WordPress HireBeer Theme Widgets Settings shows you the different widgets area created by HireBee and the different areas they control in your site.
In this post you will learn about the widgets added by HireBee. You will also learn how to manage and edit the titles in the widgets and more. Each widget area in the admin back end has other widgets also added. Some of these widgets are created by the sample data if you choose to install it.
WordPress HireBee Theme Widgets Settings
Step 1 ) To view the widgets go to Appearance -> Widgets in admin.
Note: It is very important to understand how each widget works, what area of the website it controls and how to edit the widget.
Step 1-a ) WordPress comes with many default widgets for you to use. HireBee theme adds many more widgets for you to also use. The following is a list of HireBee widgets you can use in conjunction with WordPress default widgets.
HireBee Added Widgets
- HireBee – 125×125 Ads
- HireBee – Facebook Widget
- HireBee – Post Project Button
- HireBee – Recent Projects
- HireBee – Saved Filters
- HireBee – Social Connect
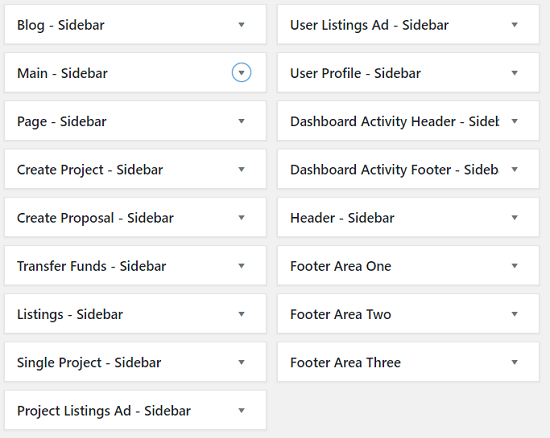
Step 2 ) The following image shows you a list of widgets areas controlled by HireBee theme.
Widget Areas
- Page – Sidebar
- Blog – Sidebar
- Main – Sidebar
- Create Project – Sidebar
- Create Proposal – Sidebar
- Transfer Funds – Sidebar
- Listings – Sidebar
- Single Project – Sidebar
- Project Listings Ad – Sidebar
- User Listings Ad – Sidebar
- User Profile – Sidebar
- Dashboard Activity Header – Sidebar
- Dashboard Activity Footer – Sidebar
- Header – Sidebar
- Footer Area One
- Footer Area Two
- Footer Area Three

Blog – Sidebar
Step 3 ) The following image Blog – Sidebar shows you the widget area you can use to add more widgets.
Blog – Sidebar Widgets
- This is your blog sidebar.

Main – Sidebar
Step 4 ) The following image Main – Sidebar shows you the widgets added.
Main – Sidebar Widgets
- HireBee – Post Project Button
- HireBee – Recent Projects
- HireBee – Facebook Widget
- HireBee – 125×125 Ads

Page – Sidebar
Step 5 ) The following image Page – Sidebar shows you the widgets added.
Page – Sidebar Widgets
- HireBee – Post Project Button
- Text: How To

Create Project – Sidebar
Step 6 ) The following image Create Project – Sidebar shows you the widget added.
Create Project – Sidebar Widgets
- Text: How To

Different – Sidebar – Widgets
Step 7 ) The following image Different Sidebar – Widgets shows you other widgets area you can use to display more widgets.
Different – Sidebar Widgets
- Create Proposal – Sidebar
- Transfer Funds – Sidebar
- Listings – Sidebar
- Single Project – Sidebar

Project Listings Ad – Sidebar
Step 8 ) The following image Project Listings Ad – Sidebar shows you the widget added.
Project Listings Ad – Sidebar Widgets
- Text

User Listings Ad – Sidebar
Step 9 ) The following image User Listings Ad – Sidebar shows you the widget added.
User Listings Ad – Sidebar
- Text

User Profile – Sidebar
Step 10 ) The following image User Profile – Sidebar shows you the widget area you can use to add more widgets.
User Profile – Sidebar
- The sidebar for the user profile page.

Dashboard Activity Header – Sidebar
Step 11 ) The following image Dashboard Activity Header – Sidebar shows you the widget added.
Dashboard Activity Header – Sidebar
- Text: Optional Text Space

Dashboard Activity Footer – Sidebar
Step 12 ) The following image Dashboard Activity Footer – Sidebar shows you the widget added.
Dashboard Activity Footer – Sidebar
- Text: Optional Text Space

Header – Sidebar
Step 13 ) The following image Header – Sidebar shows you the widget area you can use to add more widgets.
Header – Sidebar
- An optional sidebar for your site header.

Footer Area
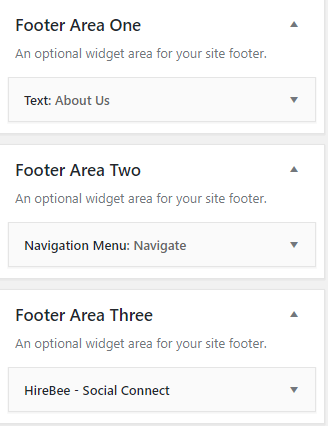
Step 14 ) The following image Footer Area shows you the widgets added by default. It is up to you to decide what you want to display in the footer area.
Note: To learn more about the footer area click on the following URL Footer Area.
Footer Area
- One = Text: About Us
- Two = Navigation Menu: Navigate
- Three = HireBee – Social Connect

That is how simple it is to manage the widgets added by HireBee theme.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
HireBee Theme Tutorial List: