Suffusion Theme Sidebars Sidebar 1 allows you to control the style for the sidebar 1 which is the most common used sidebar in a website.
Last Updated: March 12, 2018
Latest News: I have updated the documentation below.
Suffusion Sidebar 1 allows you to control the Widgets displayed in your right hand or left hand sidebar area of your site. Most websites add some of the following to the right hand or left hand side or their site.
Website Sidebar Options
- Menus
- Pages
- Posts
- Comments
- Images
- Advertisements
- and more
As your site grows, so will the information you want to display on the front end sidebar area. Widgets is one of WordPress flexible method to display different data, information, images and more in a site.
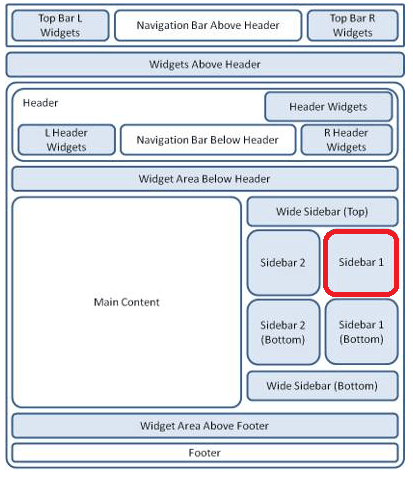
The following image shows you what sidebar you will control with these settings.

Suffusion Theme Sidebars Sidebar 1 Settings
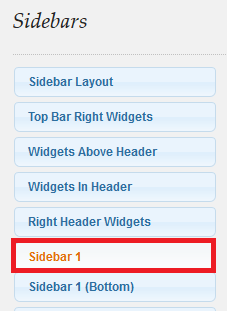
Step 1 ) Go to Appearance -> Suffusion Options -> Sidebars -> Sidebar 1 to set up the following option. See image below.

Step 2 ) The following Style of first sidebar allows you to select from the following options.
- Show widgets in individual boxes
- Flatten the sidebar (no boxes for individual widgets)
- Tabbed Sidebar (Needs ALL your widgets in this sidebar to have a title! Some third party widgets don’t use the standard WP way of writing widgets. They will not work!)
Step 3 ) The following Default widgets for first sidebar allows you to select from the following options.
- Show default widgets if nothing is added in the widget control panel
- Hide default widgets if nothing is added in the widget control panel
Step 4 ) The following Drag-and-Drop for First Sidebar allows you to select from the following options.
- Enable drag-and-drop
- Disable drag-and-drop (this will also disable the collapsibility of the widgets)
Step 5 ) The following Expand / Collapse for First Sidebar Widgets allows you to select from the following options.
- Enable expand / collapse
- Disable expand / collapse
Step 6 ) The following Sidebar Widgets Titles allows you to select from the following options.
- Plain sidebar header with lower border (unstyled – white for the light themes and black for the dark themes)
- Plain sidebar header without lower border (unstyled – white for the light themes and black for the dark themes)
- Theme-based sidebar header (green, gray, blue, red, orange or purple, depending on the selected theme)
Step 7 ) The following Default or custom font styles for sidebar? allows you to select from the following options.
- Theme styles
- Custom styles
====================================================
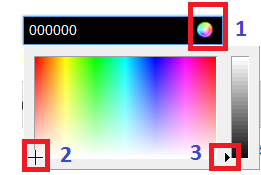
Color Picker
The following steps lets you choose a different color by using the following color picker.
Steps:
- 1 click on this symbol to activate the color picker
- 2 drag the cross to a different color within the colored square
- 3 click on the triangle and drag up and down the bar

Step 8 ) The following Sidebar Font Color allows you to select from the following options.
- Default: #666666 (You can copy and paste this into the box above)
Step 9 ) The following Sidebar Link Color allows you to select from the following options.
- Default: #000000 (You can copy and paste this into the box above)
Step 10 ) The following Sidebar Link Decoration allows you to select from the following options.
- Underlined
- None
Step 11 ) The following Sidebar Visited Link Color allows you to select from the following options.
- Default: #000000 (You can copy and paste this into the box above)
Step 12 ) The following Sidebar Visited Link Decoration allows you to select from the following options.
- Underlined
- None
Step 13 ) The following Sidebar Link Hover Color allows you to select from the following options.
- Default: #528f6c (You can copy and paste this into the box above)
Step 14 ) The following Sidebar Link Hover Decoration allows you to select from the following options.
- Underlined
- None
====================================================
Click on the following URL Sidebars Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: