WP HireBee Theme Header Area post shows you how to customize and edit the header area in your site and much more.
Last Updated: December 9, 2019
Latest News: Fixed some broken links.
In this tutorial you will learn how to manage the header area in your site. Hirebee theme allows you to manage different areas of the header. For example: you can edit the header image, site title, tagline, menus and site icon. This gives you a lot of control without needing any coding knowledge.
WP HireBee Theme Header Area
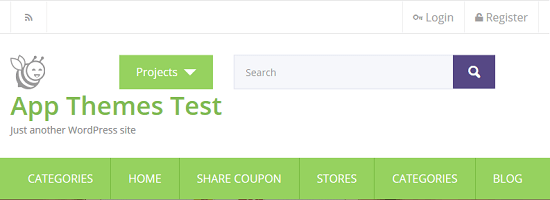
Step 1 ) The following image shows you the Header Area in the site. HireBee theme allows you to edit and manage the following header area.
Header Area
- Header Logo
- Site Title
- Tag Line
- Header Menu = Click on the following URL Header Menu to learn more.
- Site Icon

Customize The Header
Step 2 ) Click on Appearance -> Customize as illustrated in the image below to edit the header area.

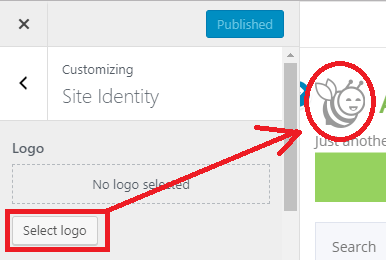
Step 3 ) The image below shows you the header image settings in customizer. To customize the header image area go to Appearance -> Customize -> Site Identity. This allows you to manage the following options.
Customizing Site Header Logo
- Click on Select logo button to change the header logo image. If no image is selected the default logo image will be displayed as illustrated in the image below.

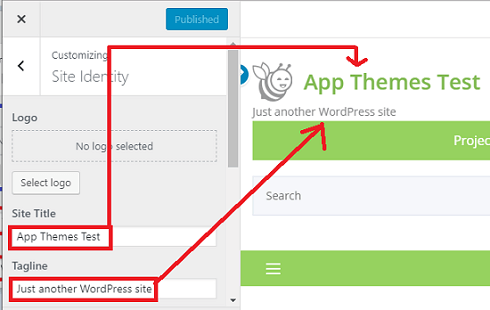
Step 3-a ) The following image allows you to customize the following area. To customize this area go to Appearance -> Customize -> Site Identity. This allows you to manage the following options.
Customizing Site Title and Tagline
- Site Title
- Tagline

Step 3-b ) The following image allows you to customize Site Icon in the header area.
Customizing Site Icon
- Click on Remove button to remove the site icon.
- Click on Change image button to change the site icon image.
Note: To learn more about site icon “favicon”, click on the following URL Creating_a_Favicon.
![]()
That is how simple it is to customize and mange the header area in HireBee theme.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
HireBee Theme Tutorial List:
How do you edit the Project drop-down Menu next to the search bar? I want to change the labels and If I can’t then delete the menu altogether.
Hi Tino, that area is related to widgets. Check the following URL https://mbrsolution.com/themes/wordpress-hirebee-theme-widgets-settings.php. Let me know if this helps you.
Kind regards