WP Lightbox Ultimate General Settings shows you how to setup Lightbox many features including jquery, height, width and much more.
Last Updated: September 20, 2023
Latest News: Updated the documentation.
Note: This tutorial was written using WP Lightbox Ultimate Version 2.1.0. Current version is WP Lightbox Ultimate 2.3.7 September 20, 2023.
Important Links:
- Lightbox Plugin Documentation = WP Lightbox Ultimate tutorials, how to’s, tweaks and everything else that you need to know about this plugin.
WP Lightbox Ultimate General Settings
What You Need:
- WP Lightbox Ultimate (Note: This is an affiliated link = I get a small commission if you make a purchase.)
WP Lightbox Ultimate Tutorials:
- General Settings
- Library Settings
- Troubleshooting
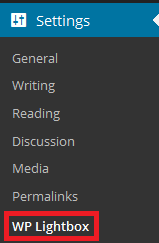
Step 1 ) Go to Settings -> WP Lightbox -> General Settings to view the following options. See images below.
The following image displays the admin sidebar menu.

Step 2 ) The following image allows you to read a quick usage guide before you begin setting up the plugin.

General Settings
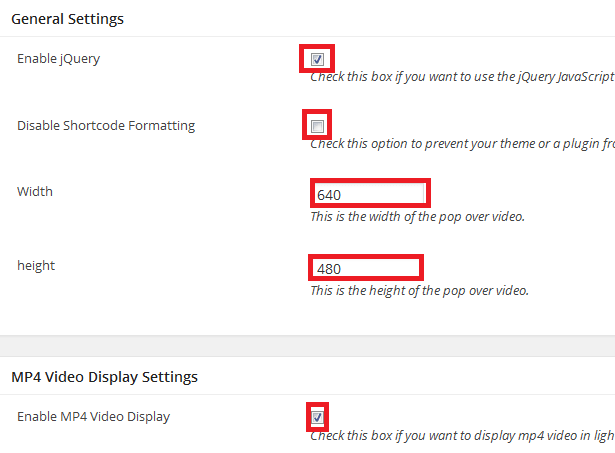
Step 3 ) The following image General Settings allows you to set up the following options.
General Settings
- Enable jQuery
- Disable Shortcode Formatting
- Width
- height
MP4 Video Display Settings
- Enable MP4 Video Display

Amazon web Services (AWS)
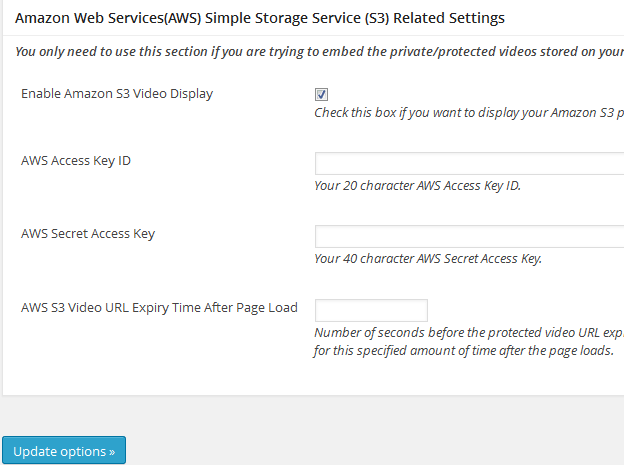
Step 4 ) The following image Amazon web Services (AWS) allows you to set up the following options.
Amazon web Services(AWS) Settings
- Enable Amazon S3 Video Display
- AWS Access Key ID
- AWS Secret Access Key
- AWS S3 Video URL Expiry Time After Page Load
- Click on Update options button

Click on the following URL Library Settings to continue with the setup.
I will be updating this tutorial from time to time so keep coming back for the latest. If you have any questions please let me know.
Enjoy.
My videos are not auto playing even though it’s set to true in the shortcode
[video_lightbox_vimeo5 video_id=”260973989?autoplay=1″ width=”1024″ height=”576″ autoplay=”true” anchor=”http://vivaldigroup.com/en/wp-content/uploads/sites/2/2018/03/Video-Cover-2.jpg”]
Hi Tristen, can you try the following. Remove the ?autoplay=1 from the video_id in the shortcode. Let me know if this works for you.
Regards