Taskerr WordPress Theme Footer Area post shows you how to customize and edit the footer area in your site and more.
In this post you will learn how to manage the footer area of your site. Taskerr theme has the option to add widgets to the footer area through the customizer. This allows you to easily manage the footer area without needing to use any code.
Taskerr WordPress Theme Footer Area
Step 1 ) The following image Footer Area allows you to manage the following.
Footer Widgets
- Footer
Copyright notice
- Taskerr Theme | Powered by WordPress = Currently there is no setting available in the customizer. You need to edit the copy right notice using a child theme functions.php file. This will probably change in the future.

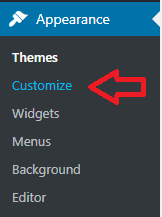
Step 2 ) Click on Appearance -> Customize as illustrated in the following image to start customizing the footer area.

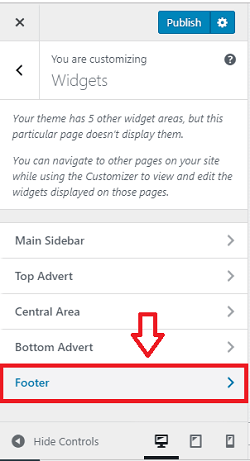
Step 3 ) Go to Appearance -> Customize -> Widgets, and click on Footer as illustrated in the image below.

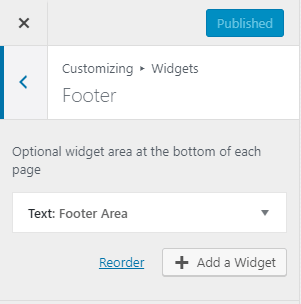
Step 4 ) Once you have clicked on Footer as pointed out in the previous step, you can start adding and managing the widgets for the footer area as illustrated in the image below.
Add Widgets To Footer Area
- Click on Add a Widget button to search for widgets you want to add to the footer area.

That is how simple it is to customize the footer area in Taskerr theme.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Taskerr Theme Tutorial List: