Display Featured Image In Twenty Twelve Theme post shows you how to add a featured image in your posts and more.
Last Updated: March 2, 2022
Latest News: Updated the documentation.
When you add a featured image to the Front Page Template in Twenty Twelve it does not show up in the text box the way it would if you added it as an image through the Add Media button to your page or post. But it does show up on the front of your website.
You can also add Featured Images to a page or post that is not set up as the Homepage. If the page or post is shared on social media the featured image can show up with the shared content.
In this tutorial I am going to show you how to add a featured image to a post and customize how the image displays on the blog page using Polished child theme.
Note: Make sure you always have a back up before you do any work.
Twenty Twelve Tutorials:
- Customize Twenty Twelve WordPress Theme
- Add Copyright Notice
- Full Width Visual Editor
- Change Theme Width
- Display Featured Image
- Reference Post
Display Featured Image In Twenty Twelve Theme
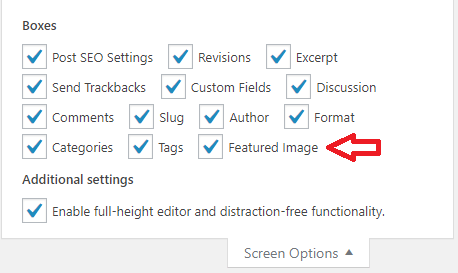
Step 1 ) The following image Screen Options shows you the Featured Image box selected. If this is not selected you will not see the option to insert a featured image in your post or page.

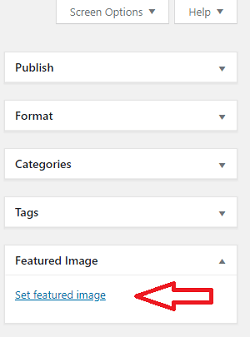
Step 2 ) Add a new post or edit a previous post. Go to Featured Image in the lower right side of the screen as illustrated in the image below. Click on Set featured image link and choose the image to upload as a featured image. This image will not pop up showing on the text box but it will show up on the front end of the website.
Note: You can scale your image to suit your design.

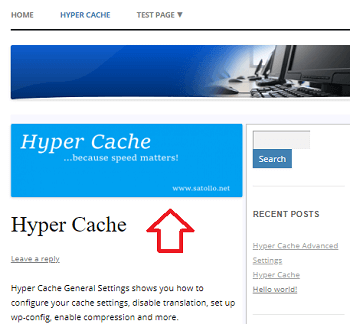
Step 3 ) The following image illustrates the featured image added to the post and displayed on the front page.

Display Excerpts In Blog Page
What if you wanted to display excerpts instead of full post in the blog page as well as categories results page.
Step 4 ) Copy content.php file from Twenty Twelve to Polished child theme folder and open it. Go to line 40 and find the following line. This conditional tells your theme to display excerpts only for the search page.
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
Step 4-a ) To also display excerpts on the home page add is_home() to the code as illustrated below. Save and close content.php file and refresh your site. You should now see your posts displayed as excerpts with the featured image.
<?php if ( is_search() || is_home() ) : // Display excerpts for search and homepage ?>
Step 4-b ) To also display excerpts in archive page “category” add is_archive() to the code as illustrated below. Save and close content.php file and refresh your site. You should see categories result displayed as excerpts with the featured image.
<?php if ( is_search() || is_home() || is_archive() ) : // Display excerpts for search, homepage and archive ?>
Note: The following plugin Advanced Excerpt can help you even further.
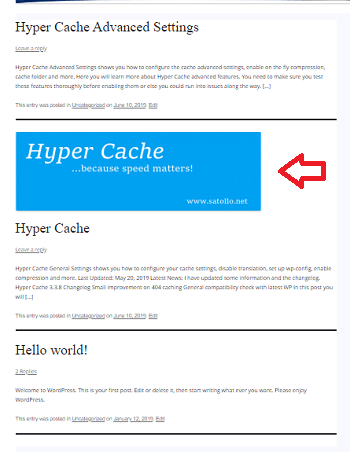
Step 5 ) When you set up the blog page in your site the featured image will also be displayed as illustrated in the following image. You can see 3 post with one of them displaying the featured image.

Center Align Featured Image
Step 6 ) Use the following CSS code if you want to center align the featured image.
.entry-header img.wp-post-image {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;
float: none;
}
Step 7 ) The above helps you display excerpts with the featured image. However when you view the post, it will also display the featured image at the top of the post and it might not be very appealing to you. The following URL https://webhostinghero.org/remove-featured-image-in-wordpress/ can help you further. These instructions show you how to add the following function to your functions.php file.
function my_post_image_html( $html, $post_id, $post_image_id ) {
if(is_single()) {
return '';
} else
return $html;
}
add_filter( 'post_thumbnail_html', 'my_post_image_html', 10, 3 );
==============================
That is how simple it is to add a featured image to your posts or pages in Twenty Twelve theme using Polished child theme.
If you have any questions please let me know. I will be updating this tutorial from time to time.
Enjoy.