Suffusion Navigation Bar Above Header Options shows you how to set up the different options from all the settings like font, style, color and more.
Last Updated: March 1, 2018
Latest News: I have updated the documentation.
There are many options for you to play around. This will guide you in setting up your website or blog. Remember to always check with other browsers and see how your website looks.
Suffusion Navigation Bar Above Header Options
Navigation Bar Above The Header Tutorials:
- Header Settings
- Part Two
- Header Options
Font Face
Step 1 ) Suffusion provides a huge variety of fonts from the following menu. Choose the one that best suits you and remember to always check to see how it looks in different browsers.

Image Position
Step 2 ) For Image Position choose from one of the following options.
- Top left
- Top center
- Top right
- Center left
- Middle of the page
- Center right
- Bottom left
- Bottom center
- Bottom right

Image Repeat
Step 3 ) For Image Repeat choose from one of the following options.
- Repeat horizontally and vertically
- Repeat horizontally only
- Repeat vertically only
- Do not repeat

Step 4 ) Select one of the following options
- No border
- Hidden
- Dotted
- Dashed
- Solid
- Double
- Groove
- Ridge
- Insert
- Outset

Step 5 ) Select one of the following options
- Pixels (px)
- Em
![]()
Step 6 ) For Image Repeat choose from one of the following options.
- Repeat horizontally and vertically
- Repeat horizontally only
- Repeat vertically only
- Do not repeat

Step 7 ) Select a color that suits your design.

Font Size Type
Step 8 ) For Font Size Type choose from one of the following options.
- Point (pt)
- Pixels (px)
- Percentages (%)
- Em

Font Variant
Step 9 ) For Font Variant choose from one of the following options.
- Normal
- Small Caps
- Inherit

Font Style
Step 10 ) For Font Style choose from one of the following options.
- Normal
- Italic
- Oblique
- Inherit

Font Weight
Step 11 ) For Font Weight choose from one of the following options.
- Normal
- Bold
- Bolder
- Lighter
- Inherit

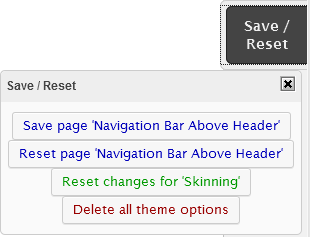
Save / Reset
Step 12 ) Click on Save/ Reset button to choose from one of the following options.
- Save page Navigation Bar Above Header
- Reset page Navigation Bar Above Header
- Reset changes for ‘Skinning’
- Delete all theme options

You have completed Part 3 Header Options.
Click on the following URL Skinning Tutorials for more skinning tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: