Suffusion Header Layout Style Options tutorial shows you how to choose the correct layout style for the header in your site and add a background color.
Last Updated: November 7, 2018
Latest News: I have updated the documentation.
This tutorial explains how the header styles works in Suffusion. The header image size is 978 x 200 pixels and I added a background color. The following two options will be covered in this tutorial.
- Header is outside the main wrapper, its background and contents are as wide as your browser window.
- Header is outside the main wrapper, its background and contents are aligned with the main wrapper.
Note: If your size is different, all you need to do is adjust the settings to accommodate the size of your image.
Hint: Remember to keep saving your settings or else it will not display on the front end of your website. Don’t forget to clear the cache in your site if you have a cached plugin installed. In some case you might also need to clear your browser cache.
Suffusion Header Tutorials:
- Add A Header Image
- Layout Style Options
- Footer Layout Style Options (Optional)
- Suffusion Responsive Settings (Optional)
Suffusion Header Layout Style Options
Header Layout Style
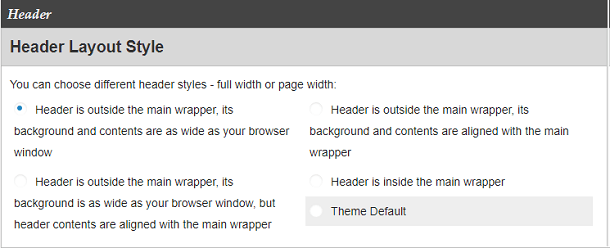
Step 1 ) The following image Header Layout Style allows you to select from the following options. In this tutorial I am going to cover the first two options below. The other 3 are very similar.
Note: Make sure you play around with all style options until you find the right one for you.
Header Layout Style Options
- Header is outside the main wrapper, its background and contents are as wide as your browser window.
- Header is outside the main wrapper, its background and contents are aligned with the main wrapper.
- Header is outside the main wrapper, its background is as wide as your browser window, but header contents are aligned with the main wrapper.
- Header is inside the main wrapper.
- Theme Default.

Header Layout Style Option 1
Step 2 ) The following images explain how the header is displayed on a site when you select the following option Header is outside the main wrapper, its background and contents are as wide as your browser window.
The following CSS code is generated by Suffusion when you add a header image and a background color into Suffusion Options -> Back-end -> Custom Includes. Notice the background-color: blue; property below. This is the property I have added to the header CSS container in this tutorial to show you how to add a background color.
Note: Click on the following URL Theme Options Back-end Custom Includes to learn more about adding custom css code to Suffusion.
#header-container {
background-image: url(https://localhost/wp442/wp-content/uploads/2018/03/header-image.png);
background-repeat: no-repeat;
background-position: center center;
background-color: blue;
}
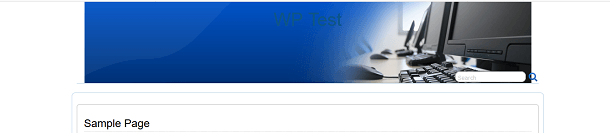
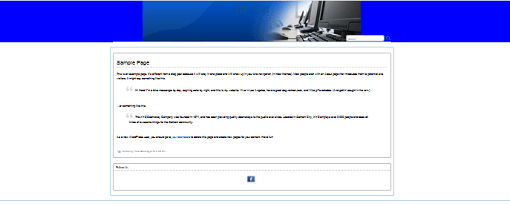
Step 2-a ) The following image shows you the header image displayed above the wrapper container in the site. The header image length is shorter than the wrapper container.

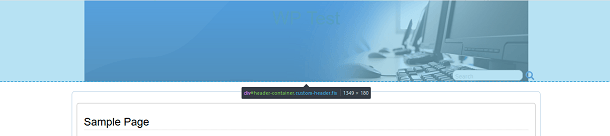
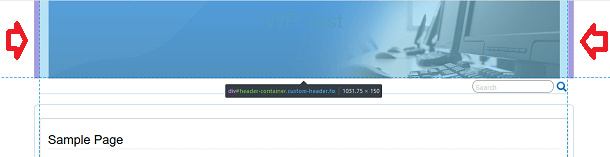
Step 2-b ) The following image shows you the header image highlighted via Firefox web developer tools. I did this so that you could see what is happening in the background.

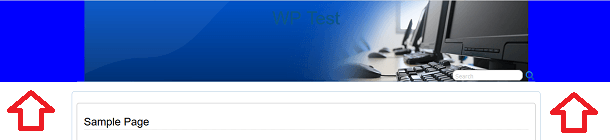
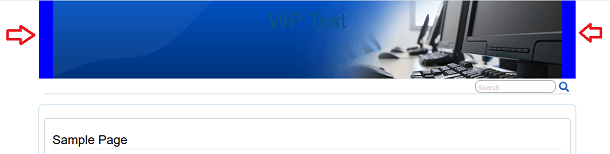
Step 2-c ) The following image shows you the header with a background-color added. I added the blue color so you can see clearly what is going on in the backend. This is important to know when you add a header that is shorter than the browser width. In cases like this you might want to add a background color to the header to cover this area.

Step 2-d ) The following image shows you the site zoomed in as much as possible. What this is showing you is that by adding a background color to the header it will show on a monitor with any resolution size.

Header Layout Style Option 2
Step 3 ) The following images explain how the header is displayed on a site when you select the following option Header is outside the main wrapper, its background and contents are aligned with the main wrapper.
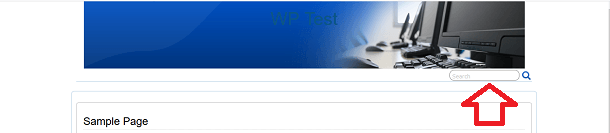
Step 3-a ) The following image shows you the header image displayed above the wrapper container in the site. The header image length is just a bit short from the actual wrapper container. This is similar to Step 2-a ) above but this time the search widget is below the header image.

Step 3-b ) The following image shows you the header image highlighted via Firefox web developer tools. I did this so that you could see what is happening on the background. This is similar to Step 2-b ) above but this time the highlighted area only extends to the wrapper container in the header.

Step 3-c ) The following image shows you the header with a background blue color added. I added the blue color so you can see clearly what is going on in the backend. This is important to know when you add a header that is shorter than the browser width. In cases like this you might want to add a background color to the header to cover this area.
This is similar to Step 2-c ) above but the difference is that even if you add a header background color it will only extend to the maximum width of the wrapper container. In this case I did not add a zoomed in image because there is nothing to see no matter how much you zoom in into the browser.

That is all you need to do to select the correct header style for your site.
Go to the following URL Suffusion Responsive Settings to configure the responsive settings.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: