How To Add A PayPal Donations Widget To WP post shows you how to add a donation widget to your site and or use a shortcode in a page or post.
Last Updated: June 13, 2023
Latest News: Updated the documentation.

In this post you will learn how to add a donation widget to your site. You will also learn how add a shortcode in WordPress default text widget or simply add the shortcode to a page or post. As you can see there are many ways to display a donation button in your site.
What You Need:
WordPress PayPal Donations Plugin Tutorials:
- PayPal Donations Plugin
- Button Settings
- Advanced Settings
- Add A Donation Widget
- Troubleshooting
How To Add A PayPal Donations Widget To WP
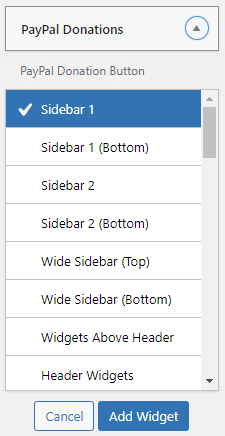
Step 1 ) Go to Appearance -> Widgets menu to add a donations widget to your sidebar as illustrated in the image below.

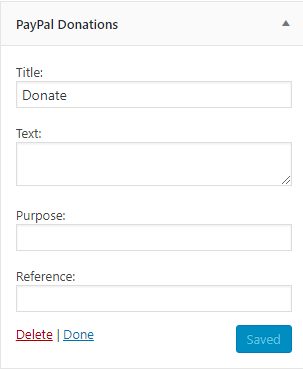
Step 2 ) The following image shows you the following fields you can edit in the widget. It is up to you to add what ever information you want for your donation button. Always make sure the description fits the donation purpose.
PayPal Donations Widget Fields
- Title:
- Text:
- Purpose:
- Reference:
- Click on Saved button when you are finish setting up the widget.

Step 2-a ) If you don’t want to use the plugins widget you can always add a shortcode. The shortcode can be added to a WordPress default text widget or a page or post. This depends entirely on your design.
Note: The following is an example shortcode you can use in WordPress text widget or a post or page. This shortcode does not have the parameter “amount” added. What this means is that it will default to the default amount added in the plugins admin area.
[paypal-donation purpose="Help the whales."]
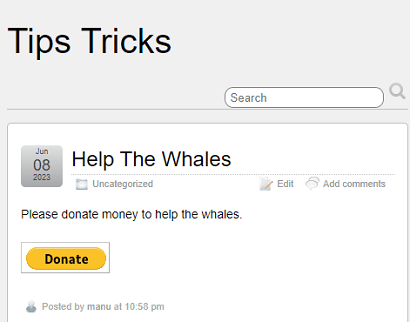
Step 3 ) The following image displays the the Donate button. Clicking on the Donate button and PayPal’s window will be displayed.
Note: Your button might look different in your site depending on your themes settings and or your button selection in the plugins admin settings.

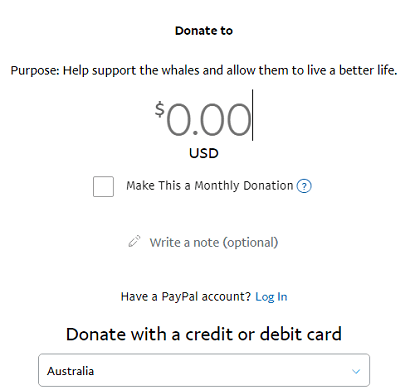
Step 4 ) Once they click on the donations buttons on your site, they will be taken to PayPal. The following image displays what they will see when they click on the Donate button above. If you didn’t enter a default amount in the admin area, then the visitor can choose to make a personal donation as illustrated in the image below. If they can enter their own personal amount they can also choose to make it a monthly recurring payment.
PayPal Donation Cart
- An amount field for the visitor to enter a personal donation amount value.
- An option box to enable if the person wants to make it a monthly payment.
- An optional field for the donating visitor to write a note.
- They can choose to donate with PayPal, debit or credit card.

=============================
I hope the above steps helps you to easily set up a donation button in your site.
Click on the following URL Troubleshooting to find out solutions to some of the most common questions asked.
I will be updating this tutorial from time to time so keep coming back for the latest. If you have any questions please let me know.
Enjoy.