Customize Twenty Twelve WordPress Theme shows you how to customize Twenty Twelve theme using a child theme and the customizer.
Last Updated: July 15, 2019
Latest News: I added another tutorial to the list below.
I have been using Suffusion theme for many years and I love this theme very much. However there might come a time when it is no longer supported. So I decided to look for an alternative theme. I was looking for a theme that would be flexible and easy to manage and customize. The theme will serve as the base theme so that I can develop the theme further through the customizer and child theme. I decided to go with Twenty Twelve theme. It is easy to manage and has everything that I am looking for.
I want to manage the theme as much as possible myself. This will serve to educate me and help me understand the themes code and how everything works. One benefit from choosing a WordPress default theme as the parent theme is that the WordPress community will always keep the parent theme up to date. That saves me a lot of time and allows me to concentrate on developing the child theme to suit my needs.
There are so many tutorials online about Twenty Twelve and also on how to manage WordPress themes. There are also many tutorials on WordPress customizer. So if you are keen to learn and want to manage your own theme, then I recommend that you go in this direction.
The first thing you need to do is to develop a child theme. Nowadays there are so many free child themes online. Google search for one that suits your need, then start developing the child theme.
The following steps will show you how to manage Polished child theme for WordPress default theme Twenty Twelve.
Note: Make sure you have backed up the files you are working with.
What You Need:
- Twenty twelve theme
- Polished Child Theme I chose this child theme because the design is simple and it is what I am looking for. (Note: This tutorial is based on this child theme.)
- Theme Check I highly recommend this plugin to check the theme development.
- (Optional) If you want to develop the child them from scratch then check the following documentation.
- (Optional) I use the following editor pspad to edit the code. You might have a different editor you prefer.
Twenty Twelve Tutorials:
- Customize Twenty Twelve WordPress Theme
- Add Copyright Notice
- Full Width Visual Editor
- Change Theme Width
- Display Featured Image
- Reference Post
Customize Twenty Twelve WordPress Theme
Step 1 ) Install Twenty Twelve theme and then Polished child theme from the list above.
Note: Read the following documentation to learn how to install a theme.
Step 2 ) Install Theme Check plugin. (This is optional but highly recommended.)
Note: Read the following documentation to learn how to install a plugin.
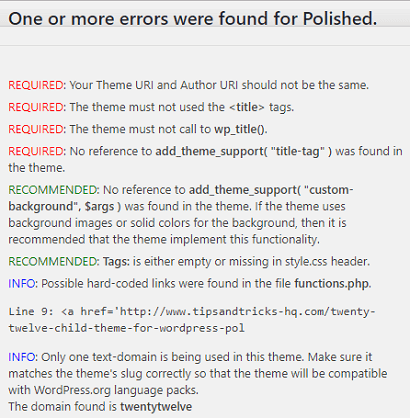
Step 3 ) The following image shows you what Theme Check plugin found in the Polished child theme that should be addressed.
- REQUIRED: Your Theme URI and Author URI should not be the same.
- REQUIRED: The theme must not used the <title> tags.
- REQUIRED: The theme must not call to wp_title().
- REQUIRED: No reference to add_theme_support( “title-tag” ) was found in the theme.
- RECOMMENDED: No reference to add_theme_support( “custom-background”, $args ) was found in the theme. If the theme uses background images or solid colors for the background, then it is recommended that the theme implement this functionality.
- RECOMMENDED: Tags: is either empty or missing in style.css header.
- INFO: Possible hard-coded links were found in the file functions.php.
Line 9: <a href='http://www.tipsandtricks-hq.com/twenty-twelve-child-theme-for-wordpress-pol
- INFO: Only one text-domain is being used in this theme. Make sure it matches the theme’s slug correctly so that the theme will be compatible with WordPress.org language packs.
The domain found is twentytwelve

Polished Child Theme Files
Step 4 ) The Polished Child theme has the following files already included.
Polished Theme Files
- functions.php
- style.css
==============================
Step 5 ) To make changes to the child theme and fix the following required entry, carry out the following steps.
- REQUIRED: Your Theme URI and Author URI should not be the same.
Open the style.css file in the child theme, it has the following file description. It has the same URL for Theme URI: and for Author URI:. In this example I changed the url in the Theme URI: entry to point to the actual URL path.
/*
Theme Name: Polished
Description: A Child Theme of Twenty Twelve Theme from tipsandtricks-hq.com
Theme URI: http://www.tipsandtricks-hq.com <== Change the URL path.
Author: Tips and Tricks HQ
Author URI: http://www.tipsandtricks-hq.com
Template: twentytwelve
Version: 1.0.0
*/
The following is the path I entered in the Theme URI: entry.
Theme URI: https://www.tipsandtricks-hq.com/twenty-twelve-child-theme-for-wordpress-polished-5167
Child Theme Credits Notice
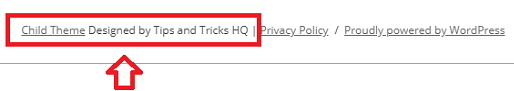
Step 6 ) The following image shows you the credit notice for the child theme developers. To change this location and replace the Proudly powered by WordPress notice carry out the following steps.

Step 6-a ) Open the Polished child theme functions.php file and locate the following code and delete it. This is located in line 7-12.
function twentytwelve_credits_handler_for_polished(){
?>
Child Theme Designed by Tips and Tricks HQ |
}
add_action( 'twentytwelve_credits', 'twentytwelve_credits_handler_for_polished' );
Information: What the function above does, it adds the credits link info to the themes footer area. This is considered to be a hard coded link as per the list above (INFO: Possible hard-coded links were found in the file functions.php.). To change this some code needs to be added to the footer.php file in line 21. Copy the footer.php file from the parent theme into the child theme.
Open the child theme footer.php file and I deleted the following code from line 21-23. Make sure you don’t delete more than what is needed. If you do you will see error messages.
<a href=”<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentytwelve’ ) ); ?>” class=”imprint” title=”<?php esc_attr_e( ‘Semantic Personal Publishing Platform’, ‘twentytwelve’ ); ?>”>
<?php printf( __( ‘Proudly powered by %s’, ‘twentytwelve’ ), ‘WordPress’ ); ?>
</a>
And typed the following in line 21.
<a href=”https://www.tipsandtricks-hq.com/twenty-twelve-child-theme-for-wordpress-polished-5167″ title=”Twenty twelve child theme” target=”_blank”>Child Theme Designed by Tips and Tricks HQ
</a>
Notice: I added target=”_blank” to the html code above. I also moved the </a> to the end of the line. You might choose to keep it in the same place as the original entry.
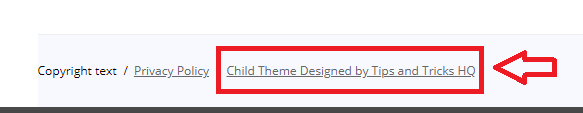
Step 6-c ) The following image illustrates the end results. You can see the credits link in the right hand side and you can also see the following text Copyright text on the left hand side. Click on the following link copyright text to learn more.

==============================
Step 7 ) Open the child theme style.css file to see what type of CSS code it has. The following entry @import url(../twentytwelve/style.css); in line 10 needs to be deleted. @import is no longer used and deprecated. Enqueue is what you use nowadays. Carry out the following steps. Delete @import entry in line 10 from the child theme style.css file and enter the following code in the functions.php file.
Note: Check the following documentation to learn more about enqueue.
/ BEGIN ENQUEUE PARENT ACTION
// AUTO GENERATED – Do not modify or remove comment markers above or below:
add_action( ‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’ );
function my_theme_enqueue_styles() {
$parent_style = ‘parent-style’; // This is ‘twentytwelve-style’ for the Twenty Twelve theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’,
get_stylesheet_directory_uri() . ‘/style.css’,
array( $parent_style ),
wp_get_theme()->get(‘Version’)
);
}
// END ENQUEUE PARENT ACTION
==============================
Step 8 ) Once all the above steps are completed, run the Theme Check plugin again. Two of the options found above are no longer visible. The remaining options are important but you don’t need to do anything about them. They are related to the parent theme Twenty Twelve which is managed and maintained by the WordPress community in wordpress.org.
- REQUIRED: The theme must not used the <title> tags.
- REQUIRED: The theme must not call to wp_title().
- REQUIRED: No reference to add_theme_support( “title-tag” ) was found in the theme.
- RECOMMENDED: No reference to add_theme_support( “custom-background”, $args ) was found in the theme. If the theme uses background images or solid colors for the background, then it is recommended that the theme implement this functionality.
- RECOMMENDED: Tags: is either empty or missing in style.css header.
- INFO: Only one text-domain is being used in this theme. Make sure it matches the theme’s slug correctly so that the theme will be compatible with WordPress.org language packs.
The domain found is twentytwelve.
==============================
That is how simple it is to manage the child theme for Twenty Twelve. I will be adding another tutorial soon.
If you have any questions please let me know. I will be updating this tutorial from time to time.
Enjoy