Suffusion Theme Options Back-end Custom Includes shows you how to set up and customize the custom includes section in your site.
Last Updated: March 8, 2018
Latest News: I have updated the information below.
If you are really picky about how your blog should look and the bundled styles don’t make you happy,
feel free to add your own styles here. You can either add externally defined stylesheets or define the CSS here.
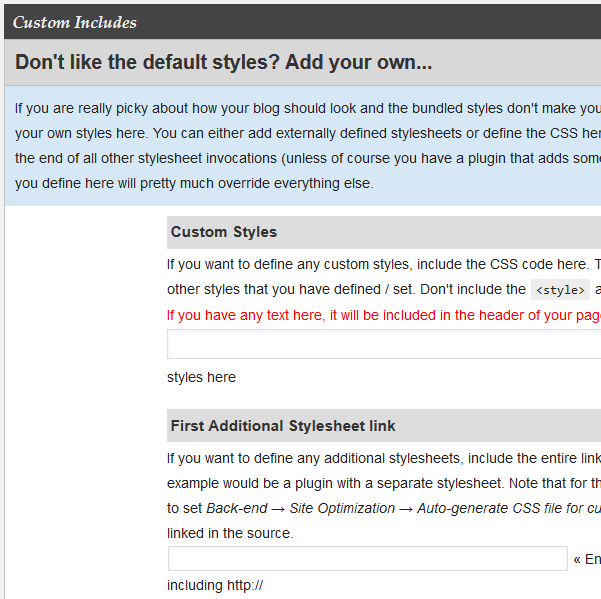
These are called up at the end of all other stylesheet invocations (unless of course you have a plugin that adds something after this!), so what you define here will pretty much override everything else. (Quoted from Suffusion Theme see second image below)
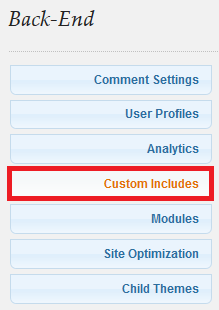
Suffusion Theme Options Back-end Custom Includes
Step 1 ) Go to Appearance -> Suffusion Options -> Back-end -> Custom Includes menu. See image below.

Step 2 ) The following image allows you to set up the following options.
Custom Styles
- Enter the CSS styles here
First Additional Stylesheet link
- Enter the CSS styles here

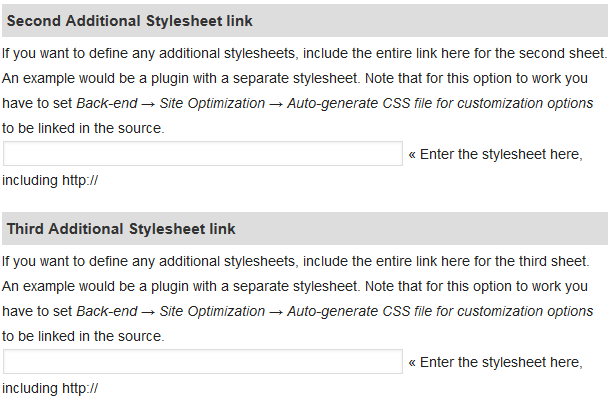
Step 3 ) The following image allows you to set up the following options.
Second Additional Stylesheet link
- Enter the CSS styles here
Third Additional Stylesheet link
- Enter the CSS styles here

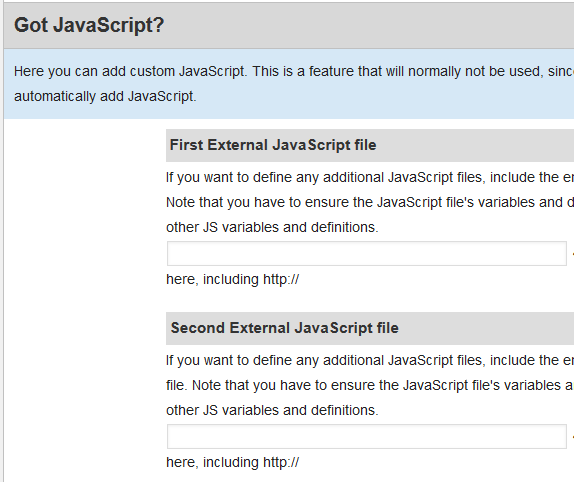
Got JavaScript?
Step 4 ) The following image Got JavaScript? allows you to set up the following options.
First External JavaScript file
- Enter the JavaScript file path here, including http://
Second External JavaScript file
- Enter the JavaScript file path here, including http://

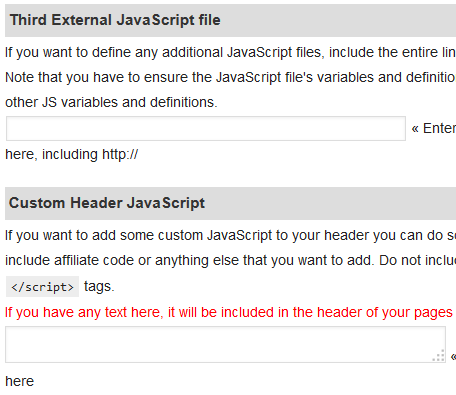
Step 5 ) The following image allows you to set up the following options.
Third External JavaScript file
- Enter the JavaScript file path here, including http://
Custom Header JavaScript
- Enter the JavaScript file path here, including http://

Custom Footer JavaScript
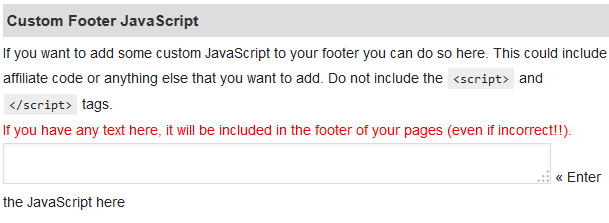
Step 6 ) The following image Custom Footer JavaScript allows you to set up the following options.
Custom Footer JavaScript
- Enter the JavaScript file path here, including http://

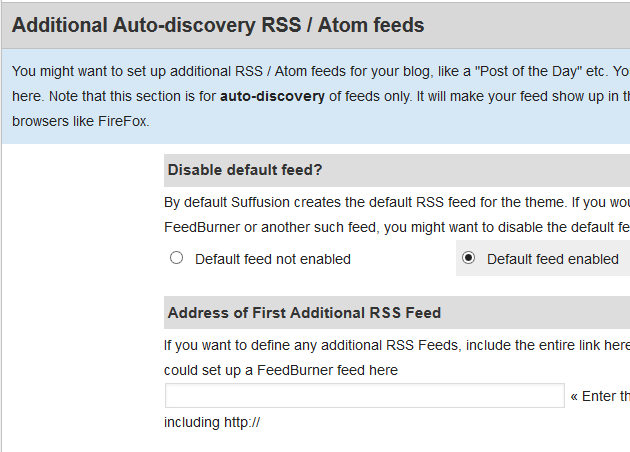
Step 7 ) The following image Additional Auto-discovery RSS / Atom feeds allows you to set up the following options.
Disable default feed?
- Default feed not enabled
- Default feed enabled
Address of First Additional RSS Feed
- Enter the feed URL here, including http://
Title of First Additional RSS Feed
- Enter the feed title here
Address of Second Additional RSS Feed
- Enter the feed URL here, including http://
Title of Second Additional RSS Feed
- Enter the feed title here
Address of Third Additional RSS Feed
- Enter the feed URL here, including http://
Title of Third Additional RSS Feed
- Enter the feed title here
Address of First Additional Atom Feed
- Enter the feed URL here, including http://
Title of First Additional Atom Feed
- Enter the feed title here
Address of Second Additional Atom Feed
- Enter the feed URL here, including http://
Title of Second Additional Atom Feed
- Enter the feed title here
Address of Third Additional Atom Feed
- Enter the feed URL here, including http://
Title of Third Additional Atom Feed
- Enter the feed title here

Click on the following URL Back End Tutorials for more back end tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: