Suffusion Theme Other Graphical Elements Miscellaneous shows you how to disable or enable rounded corners in your site to work with all browsers and much more.
Last Updated: March 9, 2018
Latest News: I have edited the documentation below.
Suffusion provides you with the ability to enable or disable the rounded corners for all browsers. Since old IE browsers have an issue with rounded corners you might choose not to enable this feature. Although modern IE browsers handle the rounded corner well.
You also have the option to keep the aspect ratio for an image by removing the height from the image. However since nowadays everyone is also focusing on SEO and speed. Some say that removing the image height might increase the load time for a page or post. There are some that don’t agree to this statement.
Suffusion Theme Other Graphical Elements Miscellaneous
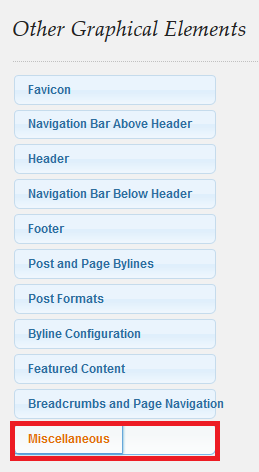
Step 1 ) Go to Appearance -> Suffusion Options -> Other Graphical Elements -> Miscellaneous menu. See image below.

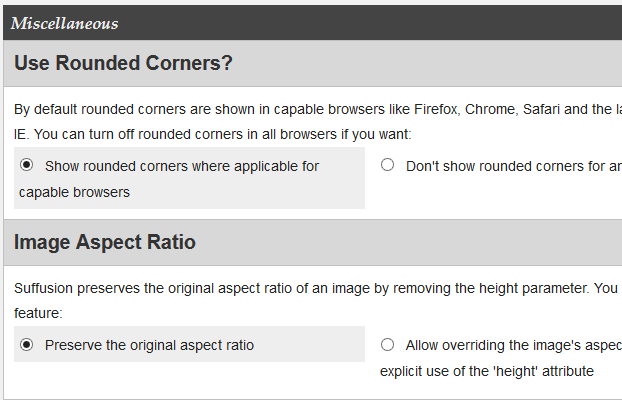
Step 2 ) The following image allows you to select from one of the following options.
Use Rounded Corners?
- Show rounded corners where applicable for capable browsers
- Don’t show rounded corners for any browser
Important: Show rounded corners option above does not work in IE 8 and Opera Mini 8 and also Google Speed Test reports an issue see below. It is up to you if you want to enable it or not. I have decided to disable it for now.
Two reasons why I have disabled this option.
- Option one it does not work with the above mentioned browsers.
- Option two, Google Speed Test reports the following issue. Eliminate render-blocking JavaScript and CSS in above-the-fold content. This message is displayed against the rounded corners css file.
Disabling this option allows my website to load faster. Now there might be a solution of Option two above but so far I have not found one. So removing the rounded corners is not a big deal to me.
Image Aspect Ratio
- Preserve the original aspect ratio
- Allow overriding the image’s aspect ratio by explicit use of the ‘height’ attribute

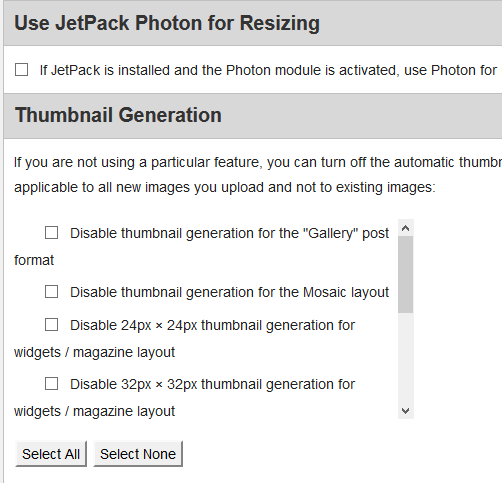
Step 3 ) The following image allows you to select from one of the following options.
Use JetPack Photon for Resizing
- If JetPack is installed and the Photon module is activated, use Photon for resizing images.
Thumbnail Generation
- Disable thumbnail generation for the “Gallery” post format
- Disable thumbnail generation for the Mosaic layout
- Disable 24px × 24px thumbnail generation for widgets / magazine layout
- Disable 32px × 32px thumbnail generation for widgets / magazine layout
- Disable 48px × 48px thumbnail generation for widgets / magazine layout
- Disable 64px × 64px thumbnail generation for widgets / magazine layout
- Disable 96px × 96px thumbnail generation for widgets / magazine layout

Click on the following URL Other Graphical Elements Tutorials for more other graphical elements tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: