First Time Blogging WordPress Permalinks Setup helps you to configure and understand the URL structure for your blog.
Last Updated: December 3, 2019
Latest News: Updated the documentation.
Photo by woodsy from Rgbstock website.

First Time Blogging WordPress Permalinks Setup
Permalinks structure is very important for SEO “Search Engine Optimization”, it will help search engines find your website post and pages quicker. It is part of the SEO optimization process. You will learn more about SEO and how important it is for search engines as you develop more blogs.
What is every bloggers dream today? It is to have their blog post appear on the top of the first page in a search. However that is very challenging to achieve. So a more realistic goal would be having the blog post appear in the first page or withing the first 3 pages in a search.
If your blog post is not on the first pages then who is going to buy, subscribe, follow you and read your articles. There is a lot of competition on the internet for the first page position in a search. However if you are on the second or third page, that is not too bad either. If people are interested in your products or love reading your blog posts, they will refine their search criteria in order to find you. So don’t feel overwhelm at the beginning if you are not at the top of your niche because it takes some good practices to become a great SEO specialist and to be ranked in the top 10.
Information: Keep in mind that a great article is still the most important part of SEO in my opinion. In other words, always write great articles to attract visitors to your site.
Note: You might be interested in the following link first-time-blogging-seo.
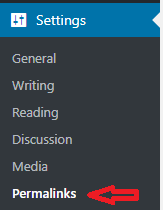
Step 1 ) To edit the permalinks go to Settings -> Permalinks as illustrated in the image below.

Common Settings
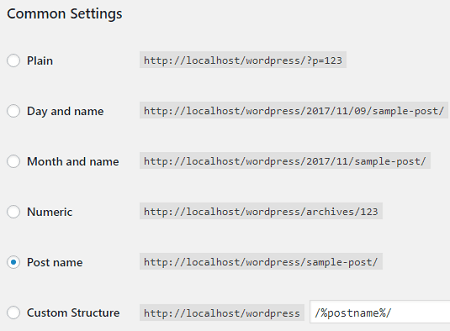
Step 2 ) The following image Common Settings allows you to enable one of the following options.
Permalink Structures
- Plain = (Note: I recommend never to set up this permalink structure in your site.)
- Day and name
- Month and name
- Numeric
- Post name = This is one of the most used permalink structure today.
- Custom Structure

Optional Settings
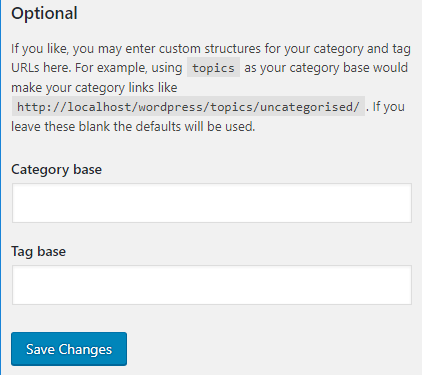
Step 3 ) The following image Optional allows you to enter custom structures for your Category base and Tag base. Remember to click on Save Changes button when you finish with the settings.

The most popular permalinks to use are:
- /%category%/%postname%/
- /%postname%/
There are many different codes you can implement. You can check the https://wordpress.org/documentation/article/customize-permalinks/ to find many different permanent links and you will also find information on how to set up .htacess file. These settings are very important for your website or blog. Without these file set up correctly you can make a mess of your site or even have no display or connection to your website or blog.
Troubleshooting
Q1 Lets say you decided to change your permalink structure in your site. What would be the best steps to take?
Answer: There are a few ways to change your permalink structure in your site. There is one great tool permalink helper by Yoast that creates the correct code to add to your .htaccess file.
==============================================
Click on the following URL Settings to continue with the setup.
You can also check my WordPress setup tutorials. I am constantly adding new ones.
If you have any questions please let me know. I will be updating this post from time to time so keep coming back for the latest.
Enjoy.
First Time Blogging Using WordPress List: