How To Change Slideshow Width And Height post shows you what settings to edit to adjust the width and height of the slideshow on a post or page.
Last Updated: June 21, 2021
Latest News: Updated the documentation.
The instructions below are the simplest way to control the width and height of the slideshow. You need to understand how the proportional ratio works to better adjust the slideshow width and height. Too many people keep forgetting this option in the settings and end up with slideshows that don’t look nice in their websites or when viewing the slideshow in the mobile phone or tablet.
Another factor to consider is the theme you are using. Your theme might stop you from adjusting the slideshow width or height. There are times that a plugin might cause a conflict as well.
If you follow the instructions below it will keep your slideshow responsive. The developer has made sure that editing the slideshow by adjusting the settings below will always maintain the slideshow responsive.
Note: It is important that your theme is responsive or you are using a responsive plugin.
What You Need:
How To Change Slideshow Width And Height Steps
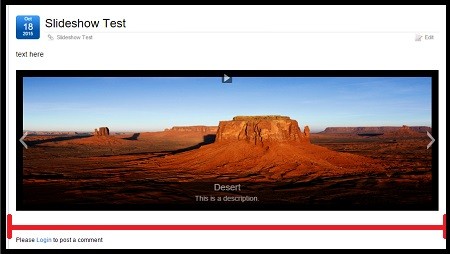
Step 1 ) The following image shows you the slideshow displayed in full width of the wrapper. You can see that it is displaying from edge to edge with the exemption of the border’s width and padding. It uses the following settings found when you edit the slideshow under Display settings.
- Maximum width. When maximum width is 0, maximum width is ignored = 0
- Proportional relationship between slideshow’s width and height (width:height) = 3:1
- Image behaviour = Stretch to fit
When you look at the browser source code it has created the following code.
element.style {
height: 283px;
width: 850px;
}
The image size is 1,024px × 768px and it has been scaled to 822px × 255px. The difference from the above browser source code is the margins and padding added to the image.
I added the following shortcode to a post to display the slideshow. (Remember your shortcode will have a different id)
[ slideshow_deploy id=’3959? ]

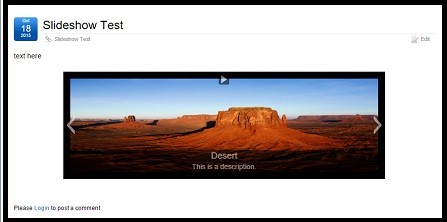
Step 2 ) What if you wanted to change the width to something smaller. The following image shows you the slideshow displayed using the following settings.
- Maximum width. When maximum width is 0, maximum width is ignored = 650
- Proportional relationship between slideshow’s width and height (width:height) = 3:1
- Image behaviour = Stretch to fit
When you look at the browser source code it has created the following code. You can see the max-width: 650px; added. What that means is that no matter what the size of the browser width and or the size of the monitor/ screen in the device or laptop, the image will never increase beyond 650 px.
element.style {
height: 217px;
max-width: 650px;
width: 650px;
}
The image size is 1,024px × 768px and it has been scaled to 622px × 189px.

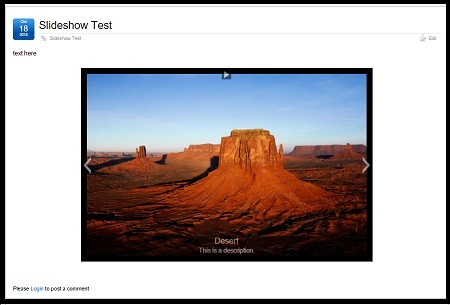
Step 3 ) What if you wanted to change the height. The following image shows you the slideshow height increased by changing the proportional relationship to 3:2.
- Maximum width. When maximum width is 0, maximum width is ignored = 650
- Proportional relationship between slideshow’s width and height (width:height) = 3:2
- Image behaviour = Stretch to fit
When you look at the browser source code it has created the following code. You can see the new height: 433px;.
element.style {
height: 433px;
max-width: 650px;
width: 650px;
}
The image size is 1,024px × 768px and it has been scaled to 622px × 405px.

Remember that you have to take into consideration your theme and the width of your wrapper. The above is just one way of control and adjusting the width and height of the slideshow.
Click on the following link Troubleshooting which provides some answers to some of the most common questions.
I will be updating this tutorial from time to time so keep coming back for the latest updates.
If you have a questions send me an e-mail or leave a comment.
Enjoy.
WordPress Slideshow SE Plugin Tutorials: