WP JobRoller Theme Footer Area post shows you how to customize and edit the footer area in your site. You can use any number of widgets and more.
In this tutorial you will learn how to manage the footer area in your site. JobRoller has a feature that allows you to select how many columns you want to add in the footer area. It also allows you to manage how many widgets you want to add to each column. Please note, the more columns and widgets you are in the footer the more challenging it becomes to manage the sizes. Plus your site can become heavier when loading.
Note: You should not add too much in the footer. This can make your site too heavy to load and in some cases ugly and confusing to read.
WP JobRoller Theme Footer Area
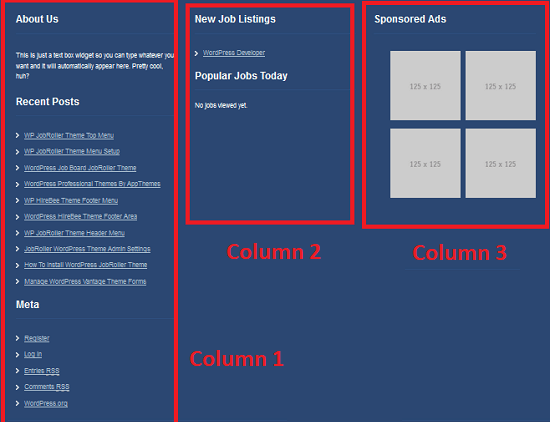
Step 1 ) The following image shows you the Footer Area in the site. JobRoller allows you to add more than one column in the footer. Each column can have any number of widgets. In this example you can see 3 columns and different widgets added to each column.
Footer Area Columns
- Column 1 = This column has 3 widgets included.
- Column 2 = This column has 2 widgets included.
- Column 3 = This column has 1 widget included.

Customize The Footer
Step 2 ) Click on Appearance -> Customize as illustrated in the image below to edit the footer area.

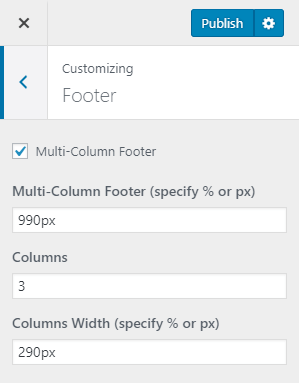
Step 3 ) The image below shows you the footer settings in customizer. To customize the footer area go to Appearance -> Customize -> Footer. This allows you to manage the following options.
Customizing Footer
- Enable Multi-Column Footer = You must enable this option if you want to control the number of columns and size.
- Multi-Column Footer (specify % or px) = In some cases using a percentage can work better to display the content in a responsive way.
- Columns = In this example there are 3 columns.
- Columns Width (specify % or px) = In some cases using a percentage can work better to display the content in a responsive way.

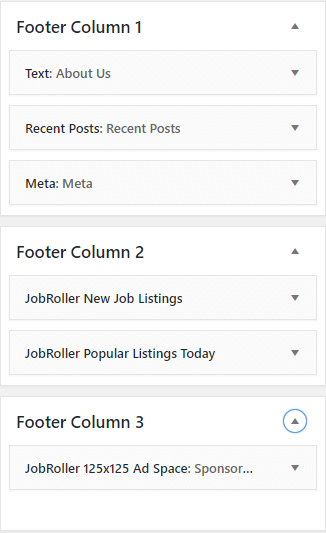
Step 4 ) The image below shows you the widgets settings in WordPress admin. To manage the widgets in admin go to Appearance -> Widgets. In this example each column has the following widgets added. Remember you can any number of widgets to each column.
Footer Columns 1
- Text: About Us
- Recent Posts: Recent Posts
- Meta: Meta
Footer Columns 2
- JobRoller New Job Listings
- JobRoller Popular Listings Today
Footer Columns 3
- JobRoller 125×125 Ad Space: Sponsor…

JobRoller Widgets
Step 4-a ) WordPress comes with many default widgets for you to use. JobRoller theme adds many more widgets for you to choose from. The following is a list of JobRoller widgets you can use in conjunction with WordPress default widgets to customize the footer area of your homepage.
JobRoller Widgets Added
- Job Categories
- 250×250 Ad Space
- Job Packs
- New Job Listings
- Popular Listings Today
- Twitter & RSS Icons
- 125×125 Ad Space
- Facebook Like Box
- Job Tags Cloud
- Popular Listings Overall
- Resumes Tag Cloud
That is how simple it is to customize and mange the footer area in JobRoller theme.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
JobRoller Theme Tutorial List: