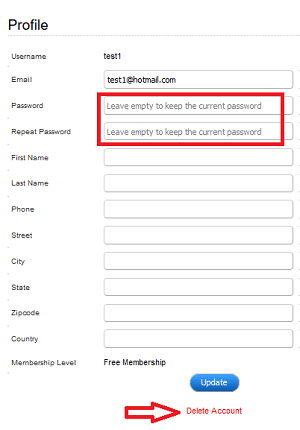
Step 4 ) The following image Profile allows members to edit their profile. They can’t edit their User Name or Membership Level however they can edit the following fields.
Note: The “Expiry Date” of a member is now shown in the member’s profile of the admin dashboard.
Members Profile Fields
- Username (Can’t edit this field)
- Email = Edit email
- Password = Check Step 4-a ) below for more information.
- Repeat Password
- First Name
- Last Name
- Phone
- Street
- City
- State
- Zipcode
- Country
- Membership Level (Can’t edit this field)
- The members need to click on Update button or else their new settings will not save.
- Delete Account button is displayed when you enable the following feature Allow Account Deletion under Advanced Settings tab. (Note: If it is a PayPal subscription account, the member has to also delete the subscription from their PayPal account. For Stripe subscriptions, it deletes their Stripe subscription when they click on the Delete Account button. The following forum post has more information. )

Step 4-a ) The following message is displayed when a member changes their password via the profile page. This is the standard behaviour of the plugin to test the new password once you click on Update button to save the profile settings.
Profile updated successfully. You will need to re-login since you changed your password.
You are not logged in.
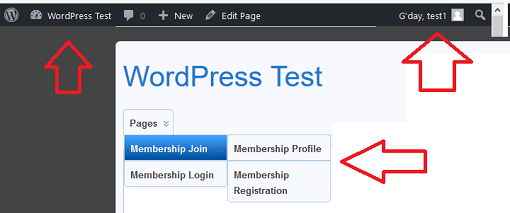
Step 5 ) The following image displays the WordPress admin menu, user profile and Simple Membership login menu.
Note: This menu will only display if you don’t have the following feature enabled Hide Adminbar and the member is also a WordPress User. Also if you have the following feature enabled Show Adminbar to Admin and the member is not an admin member, then they will not see the menu. The following link wordpress-simple-membership-hide-adminbar can help you further.

Note: If you don’t see one or more of the above pages when a member logs in, check to make sure your pages are available and the shortcodes are correct. You might also have a plugin or theme conflict. The following link wordpress-simple-membership-general-settings can help you.
Managing Links In Menus And Sidebars
Step 6 ) If you added your login and registrations links in your menus or side bars you will need a plugin to control who can see the links. I added this information because many have asked questions in the forum about how to control what members can see when they log in. The following plugin Conditional Menus should help you with this.
Note: We now have an addon simple-membership-dynamic-menus-addon that can also help you manage your menus.
Mini Login Widget
Step 7 ) The following documentation adding-mini-login-widget-sidebar-header-footer shows you how to add a mini login widget to your site. This can be useful to add a mini/compact login widget to the sidebar of your site.
Member Logout Link
Step 8 ) The following documentation creating a member logout link shows you how to add a members logout link anywhere in your site.
Troubleshooting
Q1 When a user clicks on the sign-in dialogue, a list of all the users is displayed. Their password is ****’s but by clicking on the username, it allows entry.
Solution: This can sometimes be caused by the browser settings. Please check the following link support thread to learn of a possible solution.
===========================
If you have any questions please let me know. I will be updating this tutorial from time to time.
Enjoy.
Simple Membership Plugin Tutorial List:
Nice article you have. However, I need help on ‘member’ area of this plugin. I can see the ‘member’ page, but i cant see any fields to type in and basically its telling me error. you can check it out. I need help. Thanks alot.
‘www.aheadmarket.com’
Hi Anthony, thank you for your comment. I saw your website and yes you are correct, I don’t see any fields or messages. Can you deactivate all your other plugins and test the Members page again? If that does not work and fix the problem, can you test a different theme like one of WordPress default themes, Twenty Fifteen. Can you also enable debug mode and check the log file. Make sure that all members pages set up by the plugin are created and functioning.
Thank you
Hola, Manuel. He conseguido traducir a mi gusto todo el formulario de logueo editando el archivo .po, menos la etiqueta “Forgot Password?”, que no tengo manera de encontrar. Me gustaría poder cambiar ese mensaje por algo así como “¿Has olvidado tu contraseña?”. Sabrías decirme cómo hacerlo? Gracias!
Hola Javier, gracias por tu sugerencia en la traducción de Forgot Password. Acabo de realizar el cambio en el Plugin. Puedes encontrar los cambios en la siguiente pagina de WordPress.
I can’t get the plug-in to display the member Log-In.
I only get this error message: Error! Failed to retrieve membership level ID from the membership info object.
Hi Allen, can you make sure your login page has the correct shortcode added. Do you have the latest plugin version installed? You can check the following URL wordpress-simple-membership-shortcode-list to see the login shortcode.
Let me know if you need more help.
Regards
i am having the issue where the logout link in the widget does not log my users out
Hi John, do you have a cache plugin? If you do make sure you have excluded the login and registrations pages of the plugin. Let me know if that helps you.
Regards
Hi
I’ve pretty much configured wp simple members how I want (I’m a mountain guide in Europe & not at all techy) – the one thing Ileft I’d like to be able to do is make the “Join Us” (as shown in your first screenshot) into a button – or just more prominent. Is there an easy way to do that?
Thanks either way – your site has been a great help, especially with the emails
Hi Kelvyn, first of all thank you for your nice words. I really appreciate this.
Can you give me an example of what you are trying to achieve? Or get in contact via my contact form. Then once I reply back to you, you can submit an image illustrating what you are trying to achieve.
Kind regards
Hello Manuel,
Thank you for your extensive and good plugin!
I use it on a WordPress page (current version) to create a client area, and it works almost perfectly, I have only one problem.
I can log in via my desktop PC (WIN / MAC) and also via an Android smartphone (current software), via iPads (current software), but NOT via an iPhone (6S, current software). I then get the error message, I have to log in to see appropriate content.
I have already disabled “WP Super Cache”, which unfortunately did not help.
Unfortunately, I am not a WordPress professional, and I do not know what I can do to solve the problem.
I would be very happy about help.
Best regards
Stefan
Hi Stefan, it is very strange that you can log in via different operating systems in desktops and mobile devices. At the same it is very strange that you can’t log in via iPhone 6s. Do you know of anyone that might have an iPhone 5, iPhone 7 or iPhone 8? If would be good if you could test the login using these devices.
Kind regards
Hello Manuel,
Thank you for your feedback!
I have tested it now with the following iPhones and operating systems:
iPhone6 (11.2.6) – works fine
iPhone7 (11.2.6) – works fine
iPhone7 + (11.2.6) – works fine
I think the problem is not with your plugin, but with my iPhone (6s 11.2.6). I do not know why it does not work, but you will not be able to help me with that.
Nevertheless many thanks!
Best regards
Stefan
Hi Stefan, I am glad you know the plugin is not at fault. There might be an app in your iPhone that is causing this issue. Also make sure you clear your browser cache as well. I hope you can fix this issue soon.
Kind regards