Add A Header Image To Suffusion tutorial shows you how to add a header image to your site and manage the positioning and background colors.
Last Updated: April 7, 2019
Latest News: I fixed a broken link.
This tutorial is based on a png header background image with the following dimensions 1000 x 204 pixels.
Note: Your size will be different. All you need to do is adjust the settings to accommodate the size of your header image.
Most of you will add a header image to your site. In most cases you will might forget to adjust all the different settings correctly. This will cause you to run into issues with your header. Here are a few tips to make sure your header is setup correctly.
Image Header Tips
- Try not to add a large image.
- Make sure the image is light, not too heavy in weight.
- Remember to test your site in a mobile device. (In some case it is a good idea to add a logo image rather than a header image.)
Remember speed is very important for SEO. Keeping your header image small and light, will help your site load much faster.
Hint: Remember to keep saving your work or else it will not display on the front end of your website.
Suffusion Header Tutorials:
- Add A Header Image
- Layout Style Options
- Footer Layout Style Options (Optional)
- Suffusion Responsive Settings (Optional)
Add A Header Image To Suffusion
Skinning Header
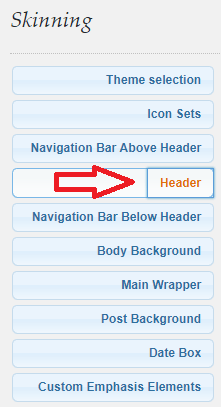
Step 1 ) Go to Appearance -> Suffusion Options -> Skinning -> Header as illustrated below.

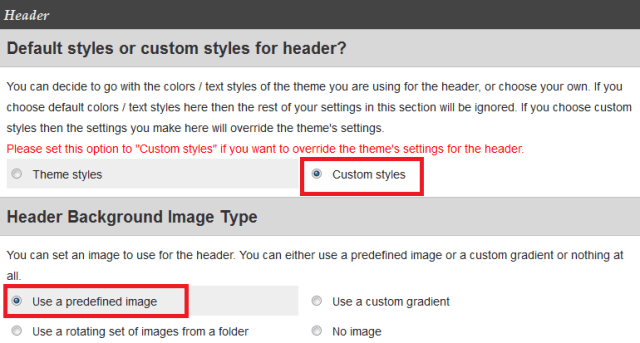
Step 2 ) In the following image, select the following options.
- Custom styles
- Use a predefined image
Note: If you don’t select these options, the image will not display on the header.

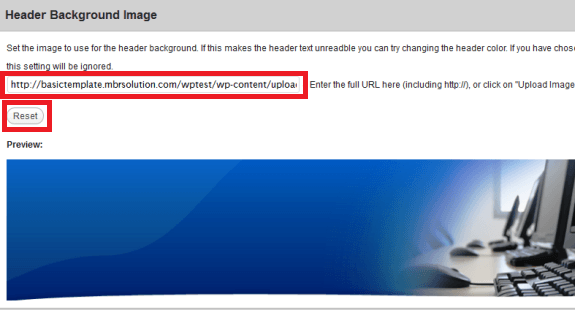
Header Background Image
Step 3 ) The following image Header Background Image shows you the field used to enter the URL full path to the image you will add to your header. You must enter the full image path to the Header Background Image. This is sometimes referred to as absolute path which is different to relative path.
Note: You can always reset the image if you are not happy with your selection.
The following is an example of a URL full path to an image.
URL Full Path Example:
- http://www.yourwebsite.com/wp-content/uploads/2015/04/header-image.png.

Header Background Image Tiling
Step 4 ) In the following section Header Background Image Tiling, you can select from one of the following options.
Header Image Tiling
- Repeat both horizontally and vertically
- Repeat horizontally only
- Repeat vertically only
- Do not repeat – show background once only (In this example I selected this option.)
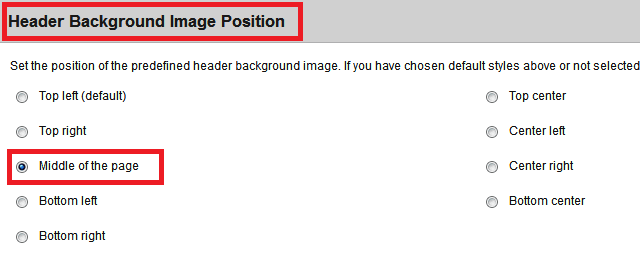
Header Background Image Position
Step 5 ) Select the Header Background Image Position. In this tutorial I selected Middle of the page.
Note: You can select which ever position suits you best.

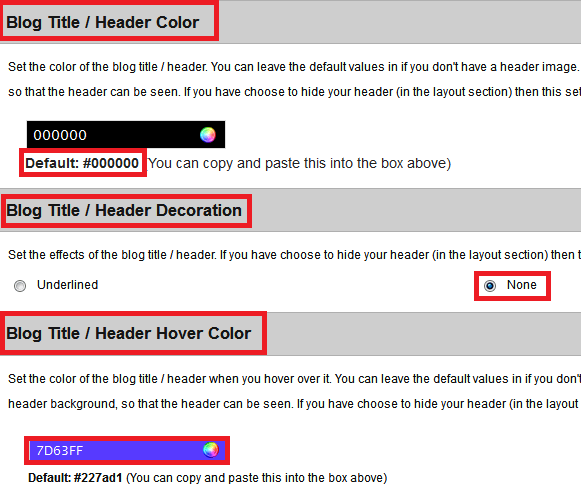
Step 6 ) The following image allows you to select and or set up one of the following options.
- Blog Title/ Header Color. I selected white. (You can choose your own color.)
- Blog Title / Header Decoration. I selected None.
- Blog Title / Header Hover Color I selected light pale purple.
Note: You can choose your own colors if you like.

Step 7 ) For the following Blog Description / Sub-header Color, select a color that suits your website. I selected white for this tutorial.
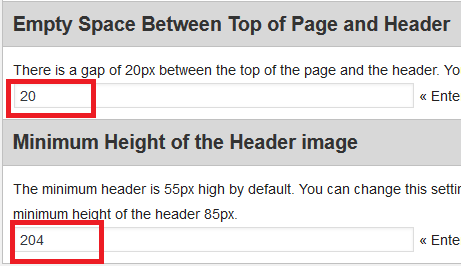
Step 8 ) The following image allows you to set up the following options.
- Empty Space Between Top of Page and Header. I left it as default 20.
- Height of the Header image. I changed this size to 204. You also have to take into account the extra 15px of padding above and below the header.
In this example I decided to remove the 15px top and bottom padding. To remove the padding simply go to Suffusion Options -> Back-end -> Custom Includes -> Custom Style and add the following code.
#header {
min-height: 204px;
padding: 0px;
}
(Remember the image dimensions 1000 x 204 pixels mentioned in the beginning.)
Note: Your settings will be different if your header image size is different to the size used in this tutorial.

Hint: Remember to keep saving your work.
Add a Header Image Suffusion Optional Steps
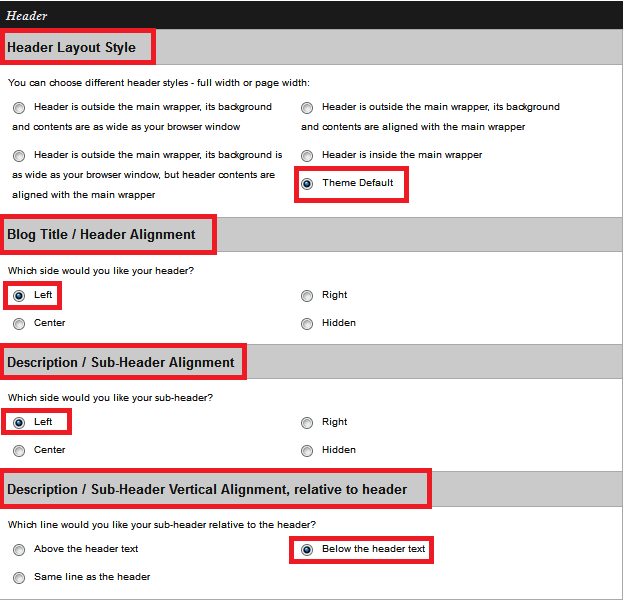
Step 9 ) Navigate to Appearance -> Suffusion Options -> Other Graphical Elements -> Header, to set up the following options.
- Header Layout Style. I left it as Theme Default.
- Blog Title / Header Alignment. I selected left.
- Description / Sub-Header Alignment. I selected left.
- Description / Sub-Header Vertical Alignment, relative to header. I selected Below the header text.
Note: Your settings might be different depending on your requirements and layout for your website.

Step 10 ) There is another area you might consider adjusting as well. These settings will allow you to select Fixed width or Fluid/Flexible width.
- Go to Suffusion Options -> Layouts and change the settings according to your website layout design.
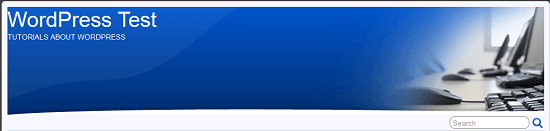
Step 11 ) If everything goes well you will see a header image like the one below with the blog title and sub-header aligned to the top left hand side. (Remember your image will be different)

Troubleshooting Header Image Tips
- Delete the browser cache if you don’t see the image.
- Delete the cache if you have a cache plugin.
- Allow time for your server to serve the new image.
- You might also like to check the following feature located at, Suffusion Options -> Backend -> Site Optimization. Make sure you have selected “Auto-generate the CSS and print it in the HTML source (Least load on server, ugly page source code)”. This will avoid loading your settings from a cached file.
- If none of the above options work start from the beginning and make sure you follow all steps above.
That is all you need to do to add a header image in suffusion.
Go to the following URL Header Layout Style Options to learn about different layout styles.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials:
Thanks for the great article sir!! I was looking for some good articles like this and it is hard to find another good article like this over the internet. As you said Word Press Theme.more details you can refer here to know more about learn web development
Hello Coder great to see your comment, I am planning on adding more tutorials in the coming weeks that follow this one. Suffusion is a very powerful theme and at the beginning it can become a bit challenging for some. Thank you for your kind words :)
A rloling stone is worth two in the bush, thanks to this article.
Hi! I want to insert the logo and header image to your blog as they do like? I use the interface of Suffusion like your blog site. Help me with! thank you.
I use theme photonique.
Hello and thank you for your comment. Tell me exactly what procedures you have taken so far to insert the logo?
I always thought free themes sucks until I have found suffusion theme. The learning curve is quite steeper and your site always save.
You nailed it.
Thanks a lot!
Hello Louie, thank you for your comment. I am happy my site helps you with Suffusion. I am always adding and revising my tutorials. Keep coming back for more tutorials.
Kind regards
But the logo with links does not work. You have set text for your site but when I set an image as logo for my site I am unable to make it as a link to my home page.
Hello Sunil, how are you inserting the logo? What procedure are you carrying out to implement this feature?
Kind regards
hi i am having some problem with suffusion theme i am running wallpaper site and i want to customize my site with suffusion but when i change to new theme suffusion my images are not showing up specially large images somehow i managed to get thumnail on home page but when i click on them i did not get any large image on that page ..could u please help me out with it ??
Hi Rahul, thank you for your question. I am trying to understand your question. Are you currently running a different theme and when you enable Suffusion theme your images are not showing, is this your question? If this is your question, are you referring to your header image and or your body background image?
Kind regards
yes..thats my question ,i am referring to the body images ..my site is wallpaper site my-hdwallpapers.com thats why i am having only images on my site ,but when i change my theme to suffusion or any other theme i would not get any images on front page ,thats the issue but somehow i managed to get small thumbnail by using tiles view on suffusion.. could u help me out ,i just want my site to look like hdwallpapers.in this site !
Hi Rahul, I had a look at your website and it is a great website :). If you are going to use Suffusion theme you will have to add the image background path to the theme. Currently your image path is [http://my-hdwallpapers.com/wp-content/uploads/2013/05/abstract_black_white_red_312_1366x768.jpg]. This is the path you will have to add to Suffusion background settings. Also you are currently using a logo as a header, this is your logo path [http://my-hdwallpapers.com/wp-content/uploads/2013/05/gspremiumabstract47ssssss.png], you will have to be add this path to Suffusion header settings.
I hope this helps you.
Kind regards
my question is not about background image ..my post images are not showing up ..small images and large images .
Hi Rahul, sorry if I misunderstood what you meant. Are you using a plugin to display all the images on your front page or any other page for that matter? I can see that you are using a Woo theme “snapshot theme”, did you do any modifications to the theme?
thanks for reply i have not done any modification i am looking forward to do that but i haven’t yet ,i installed few plugins ..i think more than 30 plugins are there ..i tried disabling them but nothing has worked so far !
Hi Rahul there is only one way to set it up correctly, you will have to install the theme and configure it by adding the images yourself, however this might not be advisable because your site is live.
I can’t really troubleshoot this issue for you because currently you are not using Suffusion and I cannot check further. Of course if you had a testing site then I could help you by installing suffusion and configuring it until you were satisfied and after update your live site with suffusion implementing the settings from the test site.
Let me know if I can help you more.
Kind regards
I have tried to set a taller Header from this menu but I never see any Header appear on my page at all. I have followed your steps . Not sure where I am going wrong.
Hi Rob, thank you for your question. Please reply through my contact page on the top navigation menu and add your URL. This will allow me to check and advice you further.
Kind regards
Thank you so much. I spent lots of time trying to solve my problem: my logo header image was not responsive, while the rest of the blog is. From surfing around I saw that many others had the same problem. So here is the solution:
The logo has to be uploaded as a “Header Foreground Image” and not as a “Header Background Image”. Then it will be responsive :)
Hi Johnny thank you for your comment. Yes you are correct which brings me to adding a link here to my other responsive tutorial. Many keep forgetting to add the Logo if it is an image as a Header Foreground Image.
Once again thank you for your comment.