WP Video Lightbox Plugin post shows you how to set up this plugin to display YouTube videos, Vimeo videos using a lightbox display and more.
Last Updated: May 9, 2024
Latest News: Updated the documentation.
WordPress is very good at handling YouTube videos and other video formats. However you might need more control over your videos. This little but very powerful plugin by Tips And Tricks HQ will provide you with the extra settings that you might need.
Note: If you want to learn more about this plugin click on the following URL wordpress-video-lightbox-plugin-display-videos-in-a-fancy-lightbox-overlay-2700

WP Video Lightbox Version 1.9.11 Changelog
- Added more error checking in response to some issues reported by Krzysztof Zaj?c.
Note: Form version 1.7.8 and above you can add the alt=”” tag in the short code. This is good for SEO and also great for adding information about the image.
WP Video Lightbox Plugin
What You Need:
WP Video Lightbox Tutorials:
WP Video Lightbox Plugin Steps
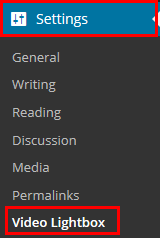
Step 1 ) Go to Settings -> Video Lightbox menu. See image below.

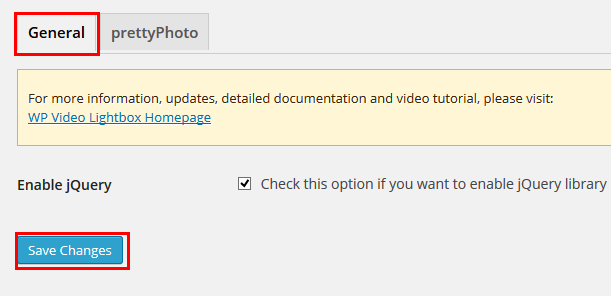
Step 2 ) The following image General allows you to select from one of the following options.
- Enable jQuery = This should be enabled by default since lightbox requires jQuery.
- Click on Save Changes button when you finish
Note: In some cases if your have a plugin or theme that runs jQuery it might conflict with the plugins jQuery.

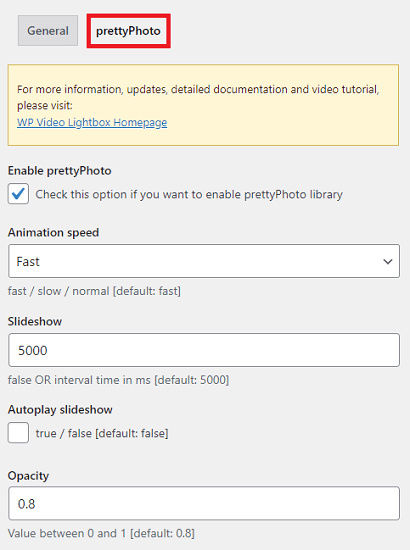
Step 3 ) The following image prettyPhoto allows you to select from one of the following options.
- Enable prettyPhoto
- Animation speed = fast / slow / normal [default: fast]
- Slideshow
- Autoplay slideshow = Note: If your video keeps looping after a few seconds, then make sure this feature is disabled.
- Opacity

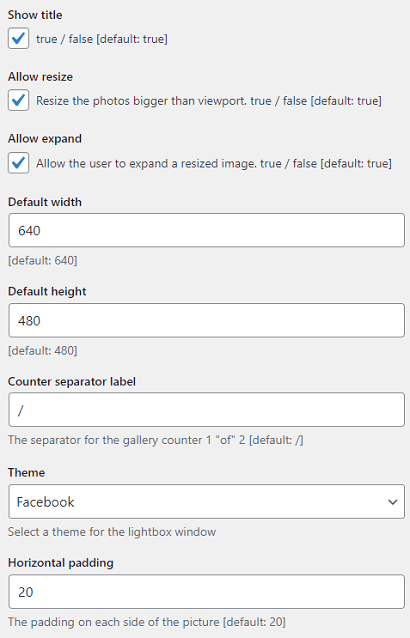
Step 4 ) The following image allows you to select from one of the following options.
- Show title
- Allow resize
- Allow expand
- Default width
- Default height
- Counter separator label
- Theme = Default, Light Rounded, Dark Rounded, Light Square, Dark Square, Facebook
- Horizontal padding

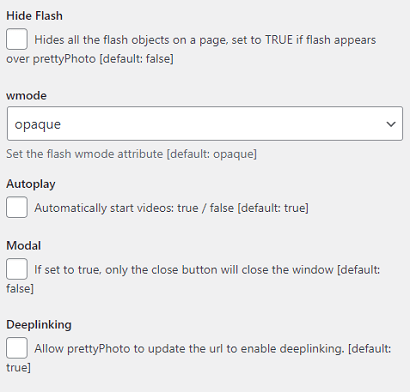
Step 5 ) The following image allows you to select from one of the following options.
- Hide Flash
- wmode [default: opaque]
- Autoplay = This feature auto plays the video when you click on the image or link.
- Modal
- Deeplinking

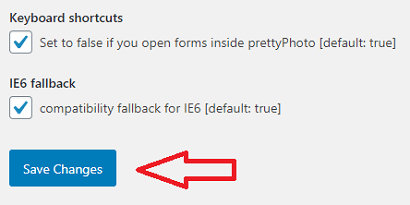
Step 6 ) The following image allows you to select from one of the following options.
- Keyboard shortcuts
- IE6 fallback
- Click on Save Changes button when you finish

Shortcode
The following is a sample shortcode for Vimeo videos you would add to your post or page
[video_lightbox_vimeo5 video_id="your id" width="640" height="480" anchor="click here to open vimeo video"]
Recommended Link:
- If you need more power and more control then check out the commercial version WP Lightbox Ultimate you won’t be disappointed.
=========================
That is all you need to do to display videos like YouTube or Vimeo on your website.
If you have any questions please let me know. I will be updating this post from time to time. So keep coming back for the latest post.
Enjoy.