Last Updated: June 23, 2015
Suffusion Theme Custom Layout Template Design Page shows you how to display different widgets in a page with different categories.
Latest News: I have added another link.
In this example I am going to set up a page, display 5 widgets with a different Category header in each widget. Each widget will display X amount of post based on the heading’s category. The page will display with no sidebars.
What is the advantage of doing this you might ask. Suffusion has a sitemap template, however it lacks some flexibility. You can configure the raw code and customize your sitemap template but many will not be able to edit the code. This method is simple and does not require editing the code. That means that a beginner to Suffusion should be able to follow these steps.
Suffusion Theme Custom Layout Design Page Steps
Step 1 ) Go to Appearance -> Suffusion Options -> Templates -> Custom Layout Template to set up the template layout. Click on the following URL Suffusion Theme Templates Custom Layout Template to help you.
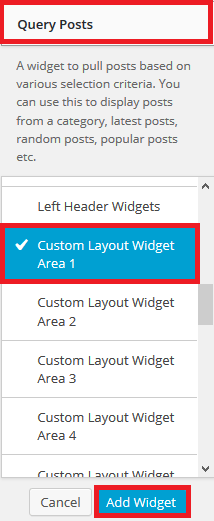
Step 2 ) Once you have set up the Custom Layout Template, Go to Appearance -> Widgets -> Query Posts. Start adding and setting up each Query Posts Widget you add to each custom layout widget area. See image below.
5 Custom Layout Widgets:
- Custom Layout Widget Area 1
- Custom Layout Widget Area 2
- Custom Layout Widget Area 3
- Custom Layout Widget Area 4
- Custom Layout Widget Area 5
Note: The following widget Query Posts has many different options for you to set up. Play around with these options until you get the result you want.

Step 3 ) It is time to create the page. Go to Pages and create your page and give it a name that makes sense like Display Posts By Categories Page.
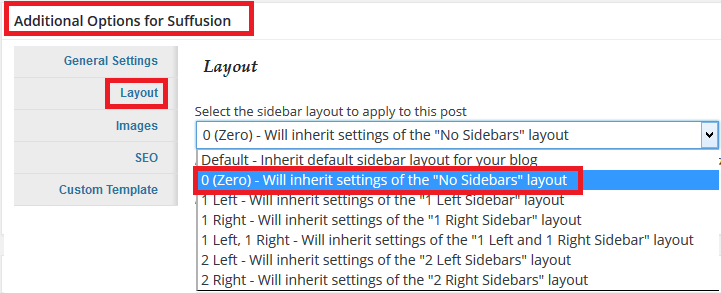
Go to the end of the page and click on Additional Options for Suffusion -> Layout. Select 0 (Zero – Will inherit settings of the “No Sidebars” layout).

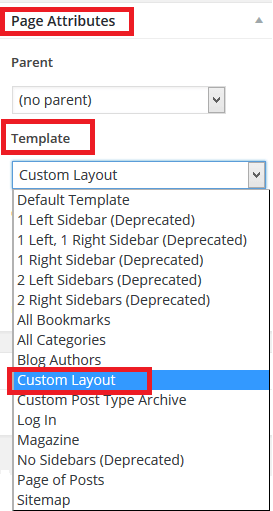
Step 4 ) Go to Page Attributes -> Template and select Custom Layout from the drop down menu.
Note: Don’t add any content or text to the page. The widgets will add everything in accordance to your settings. If you add content it will not be displayed.

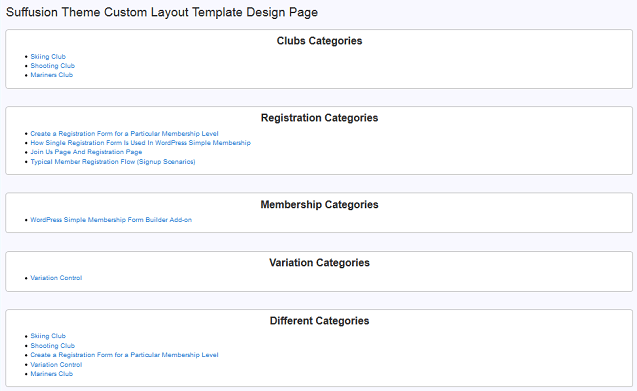
Step 5 ) Once you have set up the widgets and other settings your page should look similar to the following image.

This is just an example of what you can do with these widgets. It is up to your imagination, how far you are willing to go with creating custom pages. These pages can consist of the following widgets, post, queries, pages, images, banners, advertising, slideshows etc.
I hope this tutorial helps you.
If you have any question please let me know. I will be updating this post from time to time.
Enjoy