WordPress Slideshow SE Plugin Troubleshooting tutorial will provide some of the most common questions asked and ways to troubleshoot your problems.
Last Updated: June 21, 2021
Latest News: Updated the documentation.
This is a list of common issues people have reported in wordpress.org support forum. I have created this list to help you troubleshoot some of the most common issues you might run into. If you can’t find an answer to your issue please click the following link Slideshow SE Support and create a support ticket. Someone will assist you as soon as possible.
What You Need:
WordPress Slideshow SE Plugin Troubleshooting
The following list are common questions with answers found in the forum.
Q1 How do I change the font, font size, and font color of the description boxes?
Quoted by Stefan Boonstra
Before you begin you should have a basic understanding of CSS, this would come in handy.
Answer: Go to Slideshows >> General Settings >> Custom Styles
If you would like to change the font, font size, and font color of your description boxes, you should do the following.
Look for the “.slideshow_description” lines in the stylesheet:
.slideshow_container .slideshow_description { background: #000; width: 100%; }
.slideshow_container .slideshow_description h2 { font-size: 1.3em; text-align: center; }
.slideshow_container .slideshow_description p { text-align: center; }
.slideshow_container .slideshow_description h2 a,
.slideshow_container .slideshow_description p a { color: #fff; }To change the font of the description boxes to “Times New Roman” (or any other font available on your website), add “font-family: "Times New Roman";” to the following line in the stylesheet:
.slideshow_container .slideshow_description h2 a,
.slideshow_container .slideshow_description p a { font-family: "Times new Roman"; color: #fff; }If you wanted to change the font size of the title and description in the description boxes, set “font-size” to a bigger value:
.slideshow_container .slideshow_description h2 { font-size: 2.0em; text-align: center; }
.slideshow_container .slideshow_description p { font-size: 1.5em; text-align: center; }To set the font color of the description to another color, red for instance, change the “color” to the red color hexadecimal:
.slideshow_container .slideshow_description h2 a,
.slideshow_container .slideshow_description p a { font-family: "Times New Roman"; color: #ff0000; }The same goes for setting the background color of the description boxes. Look for the “background” attribute and set it to a different color, white for instance:
.slideshow_container .slideshow_description { background: #ffffff; width: 100%; }
The resulting block of CSS code would look something like this:
.slideshow_container .slideshow_description { background: #ffffff; width: 100%; }
.slideshow_container .slideshow_description h2 { font-size: 2.0em; text-align: center; }
.slideshow_container .slideshow_description p { font-size: 1.5em; text-align: center; }
.slideshow_container .slideshow_description h2 a,
.slideshow_container .slideshow_description p a { font-family: "Times New Roman"; color: #ff0000; }Q2 How do I remove the navigation arrows from the slideshow?
Answer: Go to Slideshows >> Slideshows >> Your slideshow
Make sure you select “No” to Activate navigation buttons under Control settings for your slideshow. If you think this is something you don’t want to see on all your new slideshow, make sure you select “No” as above globally under Slideshows >> General Settings.
Q3 I’m having a problem where Slideshow is randomly choosing a different slideshow to play each time the page loads. I have a custom field in each post called “slideshownumber”. What code do I need to use?
Answer: By Stefan Boonstra, you can use the following code.
<?
$slideshow = get_post_meta($post->ID, "slideshownumber", true);
if ($slideshow) :
do_action('slideshow_deploy', $slideshow);
else :
// show anything else instead
?>Q4 I have Responsive lightbox plugin. How can I get it work with Slideshow plugin?
Answer: By rickykpg, click on the following URL for the instructions from the forum.
Q5 The Previos button not working?
Solution 1: Under the following settings changed ‘Animation used for transition between slides’ from crossfade to slide left or vice versa.
Solution 2: Check your settings and make sure the following are set to Yes.
- Activate navigation buttons = yes
- Activate pagination = yes
- Activate control panel (play and pause button) = Yes
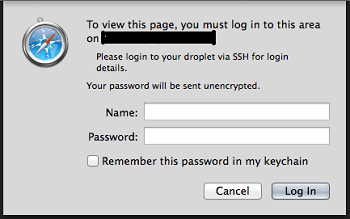
Q6 In Safari, when I try to view my Slideshow it ask for a login. How do I fix this?
Login image in Safari.

Solution 1: Get in touch with your host and see if they have added a password protect optinon in apache. Your server Apache settings for security reasons might have the following enabled in /etc/apache2/apache2.conf
You need to remove the following section from apache2.conf.
<DirectoryMatch ^.*/wp-admin/>
AuthType Basic
AuthName “Please login to your droplet via SSH for login details.”
AuthUserFile /etc/apache2/.htpasswd
Require valid-user
</DirectoryMatch>
after removing the above, apache should be restarted so it takes affect. This might also apply to Firefox, IE and Google Chrome browsers.
Q7 I am not able to make any changes to the settings?
Solution 1: Make sure that you are logged in as an administrator. If you are not an administrator make sure that you have enabed the correct permissions. Check the following Slideshows -> General Settings -> General Settings tab. Make sure you have enable the correct user role.
Q8 I am having problems with the slideshow, it does not adjust correctly. On some mobile devices it does not look good?
Solution 1: Make sure that you have set the following Adjust height when width is decreasing: Yes. Also check the following Proportional relationship between slideshow’s width and height (width:height)?
Q9 I have 90+ slides in a slideshow I can’t add any more. How can I add more?
Solution: Check the following Configure the PHP max_input_vars setting. These settings are sometimes available in the php.ini directive called max_input_vars.
Edit the server php.ini or in some cases you can add a secondary php.ini inside the account (domain) folder.
Configure the php.ini like this:
max_input_vars = 3000
You may need to do this via .htaccess (on a shared host for instance), use:
php_value max_input_vars 3000
Q10 Currently there is a bug when you add a text slide. When saving a text slide, the element tags save correctly, but when the page reloads they are reset back, and when updating the text and saving again, the element tags are reset to ‘div’.
Bug Found: You can read more about this bug from the following thread text slide element tag revert.
I will be updating this post from time to time so keep coming back for the latest.
If you have a question please let me know.
Enjoy.
WordPress Slideshow SE Plugin Tutorials:
Our site uses the NewsWire theme. After we added a slideshow plugin, the homepage slider would no longer rotate. How do I fix this?
Hi Laura, thank you for your question. There might be a javascript conflict between the theme and the plugin. Is the theme you are using a free theme in the WordPress repository? Have you also contact the theme developers about your issue?
Regards