Fast Secure Contact Form Label Inside Field helps you display the labels inside the fields to create a custom form.
Last Updated: February 26, 2017
Latest News: I have fixed a broken link.
Fast Secure Contact Form Label Inside Field Setup
Step 1 ) Go to Settings -> FS Contact Form -> Fields and select the fields you want to edit. See images below.
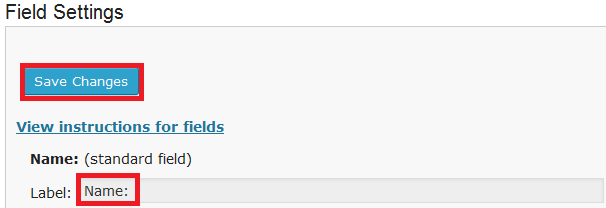
The following image displays the field that will be changed. The Label name Name: and also the Save Changes button which you need to click on when you finish editing the field or the form.

Step 2 ) The following image lets you know that the field you are currently working on is a text type field.
![]()
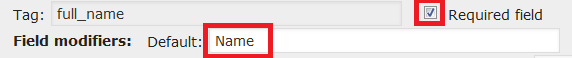
Step 3 ) In the following image you will enter a Default name. For this field I entered Name and I also selected Required field option.
Info: You can enter any field name you wish.

Step 4 ) In the following image you will select Hide label and also Default as placeholder options.
![]()
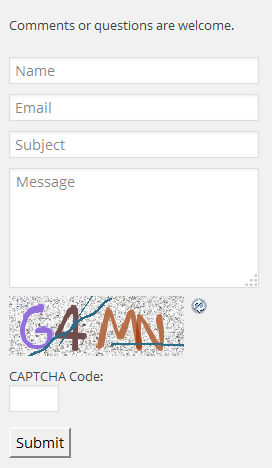
Step 5 ) The following image displays your labels inside the fields. That is how simple it is to create this form.

Click on the following link Two Columns Layout to continue with the next tutorial.
I will be updating this tutorial from time to time so keep coming back for the latest. If you have any questions please let me know.
Enjoy
I need to change the color of the placeholder text. I have changed the color of the fields and now you can’t see the color of the placeholder.
Also I have made the form two columned and I would like to get rid of the white line between the Welcome Introduction and the Fields.
Hi Karen, thank you for your question. It is going to be a bit challenging because you have a background image. What you can try on one field first is to remove the background-color and add opacity: 0.18 !important;. Play around with the opacity value until you find what you want.
Let me know if you need more help.
Hi Karen, disregard my previous solution, because if you set field text color to white then the opacity will make it invisible. Unless you change the text color to a different color then you might be able to use the opacity value.
If it doesn’t work then you might have to remove the inline text placeholder altogether. If not it will be very challenging to make it work.
Regards
Hi! Thanks for this flexible contact form. I have just one question. How can I add a placeholder to an input field that uses the date picker?
Hi Alexander, the placeholder currently does not function with the date field. You might like to make a request in the plugin forum.
Kind regards