WP Clipper Theme Footer Menu post shows you how to set up the footer menu in your site and more.
In this post you will learn how to set up and manage the footer menu in Clipper theme. You will learn how to edit the menu via the customizer and via the menu in WordPress admin. You can choose either method to manage the menu.
Clipper Theme Menu List:
- Menu Setup
- Top Menu
- Footer Menu
WP Clipper Theme Footer Menu
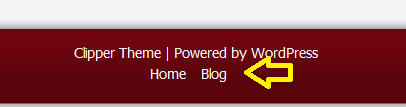
Step 1 ) The following image shows you the Footer menu location in the front page of the site. In this example you see 1 custom link and 1 page added to the footer menu.
Footer Menu Front Page
- Home
- Blog

Customize Footer Menu
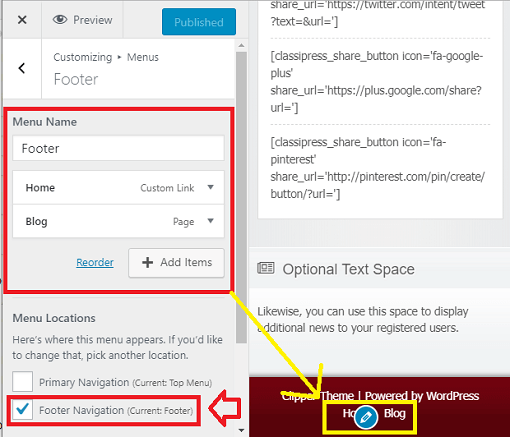
Step 2 ) The following image shows you the Footer menu displayed in the customize admin area. Go to Appearance -> Customize -> Menus -> Footer to view this setting.
Customize Footer Menu
- Home = Custom link
- Blog = Page
Menu Locations
- Footer Navigation (Current: Footer)
- Remember to click on Publish button once you have finish setting up the menu.

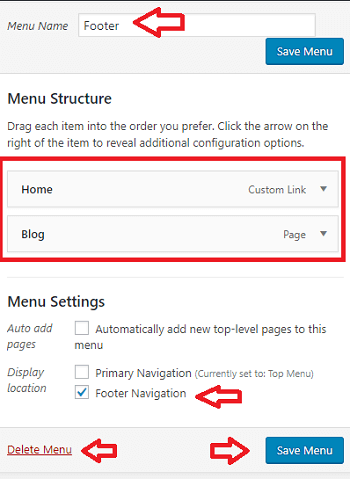
Step 3 ) The following image shows you the Footer menu admin settings. This is located in Appearance -> Menus. You can see 1 custom link and 1 page added as mentioned in Step 2 ) above.
Menu Name
- Footer
Menu Structure
- Home
- Blog
Menu Settings
- Auto add pages
- Display location = Footer Navigation
- If you wish to delete this menu, click on Delete Menu link.
- Remember click on Save Menu button once you have completed setting up your menu.

Manage Locations
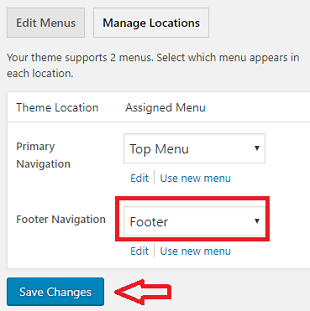
Step 4 ) The following image Manage Locations shows you the different locations you can select for each menu.
Theme Location
- Primary Navigation
- Footer Navigation = Footer menu is assigned to this location.
- Click on Save Changes button when you finish with the settings.

Assigned Menu
Step 5 ) The following image Assigned Menu shows you a list of different menus you can select for each theme location.
Assigned Menu
- Footer = This menu has been assigned to Footer Navigation.
- Top Menu

==============================
That is how simple it is to set up your Footer Menu in Clipper theme.
You might like to check the following URL How To Create A WordPress Menu to learn more about creating and managing menus in WordPress.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Clipper Theme Tutorials List: