The following Suffusion Theme Options Typography Footer post shows you to set up the font style, color, links, link hovering and more.
Last Updated: March 2, 2018
Latest News: I have updated the documentation below.
When you want to further customize the footer because you are not happy with the default theme settings this is where you would carryout the editing.
Suffusion Theme Options Typography Footer
Step 1 ) Go to Appearance -> Suffusion Options -> Typography -> Footer menu. See image below.

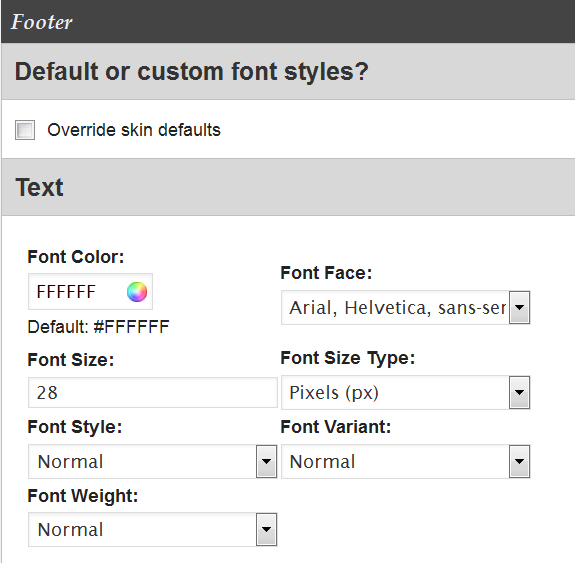
Step 2 ) The following image allows you to configure the following options.
Footer
- Override skin defaults
Text
- Font Color
- Font Face
- Font Size
- Font Size Type
- Font Style
- Font Variant
- Font Weight

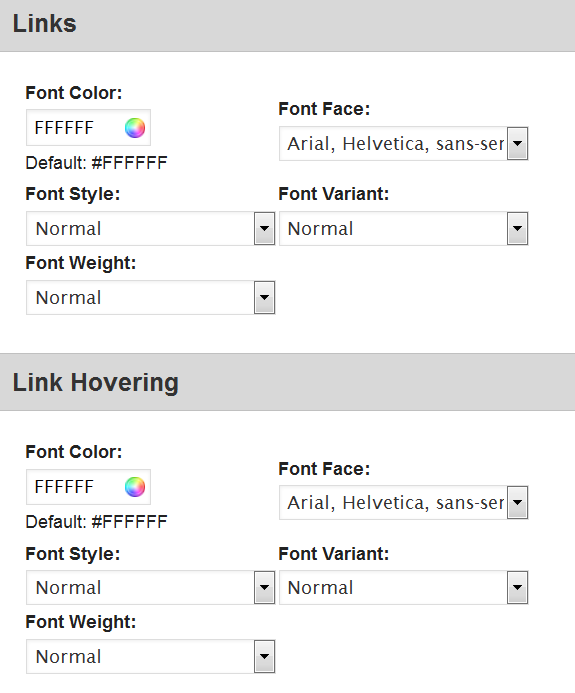
Step 3 ) The following image allows you to configure the following options.
Links
- Font Color
- Font Face
- Font Size
- Font Size Type
- Font Style
- Font Variant
- Font Weight
Link Hovering
- Font Color
- Font Face
- Font Size
- Font Size Type
- Font Style
- Font Variant
- Font Weight
 That is all you have to do to customize the font in the footer.
That is all you have to do to customize the font in the footer.
Click on the following URL Typography Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: