WP Video Lightbox Add Alt Text To Anchor Image post shows you how to add an alt and title text to your video lightbox displayed.
Last Updated: December 17, 2022
There are times when you want a bit more information to be displayed for your YouTube videos. This simple tutorial will show you which shortcode to use, what tags to add to the shortcode to display the title and alt text on your videos.
WP Video Lightbox Tutorials:
- Settings
- Add Alt Text To Anchor Image
- Troubleshooting
WP Video Lightbox Add Alt Text To Anchor Image
Step 1 ) Create your lightbox video to add to your post or page. This has already been covered in the previous post. In this example I used the following HTML shortcode to embed an image.
Note: If you don’t enter the correct shortcode video it will not work the way you want it to work.
<a description=”” href=”https://www.youtube.com/watch?v=9mtQMVnN2Ck” rel=”wp-video-lightbox”><img src=”http://localhost/wordpress361/wp-content/uploads/2016/05/wp-video-lightbox-anchor-image.png” alt=”YouTube Video How To Create Round Corners Using Gimp” width=”160″ /></a>
In the above shortcode I have added the following alt tag alt=”YouTube Video How To Create Round Corners Using Gimp”.
The following image displays the anchor image using the above shortcode.

Remember you can always adjust the width and height in the shortcode.
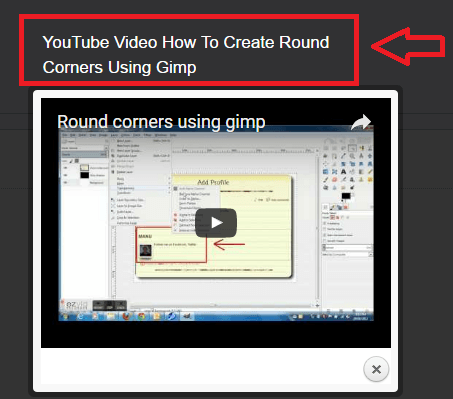
Step 2 ) Now when I click on the anchor image above from the front end of my website I see the following displayed. See image below.
You can see the alt tag text added to the shortcode as illustrated below with the red arrow.

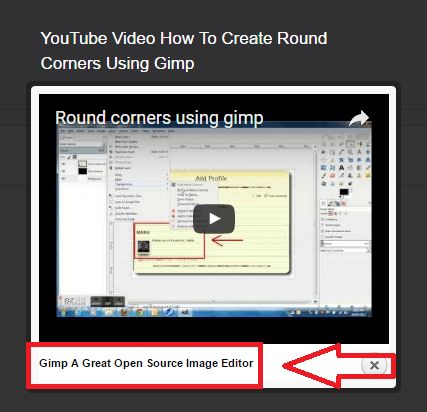
Step 3 ) What if you wanted to add some description to the video lightbox pop up?
Very simple all you have to do is add the description=”Gimp A Great Open Source Image Editor” tag to the shortcode above and the title will be displayed in the lightbox video as illustrated in the following image.

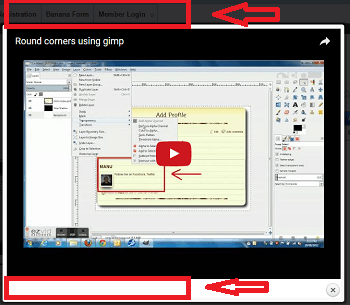
Step 4 ) If you use the following shortcode, you will see no alt text and no description text displayed. See image below.
[video_lightbox_youtube description="" video_id="9mtQMVnN2Ck" width="640" height="480" anchor="http://localhost/wordpress361/wp-content/uploads/2016/05/wp-video-lightbox-anchor-image.png" alt=""]

=======================
That is how simple it is to add an alt text and a title to your video lightbox displayed.
Note: If you need more power and more control then check out the commercial version WP Lightbox Ultimate you won’t be disappointed.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest post.
Enjoy.