Translate Simple Membership Using Loco Translate shows you how to translate the plugin into your language using Loco Translate plugin.
Last Updated: February 1, 2023
Latest News: Updated the documentation.
The following instructions shows you how to translate the Simple Membership plugin into the language of your choice. In this example the language chosen for translation is Spanish. This is a very simple step and Loco Translate plugin helps a lot because of it’s simplicity.
Note: Simple Membership POT file has extra strings that are not illustrated in https://translate.wordpress.org/projects/wp-plugins/simple-membership/.
The extra strings added in the POT file belong to some of the addons available for the plugin.
What You Need:
- Simple Membership plugin.
- Loco Translate plugin.
Translate Simple Membership Using Loco Translate
Local Translate Plugin
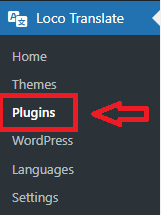
Step 1 ) Go to Loco Translate -> Plugins as illustrated below. This will allow you to start adding or editing the translations strings for the language of your choice.

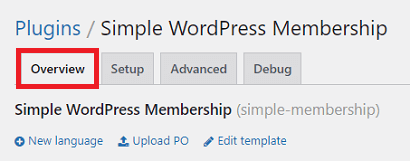
Step 2 ) Click on Overview button as illustrated bellow. This allows you to carry out the following options. If your language does not exists, you can create a new translation for your language by clicking on New language link illustrated in the image below.
Overview Options:
- New language
- Upload PO
- Edit template

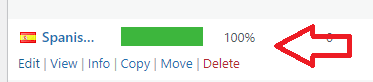
Step 3 ) In this example the Spanish language is selected for editing.

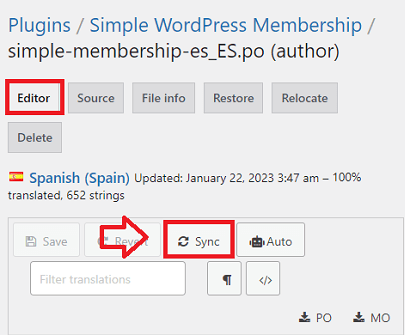
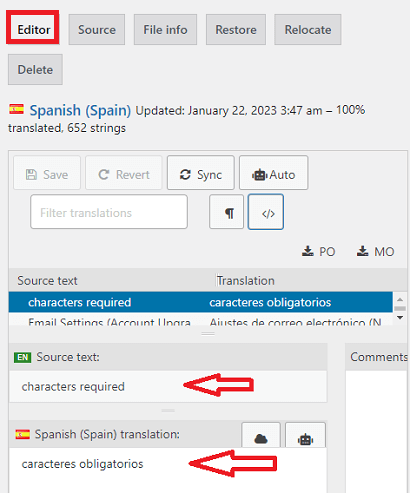
Step 4 ) Click on Editor button and then click on Sync button as illustrated below. This makes sure all available strings are ready for translation.
Note: Remember the plugin is updated regularly and some strings might be added and some strings might be removed.

Step 5 ) The following image illustrates one string selected for editing. You have the Source text: and the Spanish Spain translation:.

Recommended Link:
FAQ
Q1 How do I change Registration Successful. Please Login. Message?
Solution: You can edit the message using the following add-on Simple Membership Custom Messages.
================
Q2 How do I edit the messages that pop up when you enter the wrong information and or forget to fill in a form field?
Solution: You can edit those texts in the following file: simple-membershp/js/jquery.validationEngine-en.js.
================
Q3 How to customize the following messages that appear in the thank you page?
- Click on the following link to complete the registration.
- Click here to complete your paid registration.
Answer: To edit the above two messages you have to edit the Po translated file in the plugin. The following URL Translate Simple Membership Plugin can help you further.
================
Q4 How do I edit the account deletion message?
Solution: To edit the message while you are logged in, go to Plugins -> Plugin File Editor. Select plugin to edit Simple WordPress Membership. Look for the following file simple-membership/views/account_delete_warning.php.
Simply edit the message, you can even add some HTML tags but make sure you don’t edit the password form code.
================
Q5 How do I customize the wording that is output when using [swpm_thank_you_page_registration] shortcode? Currently it reads: Click on the following link to complete the registration.
Solution: You can customize the message using the following method Edit Simple Membership Default English Strings.
====================================
I hope the above information helps you translate the plugin into your language using Loco Translate plugin.
If you have any questions please let me know.
Enjoy.
Simple Membership Plugin Tutorial List: