WPtouch Devices Settings shows you how to set up the plugin for the mobile devices out in the market and more.
Last Updated: February 17, 2023
Latest News: Updated the documentation.
The following instructions shows you how to manage and configure the devices settings in the plugin’s admin panel. If your theme supports tablets, devices and browsers WPtouch can also be enabled and will be listed below.
WPtouch Plugin Tutorials:
- WPtouch Plugin Tutorial
- General Settings
- Devices Settings
- Menu Settings
- Theme Settings General
- Advanced
WPtouch Devices Settings Steps
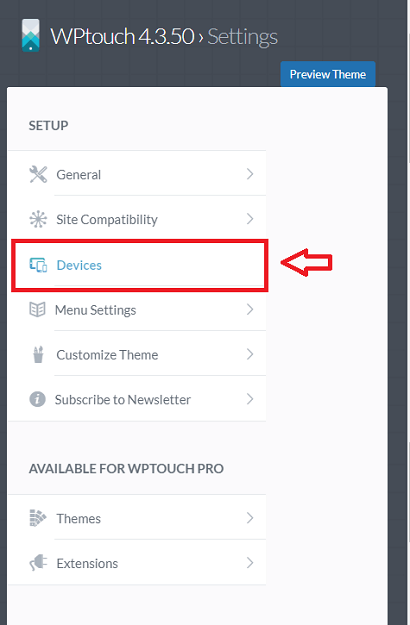
Step 1 ) Go to WPtouch -> Settings -> Devices tab as illustrated below to set up the following options.

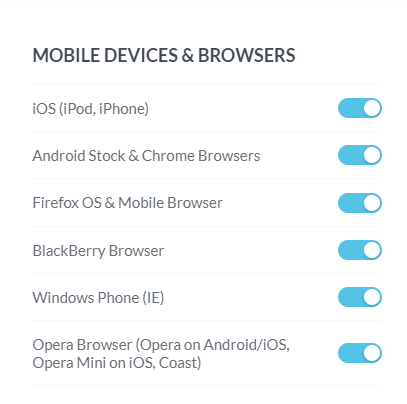
Step 2 ) For each feature below you can enable or disable by clicking on the sliding button as illustrated in the image below.
Mobile Devices & Browsers
- iOS (iPod, iPhone)
- Android Stock & Chrome Browsers
- BlackBerry Browser
- Firefox OS & Mobile Browser
- Windows Phone (IE)
- Opera Mini Browser

Step 3 ) The following is a list of features you can also configure if they are available.
Tablet Devices & Browsers
Note: If your theme supports tablets, devices and browsers WPtouch can be enabled for will be listed below.
- You’re using Bauhaus, which currently does not support tablets.
Additional User Agents
- User agents to add
=============================
Click on the following URL WPtouch Plugin Tutorial Advanced to continue configuring the plugin.
If you have any questions please let me know.
Enjoy.