WordPress Clipper Theme Widgets Settings shows you the different widgets area created by Clipper and the different areas they control in your site.
Last Updated: April 17, 2019
Latest News: I updated the documentation.
In this post you will learn about the widgets added by Clipper. You will also learn how to manage and edit the titles in the widgets and more. Each widget area in the admin back end has other widgets also added. Some of these widgets are created by the sample data if you choose to install it.
WordPress Clipper Theme Widgets Settings
Step 1 ) To view the widgets go to Appearance -> Widgets in admin.
Note: It is very important to understand how each widget works, what area of the website it controls and how to edit the widget.
Step 1-a ) WordPress comes with many default widgets for you to use. Clipper theme adds many more widgets for you to also use. The following is a list of Clipper widgets you can use in conjunction with WordPress default widgets.
Clipper Added Widgets
- Coupon Sub Categories
- Coupon Categories
- Expiring Coupons
- Featured Stores
- Popular Coupons
- Popular Searches
- Popular Stores
- Related Coupons
- Related Stores
- Share Coupon Button
- Subscribe to Coupons
- Tab Blog Widget
- Top Coupons Overall
- Top Coupons Today
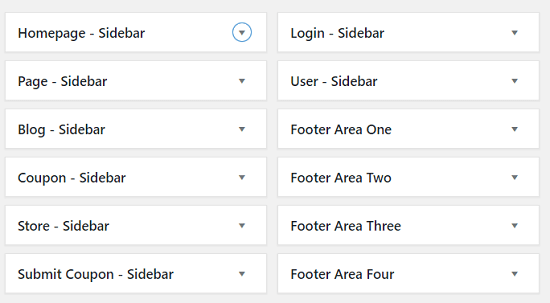
Step 2 ) The following image shows you a list of widgets areas controlled by Clipper theme.
Widget Areas
- Homepage – Sidebar
- Page – Sidebar
- Blog – Sidebar
- Coupon – Sidebar
- Store – Sidebar
- Submit Coupon – Sidebar
- Login – Sidebar
- User – Sidebar
- Footer Area One
- Footer Area Two
- Footer Area Three
- Footer Area Four

Homepage – Sidebar
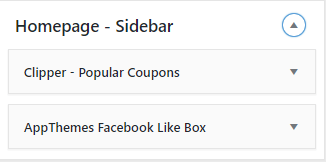
Step 3 ) The following image Homepage – Sidebar shows you the widgets added.
Homepage – Sidebar Widgets
- Clipper – Popular Coupons
- AppThemes Facebook Like Box

Page – Sidebar
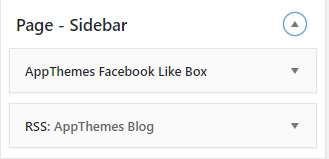
Step 4 ) The following image Page – Sidebar shows you the widgets added.
Page – Sidebar Widgets
- AppThemes Facebook Like Box
- RSS: AppThemes Blog

Blog – Sidebar
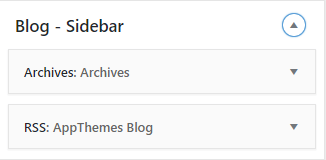
Step 5 ) The following image Blog – Sidebar shows you the widgets added.
Blog – Sidebar Widgets
- Archives: Archives
- RSS: AppThemes Blog

Coupon – Sidebar
Step 6 ) The following image Coupon – Sidebar shows you the widgets added.
Coupon – Sidebar Widgets
- Clipper – Coupon Categories
- Clipper – Popular Searches
- Clipper – Popular Coupons

Store – Sidebar
Step 7 ) The following image Store – Sidebar shows you the widgets added.
Store – Sidebar Widgets
- AppThemes Facebook Like Box
- Clipper – Popular Stores
- Tag Cloud: Tags

Submit Coupon – Sidebar
Step 8 ) The following image Submit Coupon – Sidebar shows you the widgets added.
Submit Coupon – Sidebar Widgets
- Clipper – Coupon Categories
- Clipper – Popular Stores

Login / User – Sidebars
Step 9 ) The following image Login / User – Sidebars shows you the widget areas you can use to add more widgets. Most people leave these two widget areas empty by default. The theme already adds the necessary code to these two widgets.
Login / User – Sidebar Widgets
- Login – Sidebar
- User – Sidebar

Footer Area
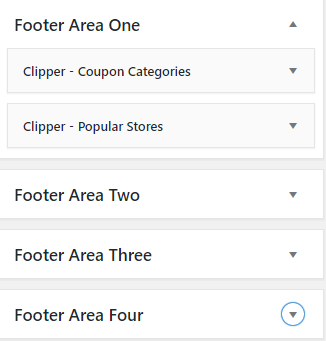
Step 10 ) The following image Footer Area shows you the widgets added by Clipper by default. In some footer areas there are no widgets added. It is up to you to decide what you want to display in this area.
Note: To learn more about the footer area click on the following URL Footer Area.
Footer Area
- One = Clipper – Coupon Categories / Clipper – Popular Stores
- Two = empty
- Three = empty
- Four = empty

That is how simple it is to manage the widgets added by Clipper theme.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Clipper Theme Tutorials List: