Suffusion Footer Layout Style Options tutorial shows you how to choose the correct layout style for the footer in your site and add a background color.
This tutorial explains how you can style the footer in Suffusion. The following two options will be covered in this tutorial.
- Footer is outside the main wrapper, its background and contents are as wide as your browser window.
- Footer is outside the main wrapper, its background and contents are aligned with the main wrapper.
Note: If your footer length is different, all you need to do is adjust the settings to accommodate the length.
Hint: Remember to keep saving your settings or else it will not display on the front end of your website. Don’t forget to clear the cache in your site if you have a cached plugin installed. In some case you might also need to clear your browser cache.
Suffusion Footer Tutorials
- Other Graphical Elements Footer
- Footer Layout Style Options
- Header Layout Style Options (Optional but important)
Suffusion Footer Layout Style Options
Footer Layout Style
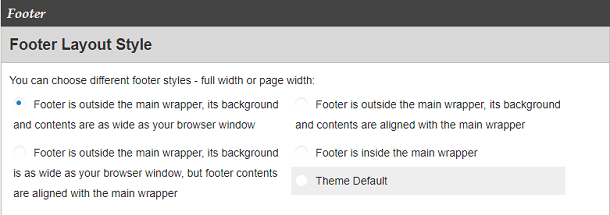
Step 1 ) The following image Footer Layout Style allows you to select from the following options. In this tutorial I am going to cover the first two options below. The other 3 are very similar.
Note: Make sure you play around with all the style options until you find the right one for your design.
Footer Layout Style Options
- Footer is outside the main wrapper, its background and contents are as wide as your browser window.
- Footer is outside the main wrapper, its background and contents are aligned with the main wrapper.
- Footer is outside the main wrapper, its background is as wide as your browser window, but footer contents are aligned with the main wrapper.
- Footer is inside the main wrapper.
- Theme Default.

Footer Option 1
Step 2 ) The following images explains how the footer is displayed in a site when you select the following option Footer is outside the main wrapper, its background and contents are as wide as your browser window.
The following CSS code is generated by Suffusion when you add the background color into Suffusion Options -> Back-end -> Custom Includes. Notice the background-color: #cddbd9; property below. This is the property I have added to the footer CSS container in this tutorial to show you how to add a background color. I chose this color so you can see the text in the left and right hand side of the footer.
Note: Click on the following URL Theme Options Back-end Custom Includes to learn more about adding custom css code to Suffusion.
#page-footer {
margin-top: 10px;
overflow: hidden;
background-color: #cddbd9;
}
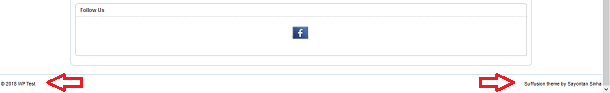
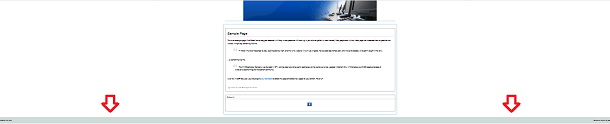
Step 2-a ) The following image shows you the footer image displayed below the wrapper container in the site. The footer length is longer than the wrapper container. You can also see the text in the left and right hand side of the footer.

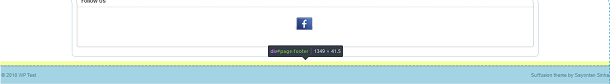
Step 2-b ) The following image shows you the footer highlighted via Firefox web developer tools. I did this so that you could see what is happening on the background.

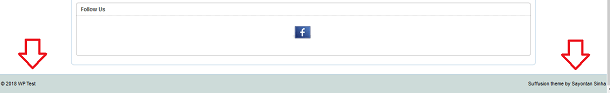
Step 2-c ) The following image shows you the footer with a background-color added. You can also see the text in the left and right hand side and the length which is longer than the wrapper container. In cases like this you might want to add a background color that matches your headers background color.

Step 2-d ) The following image shows you the site zoomed in as much as possible. What this is letting you know is that by adding a background color to the footer it will show on a monitor with any resolution size.

Footer Option 2
Step 3 ) The following images explain how the footer is displayed on a site when you select the following option Footer is outside the main wrapper, its background and contents are aligned with the main wrapper.
Step 3-a ) The following image shows you the footer displayed below the wrapper container in the site. The footer length is the same length as the wrapper container. This is similar to Step 2-a ) above but this time the footer is longer than the wrapper container.

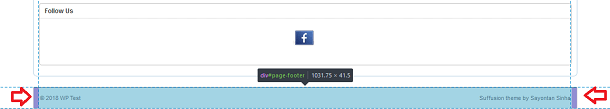
Step 3-b ) The following image shows you the footer highlighted via Firefox web developer tools. I did this so that you can see what is happening in the background. This is similar to Step 2-b ) above but this time the highlighted area in the footer only extends to the wrapper container.

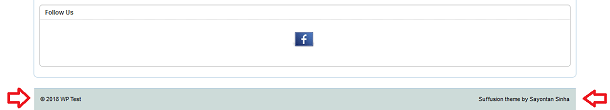
Step 3-c ) The following image shows you the footer with a background color added.
This is similar to Step 2-c ) above but the difference is that the background color only extend to the maximum width of the wrapper container. In this case I did not add a zoomed in image because there is nothing to see no matter what the resolution size is set too in the visitors monitor.

That is all you need to do to style the site footer.
Go to the following URL Suffusion Responsive Settings to configure the responsive settings.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: