Add Copyright Notice To Twenty Twelve WP Theme shows you how to add a copyright notice in Twenty Twelve theme footer area.
Last Updated: July 15, 2019
Latest News: I added another tutorial to the list below.
WordPress customizer allows you to add lots of different customization to the themes. This can include widgets, menus, colors, options boxes and more. In this tutorial you are going to learn how to add a copyright notice to the Twenty Twelve footer area using the customizer.
Here you will create a function and add it to the functions.php file in the child theme. You also need to add some php code to the footer.php file in the child theme as well.
The following steps will show you how to carry out this in a very simple way.
Note: Make sure you have backed up the files you are working with.
Twenty Twelve Tutorials:
- Customize Twenty Twelve WordPress Theme
- Add Copyright Notice
- Full Width Visual Editor
- Change Theme Width
- Display Featured Image
- Reference Post
Add Copyright Notice To Twenty Twelve WP Theme
Step 1 ) Open the functions.php file in the Polished child theme and type the following code. If you are following up from the previous tutorial, this code will be added after line 25 or 26. This depends on how you added the code in the previous tutorial.
Note: Check the following documentation WordPress theme customizer to learn more about the following code.
/**
* Adds the twentytwelve credits to the theme customizer footer area
*/
add_action( 'customize_register', 'twentytwelve_credits_customize' );
function twentytwelve_credits_customize( $wp_customize ) {
$wp_customize->add_section(
'example_section_one',
array(
'title' => 'Footer',
'description' => 'This section controls the footer copyright notice.',
'priority' => 120,
)
);
$wp_customize->add_setting(
'copyright_textbox',
array(
'default' => 'Copyright text',
'sanitize_callback' => 'example_sanitize_text',
)
);
$wp_customize->add_control(
'copyright_textbox',
array(
'label' => 'Copyright text',
'section' => 'example_section_one',
'type' => 'text',
)
);
}
function example_sanitize_text( $input ) {
return wp_kses_post( force_balance_tags( $input ) );
}
Note: You can add more options to the copyright text if you want but I want to make this as simple as possible. You really only need some basic copyright notice in the footer in my humble opinion.
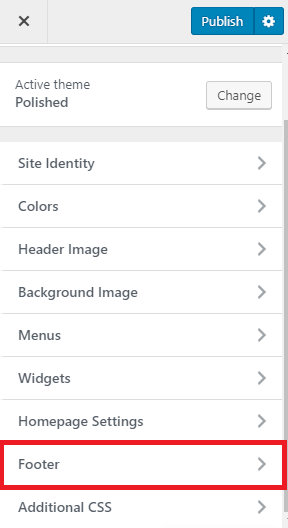
Step 2 ) Go the Appearance -> Customize to see the new Footer section added to the the customizer as illustrated in the following image. At this time you won’t be able to see anything displayed in the child theme footer area until you add the necessary PHP code to footer.php file in the child theme.

Add PHP Code To Footer.php File
Step 3 ) Copy the footer.php file from the parent theme to Polished child theme. Open footer.php file and type the following code. Type this code in line 16, straight after the following code <?php do_action( ‘twentytwelve_credits’ ); found in line 15 and before the following ?> found in line 17.
echo get_theme_mod( ‘copyright_textbox’, ‘No copyright information has been saved yet.’ ) . ‘<span role=”separator” aria-hidden=”true”></span>’;
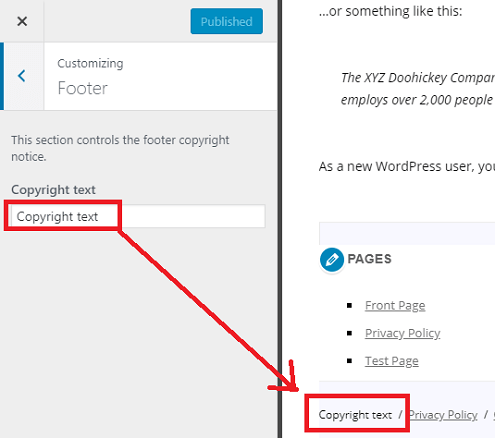
Step 3 ) The following image shows you to the footer added to the custopmizer and the Copyright text displayed in the child theme footer area. What ever you type in the copyright field in the customizer, it will appear in the footer area of the child theme. You can add basic html code to the copyright field if you want.

==============================
That is how simple it is to add a copyright notice to the footer area in Polished child theme.
If you have any questions please let me know. I will be updating this tutorial from time to time.
Enjoy