JobRoller WordPress Theme Widgets Settings shows you all the different widgets added by JobRoller and the different areas they control in your site.
In this post you will learn about the widgets added by JobRoller. You will also learn how to manage and edit the titles in the widgets and more. Each widget area in the admin back end allows you to add more widgets. These widgets are available by WordPress by default. JobRoller also adds some widgets when you activate the theme.
JobRoller WordPress Theme Widgets Settings
Step 1 ) To view and manage the widgets area go to Appearance -> Widgets in admin.
Note: It is very important to understand how each widget works, what area of the website it controls and how to edit the widget.
Step 2 ) WordPress comes with many default widgets for you to use. JobRoller theme adds many more widgets for you to also use. The following is a list of JobRoller widgets you can use to display ads and other information in your site.
JobRoller Widgets
- Job Categories
- JobRoller 125×125 Ad Space
- JobRoller 250×250 Ad Space
- JobRoller Facebook Like Box
- JobRoller Job Packs
- JobRoller Jobs Tag Cloud
- JobRoller New Job Listings
- JobRoller Popular Listings Ov…
- JobRoller Popular Listings to…
- JobRoller Resumens Tag Cloud
- JobRoller Twitter & RSS Icons
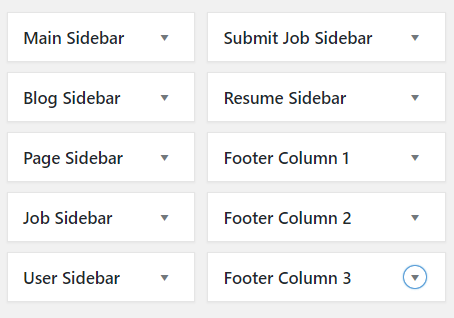
Step 3 ) The following image shows you a list of widgets controlled by JobRoller. These widgets are added after you install and activate the theme.
Widget Areas
- Main Sidebar
- Submit Job Sidebar
- Blog Sidebar
- Resume Sidebar
- Page Sidebar
- Job Sidebar
- User Sidebar
- Footer Column 1
- Footer Column 2
- Footer Column 3

Main Sidebar
Step 4 ) The following image Main Sidebar shows you the widgets added. This is a sample list of the widgets added for this tutorial.
Main Sidebar Widgets
- Text: Share Ad
- Text: About Us

Submit Job Sidebar
Step 5 ) The following image Submit Job Sidebar tells you what area of your site this widget controls.

Blog Sidebar
Step 6 ) The following image Blog Sidebar tells you what area of your site this widget controls.

Resume Sidebar
Step 7 ) The following image Resume Sidebar tells you what area of your site this widget controls.

Page Sidebar
Step 8 ) The following image Page Sidebar tells you what area of your site this widget controls.

User Sidebar
Step 9 ) The following image User Sidebar tells you what area of your site this widget controls.

Job Sidebar
Step 10 ) The following image Job Sidebar tells you what area of your site this widget controls.

Footer Column 1 / Footer Column 2 / Footer Column 3
Step 11 ) The following image Footer Column 1, 2, 3 tells you what area of your site this widget controls.
You might like to check the following URL Customize Footer Area to learn more about the footer area.

That is how simple it is to manage JobRoller theme wdgets.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
JobRoller Theme Tutorial List: