Last Updated: December 07, 2014
Suffusion Google Custom Search Engine Responsive post shows you how to add a different code to your website that is responsive for small devices.
Latest News: I have added more information to better explain the procedure.
This tutorial will show you how to add a different Google Custom Search code using the Layout style. This is so it works in a responsive way and display correctly in a mobile device like a Smart Phone or tablet.
Suffusion Google Custom Search Tutorials:
- Create New
- Control Panel Basics
- Website Text Widget
- Responsive
Suffusion Google Custom Search Engine Responsive Steps
Create a new Suffusion Template.
1 ) In this tutorial I created a new template with the name googlesearch.php. Bacically this new template is a copy of one of Suffusion’s default templates. I just edited the code by deleting some code from the default template and adding a new Template name. See below.
/**
* Template Name: Google Search Results
*
* @package Suffusion
* @subpackage Templates
*/
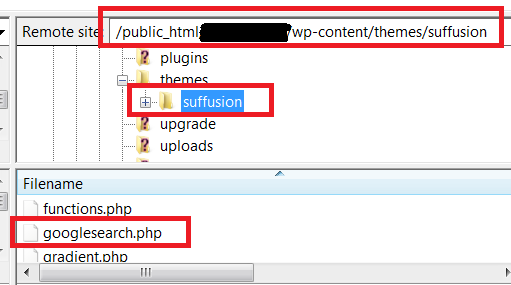
Once I finished editing the template I upload it to the server using FTP protocol. I always suggest Filezilla if you are using Windows. It is free and a great tool to have.
The image below shows you the path where you have to add your new template.
- /yourserver/website/wp-content-themes-suffusion
- Name of the new template = googlesearch.php

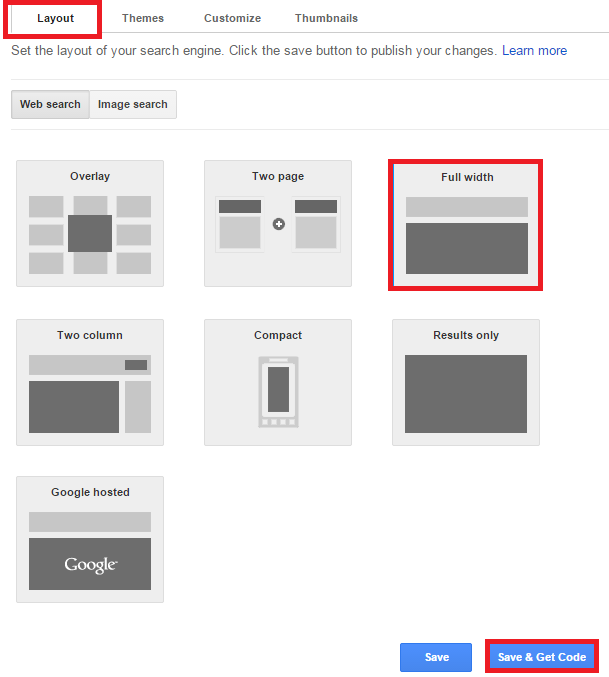
Now we need to change the Layout of our Custom Search Engine just like we did in our previous tutorial.
2 ) Go to Look and feel -> Layout to set up the following options.
Web search
- Overlay
- Two page
- Full width = (You will click here because this is the layout used for this tutorial)
- Two column
- Compact
- Results only
- Google hosted
- Once you have finished you can click on Save button or Save & Get Code button. (For this tutorial I clicked on Save & Get Code button)
Remember: Copy and past the custom code into a text editor. You can save locally or leave the text editor opened because you will be pasting this code into your new custom template.

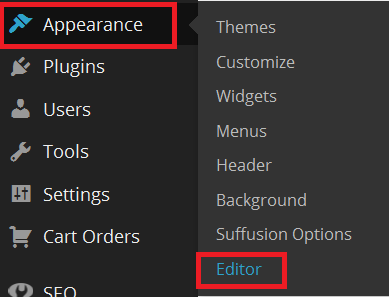
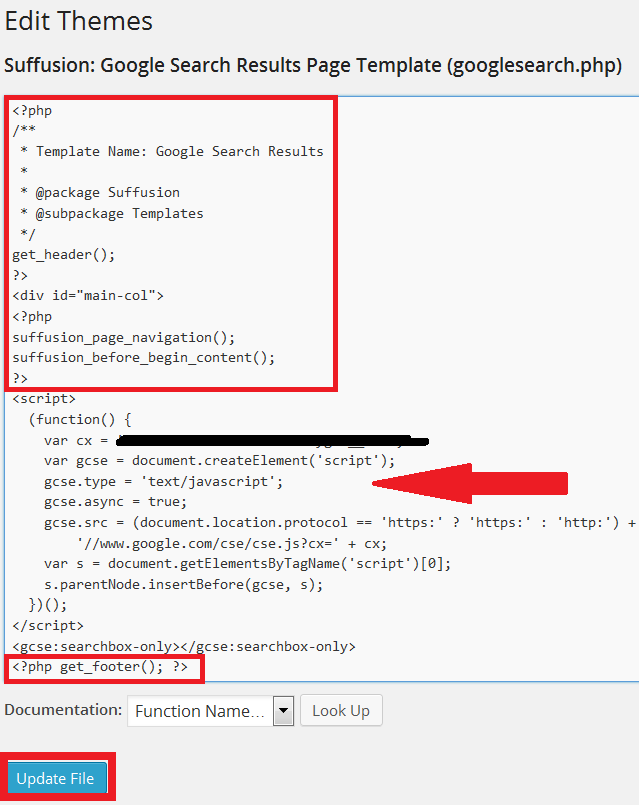
3 ) Log into your website admin. Go to Appearance -> Editor to edit the custom template file googlesearch.php created previously. See image below.

4 ) The following image displays the file googlesearch.php I created in Step 1 above and uploaded to the server. Now search for one of Suffusion default templates and copy and paste the code into your new custom template file. In this example I will be copying the code into googlesearch.php.

5 ) The following image displays Google custom code I copied and paste as mentioned above. You can also see the code from one of Suffusion default templates also mentioned above. You can choose any of the templates you want. Remember you might have to delete some code in the template before you paste Google’s code.
Example Template Code:
- <?php get_header(); ?>
- <div id=”main-col”>
- <?php suffusion_page_navigation(); suffusion_before_begin_content(); ?>
- Google Code
- <?php get_footer(); ?>

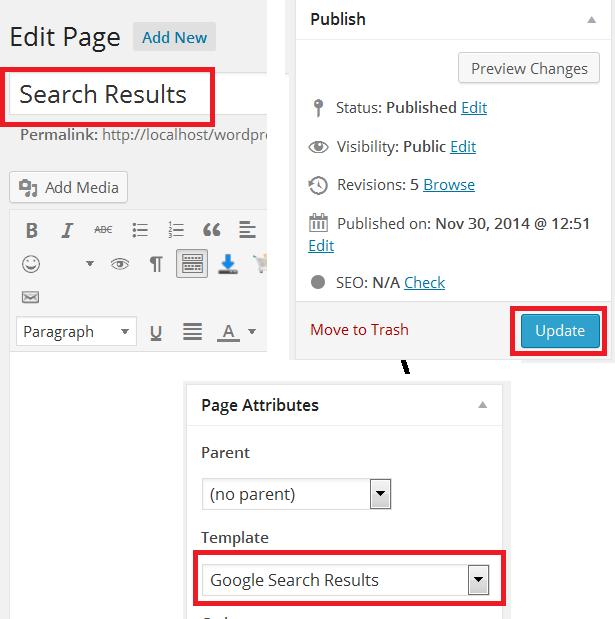
6 ) The following image displays the new page Search Results I created. (Please remember your page name will be different). Select the custom Template you created previously. I selected Google Search Results which is the template I created for this tutorial. Once you have edited the page remember to save or Update the page.

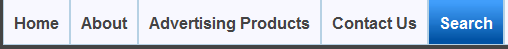
7 ) The following image displays my custom search button added to the Top Navigation Bar on the website. This is viewed through a laptop or desktop.

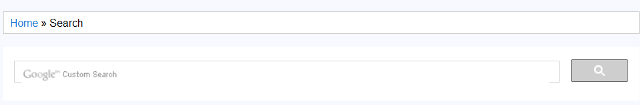
8 ) The following image displays the custom search page created in the website.

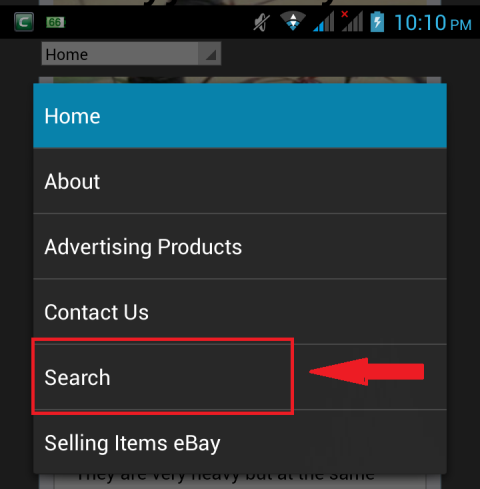
9 ) The following image displays the Search button in the navigation bar using a smartphone.

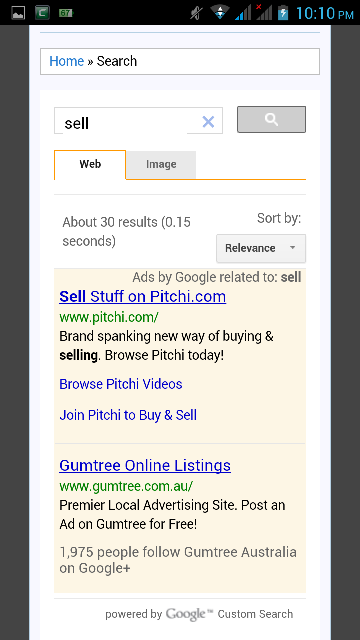
10 ) The following image displays the search result in a smartphone.

If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest post.
Enjoy
Other links you might want to read:
- Before You Publish A Website Revision Update This URL is a check list and a guide to developing website and blogs.
- First Time Blogging Revision Update This URL helps you understand all that you require to run a secured website or blog.
- Suffusion Theme Tutorials to learn more about Suffusion.