CataBlog Lightbox Title Permanently Displayed Tutorial will show you how to permanently add a Title to your images while viewing then on the browser.
Last Updated: January 23, 2018
Latest Update: I have added another link to the menu.
Hint: Always work with a child theme and not the parent theme.
Hint: If you are going to edit your style sheet make sure that it is on a testing site just in case someone is viewing your website.
CataBlog Lightbox Title Permanently Displayed Tutorial
=============================================
There are times that you might not be able to add any CSS style to your theme for various reasons or you might not know how to. Another reason would be that you are not using a child theme like in this example. This little but powerful plugin WordPress Custom CSS Plugin by Tips and Tricks HQ will help you.
All you have to do is install the plugin, enable and add the CSS code mentioned below. The css code added below will not interfere with any other code in your website because it is using unique CataBlog css class.
=============================================
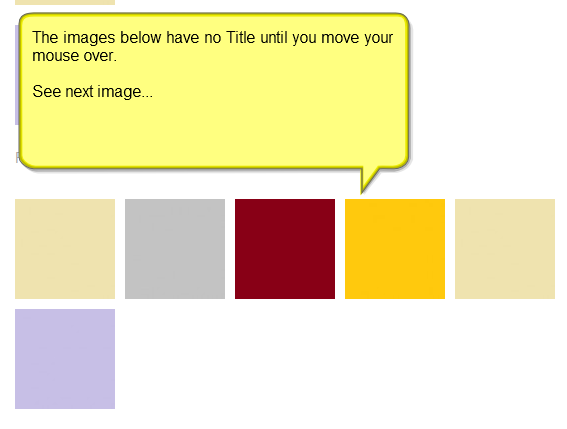
Step 1 ) The following images have no title when you view them on your browser.
The shortcode used for this example is [ catablog template=”gallery” category=”add-category-name-here” ]
Important: I added a category in the code above but in your case you might not want to add a category.

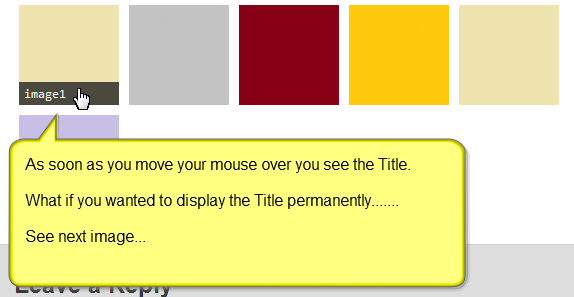
Step 2 ) The following image shows you the Title once you move the mouse over.

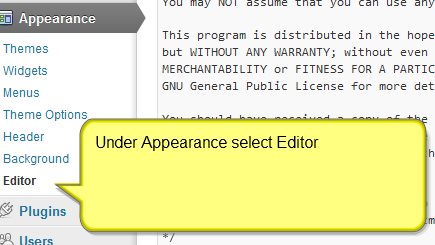
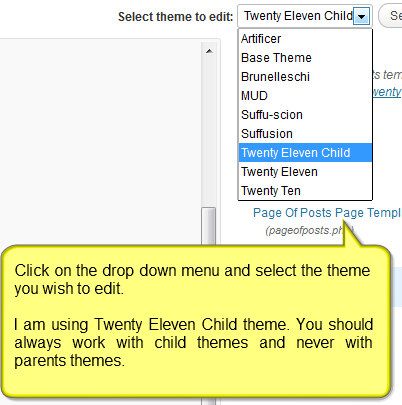
Step 3 ) Let’s go and edit the theme and add the css code to your style sheet. I am using a child theme. See images below.
Note: Remember you might be using a different child theme or the parent theme. If you are using the parent theme you might need to install the plugin mentioned above.


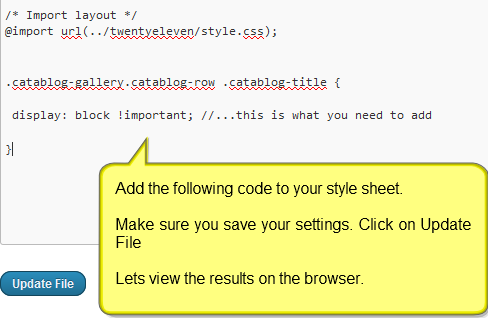
Step 4 ) Copy the following code into your style.css theme file. Your style sheet might be named differently. See images below.
.catablog-gallery.catablog-row .catablog-title { display: block !important; }


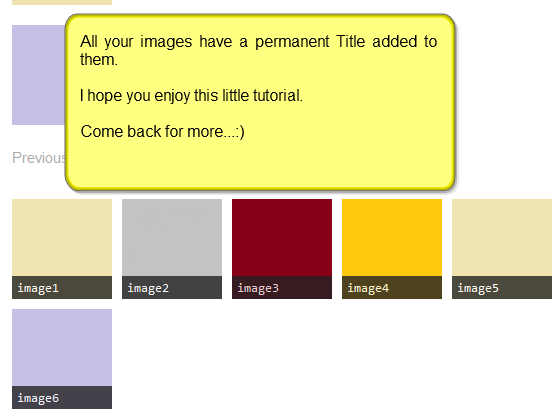
Step 5 ) Lets have a look at the images on our browser. You will noticed that all the images have a permanent title revealed. See image below.

I hope you enjoyed this little tutorial.
Click on the following URL Add Quantity Product Website to continue.
If you have any questions please let me know.
Enjoy
CataBlog tutorials list:
Manuel – I have been loving your Catablog series and everything has worked perfectly until now. It seems I have hit a snag and I cannot figure out what I’m doing wrong.
I have the Dynamik theme and am trying to add the code in this tutorial (permanent titles). The style sheet accepts the code but nothing changes on my preview. My page is http://rufflesandrainboots.com/dress-up-and-costume-tutorials/
Based on your last update, I’m sure that this code still works but just wanted to check if you knew a fix. Thank you for all of your tutorials in this series!
Hi Sarah Nenni, thank you for your comment. Can you share what CSS code are you trying to implement?
Thank you
My ultimate goal is to create pages based on galleries. In Blogger, I forced the images onto the pages manually, but I thought I could use catablog to do it with a bit of style! I want to have gallery pages with certain tags (ex: all sewing tutorials on one page, all dress up costume tutorials on another etc.).
I am running WordPress 3.9.2 with the Dynamik-Gen theme builder and I’m trying to put the code on this page
.catablog-gallery.catablog-row .catablog-title { display: block !important; }
into the style.css sheet.
Perhaps I did something / didn’t do something in the Catablog tutorials correctly, but the style sheet allows me to save the code, it just doesn’t change the titles to show permanently.
Thank you in advance for any guidance!
Hi Sarah, I will be answering via email.
I’ve tried submitting this comment 3 times and it hasn’t saved once. Trying again.
I am using WP 3.9.2 with the Dynamik-Gen theme builder and I’m trying to accomplish the following. I want to create pages with galleries displaying the categories currently on my header (transferred from Blogger but I want to make drop down menus). I know the first step is to create the pages, so that’s where I’m starting.
I created a gallery and implemented the short code of [catablog template=”gallery”] I wanted the titles to display permanently, so I followed the tutorial on this page and pasted the following into the style.css sheet: .catablog-gallery.catablog-row .catablog-title { display: block !important; }
It allows me to save it but the titles aren’t displaying permanently, only when I roll over the images with my pointer.
Hi Sarah sorry for the delay and thank you for sharing more information. You should receive an e-mail soon.