Suffusion Theme Sidebars Sidebar 2 allows you to control the style for the sidebar 2 widgets which is similar to the sidebar 1 widget.
Last Updated: March 12, 2018
Latest News: I have updated the documentation below.
You will notice that this settings is much smaller and has less to configure than the settings for Sidebar 1. That is because the Sidebar 1 is the most common sidebar used in websites.
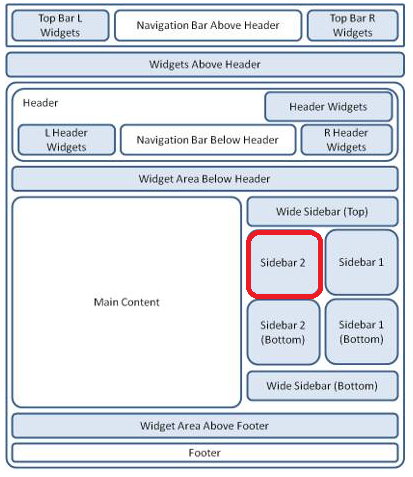
The following image shows you what sidebar you will control with these settings.

Suffusion Theme Sidebars Sidebar 2 Settings
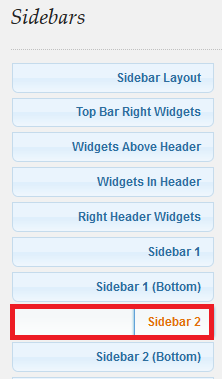
Step 1 ) Go to Appearance -> Suffusion Options -> Sidebars -> Sidebar 2 to set up the following option. See image below.

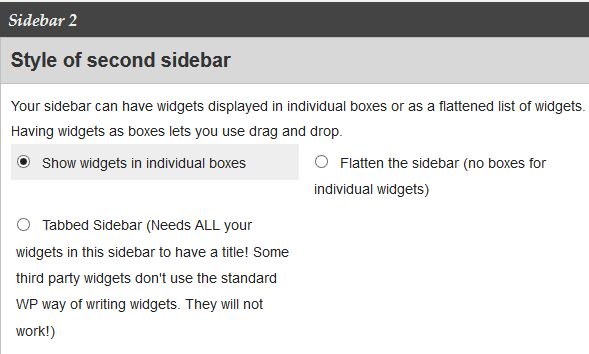
Step 2 ) The following Style of second sidebar allows you to select from the following options.
- Show widgets in individual boxes
- Flatten the sidebar (no boxes for individual widgets)
- Tabbed Sidebar (Needs ALL your widgets in this sidebar to have a title! Some third party widgets don’t use the standard WP way of writing widgets. They will not work!)

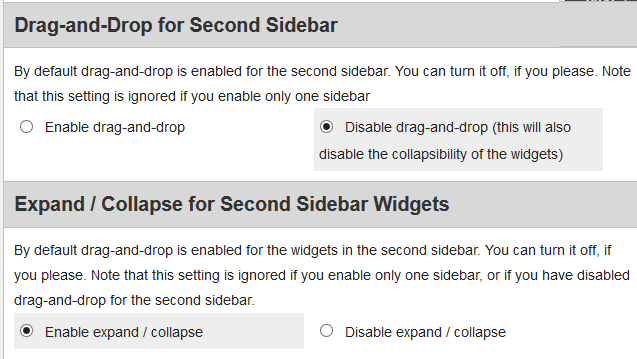
Step 3 ) The following image allows you to select from the following options.
Drag-and-Drop for Second Sidebar
- Enable drag-and-drop
- Disable drag-and-drop (this will also disable the collapsibility of the widgets)
Expand / Collapse for Second Sidebar Widgets
- Enable expand / collapse
- Disable expand / collapse

===========================================
Click on the following URL Sidebars Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: