WP Clipper Theme Top Menu post shows you how to set up and manage the Top Menu navigation area in your site.
Last Updated: February 27, 2019
Latest News: I added another link to the menu.
In this post you will learn how to set up and manage the top menu in Clipper. You will learn how to edit the menu via the customizer and via the menu in WordPress admin.
Clipper Theme Menu List:
- Menu Setup
- Top Menu
- Footer Menu
WP Clipper Theme Top Menu
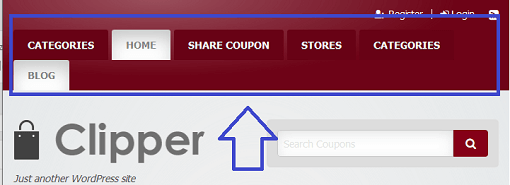
Step 1 ) The following image shows you the Top menu (Top Bar Navigation) locations on the homepage of the site. In this example you see 5 pages and 1 link added to the top bar navigation menu.
Top Menu Homepage
- Categories
- Home
- Share Coupon
- Stores
- Categories
- Blog

Customize Top Menu
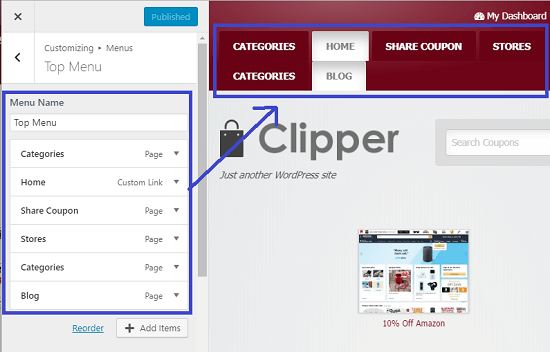
Step 2 ) The following image shows you the Top Menu displayed in the customize admin area. Go to Appearance -> Customize -> Menus -> Top Menu to view this setting.
Customize Top Menu
- Categories
- Home
- Share Coupon
- Stores
- Categories
- Blog

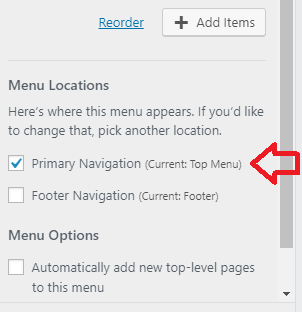
Step 2-a ) The following image allows you to manage the following option.
Menu Locations
- Primary Navigation (Current: Top Menu)

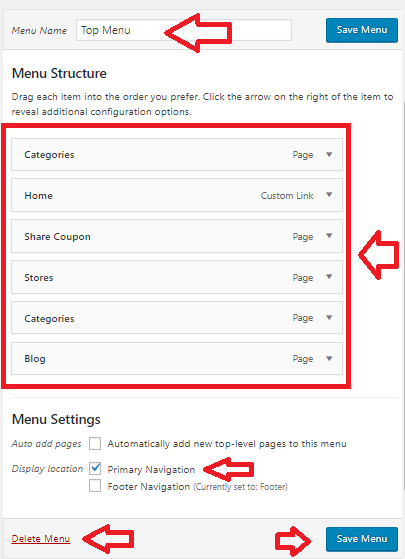
Step 3 ) The following image shows you the Top Menu admin settings. This is located in Appearance -> Menus. You can see 5 pages and 1 link added as mentioned in Step 2 ) above.
Menu Name
- Top Menu
Menu Structure
- Categories
- Home
- Share Coupon
- Stores
- Categories
- Blog
Menu Settings
- Auto add pages
- Display location = Primary Navigation
- If you wish to delete this menu, click on Delete Menu link.
- Remember click on Save Menu button once you have completed setting up your menu.

Manage Locations
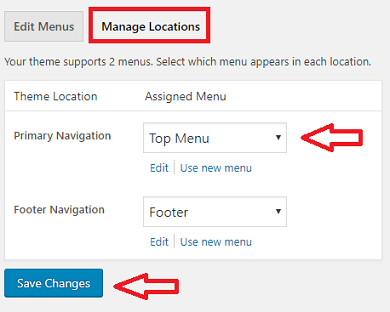
Step 4 ) The following image Manage Locations shows you the different locations you can select for each menu.
Theme Location
- Primary Navigation = Top Menu is assigned to this location.
- Footer Navigation
- Click on Save Changes button when you finish with the settings.

Assigned Menu
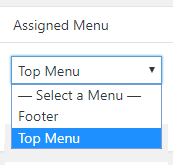
Step 5 ) The following image Assigned Menu shows you a list of different menus you can select for each theme location.
Assigned Menu
- Header
- Top Menu = This menu has been assigned to Primary Navigation.

==============================
That is how simple it is to set up the Top Menu in Clipper theme.
You might like to check the following URL How To Create A WordPress Menu to learn more about creating and managing menus in WordPress.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Clipper Theme Tutorials List: