Suffusion Theme Templates Custom Layout Template post shows you how to control and manage the custom template layout and more.
Last Updated: March 3, 2018
Latest News: I have updated the documentation below.
These widgets are very handy if you want to setup some custom layout for your front page on your website. You can add 5 special widget areas on your page that can be used to build special custom layouts like images, tags, categories, advertising, slideshow and much more.
From the settings below you will notice that you can add up to 5 different widgets per widget area.
Suffusion Theme Templates Custom Layout Template Settings
Step 1 ) Go to Appearance -> Suffusion Options -> Templates -> Custom Layout Template to set up the following option. See image below.

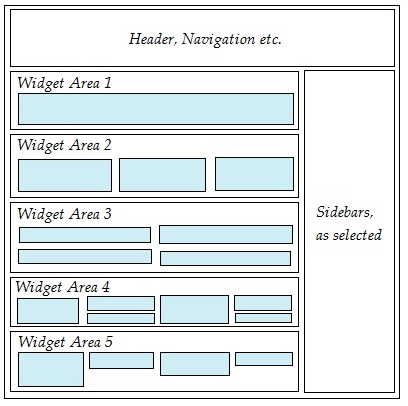
Step 2 ) The following image shows you the layouts you can achieve by setting these widgets on a page or the front page of your website.

Step 3 ) The following settings can be applied individually to the following widgets Widget Area 1, Widget Area 2, Widget Area 3, Widget Area 4 and Widget Area 5 allows you to select from one of the following options.
Number of columns
- 1 (Default)
- 2
- 3
- 4
- 5
Height adjustment for widgets
- All widgets in the same row in this widget area have the same height
- All widgets in this widget area have the same height
- No height adjustment
- All widgets have their original heights, but use JQuery Masonry to position them (not responsive)
Default or custom skinning?
- Override skin defaults
Step 3-1 ) The following settings Widget Background allows you to set up the following options.
Background Color:
- Transparent / No color
- Custom = Default: #ffffff
- Image URL:
- Upload Image
Image Position:
- Top left
- Top center
- Top right
- Center left
- Middle of the page
- Center right
- Bottom left
- Bottom center
- Bottom right
Image Repeat:
- Repeat horizontally and vertically
- Repeat horizontally only
- Repeat vertically only
- Do not repeat
Layer Transparency (not for IE):
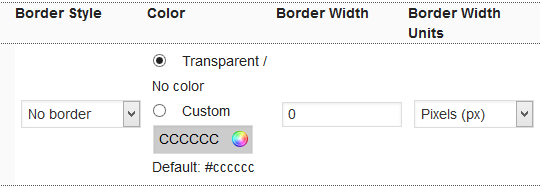
Step 3-2 ) The following settings for Widget Border applies to the following borders Top border, Right border, Bottom border and Left border.
Border Style
- No border
- Hidden
- Dotted
- Dashed
- Solid
- Double
- Groove
- Ridge
- Inset
- Outset
Color
- Transparent / No color
- Custom (Pixels (px) or Em) = Default: #cccccc
Border Width
Border Width Units

====================================================
You might be interested in the following URL Suffusion Theme Custom Layout Template Design Page.
Click on the following URL Templates Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: