Suffusion Theme Templates All Categories allows you to display all your categories in a page. It lets you customize the display.
Last Updated: March 3, 2018
Latest News: I have updated the documentation below.
WordPress already has a widget you can use to add Categories to your sidebar. What if you did not want your Categories in your sidebar and you wanted to add them to a page? These settings lets you format the way you want to display your Categories in a page.
Suffusion Theme Templates All Categories Settings
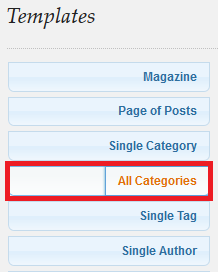
Step 1 ) Go to Appearance -> Suffusion Options -> Templates -> All Categories to set up the following option. See image below.

Step 2 ) The following The “All Categories” template instructions allows you to select from the following options.
List categories hierarchically?
- Categories listed hierarchically
- Categories listed flat
Show RSS feeds for each category?
- Show RSS feed
- Hide RSS feed
Show post count for each category?
- Show Post Count
- Hide Post Count
Step 3 ) The following images display 3 different methods you can implement to display all your categories in a page.
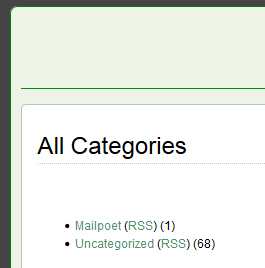
The following image settings.
- Categories listed hierarchically
- Show RSS feed
- Show Post Count

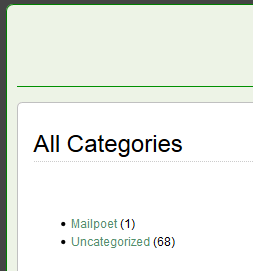
The following image settings.
- Categories listed hierarchically
- Hide RSS feed
- Show Post Count

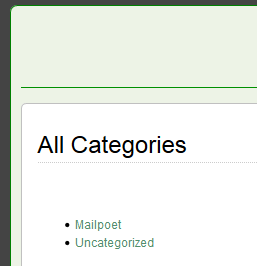
The following image settings.
- Categories listed flat
- Hide RSS feed
- Hide Post Count

====================================================
Click on the following URL Templates Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: