How To Add Columns In Suffusion Using Shortcodes post shows you how to add columns to your site using a shortcode. You will use a parameter with a value.
Last Updated: March 8, 2018
Latest News: I have updated the documentation.
There are times when you want to display your content into columns. Suffusion has it’s own shortcode plugin that allows you to achieve this.
In this tutorial you will learn how to add columns to your site using shortcodes, the width parameter and different values.
Note: Using this method also helps to display the content in a mobile device because suffusion is a responsive theme. Click on the following URL Suffusion Responsive Settings to learn more.
What You Need:
- Suffusion Shortcodes plugin.
How To Add Columns In Suffusion Using Shortcodes
Step 1 ) The following shows you a list of Parameter Values you can use with the parameter width. You can use these values to indicate what fraction of the width is to be taken up by a column.
Parameter Values
- 1
- 1/2
- 1/3 = This is the value used for this tutorial.
- 1/4
- 2/3
- 3/4
- 100
- 050
- 033
- 025
- 066
- 075
Step 2 ) The following shortcode creates three columns. I have displayed the shortcode in this manner so you can see what is going on. I also recommend you to use this method when adding columns to your pages or posts because it helps you to see what you are doing. Once you are finish organizing your columns then you follow the instructions in Step 3 ) below.
The width parameter is using a value of 1/3. The three columns will be using the same value so the columns can be displayed side by side.
Note: It is always best to work in Text mode while editing your posts or pages. If you work in Visual mode you are most likely going to make mistakes. The visual editor always adds extra code. Click on the following URL Understand WordPress Posts Settings to learn more.
[suffusion-multic]
[suffusion-column width='1/3']
First column
First column
First column
[/suffusion-column]
[suffusion-column width='1/3']
Second column
Second column
Second column
Second column
Second column
[/suffusion-column]
[suffusion-column width='1/3']
Third column
[/suffusion-column]
[/suffusion-multic]
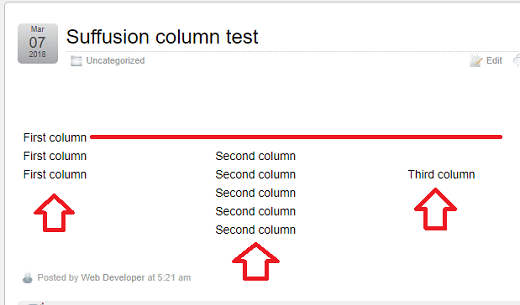
Step 2-a ) If you type the above shortcode into a page or post you will get the following outcome, as illustrated in the image below. Here you can see that the columns are not aligned. This looks ugly and unprofessional. Remember to always press the Preview Changes button before finalizing them.
Note: The code above was copied into a post with the following title Suffusion column test. In your case your post or page will have a different title name.

Display Three Columns
Step 3 ) To eliminate the spaces between the top line and the second and third column, you need to make some adjustment. The following shortcode has been adjusted to do just that. You can see how simple it is to adjust the content and code to aligned the columns.
Note: I have added in red the beginning and end of the column layout and the individual columns for you to see.
[ suffusion-multic] (Beginning of the column layout)
[ suffusion-column width=’1/3′] (Beginning of the first column)
First column
First column
First column[/suffusion-column] (The end of the first column)
[ suffusion-column width=’1/3′]Second column (Beginning of the second column)
Second column
Second column
Second column
Second column[/suffusion-column][ suffusion-column width=’1/3′]Third column[/suffusion-column] (The end of the second column and the beginning and end of the third column)
[/suffusion-multic] (End of the column layout)
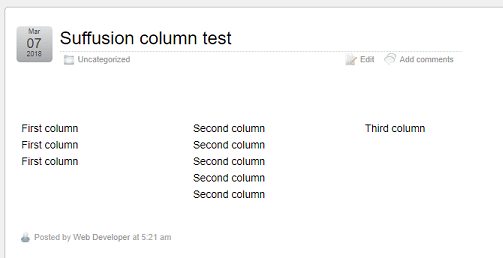
Step 4 ) The following image displays the end results after making the necessary adjustment in the previous step. You can see the columns aligned nicely one after the other.

Troubleshooting Steps
Step 5 ) Always return to Step 2 ) above if you run into complications when adding the content in between the shortcode.
=============================
Click on the following URL suffusion short codes to learn about other shorcodes.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More suffusion tutorials: