How To Set Up ClassiPress Child Theme post shows you how to set up classipress child theme in your site and understand how to edit the files and more.
Last Updated: January 12, 2019
Latest Update: I have changed a link.
A child theme allows you to better manage any customization created for your site. This also allows you update the parent theme without affecting the personal custom code you added to your child theme.
In this post you will learn how to set up ClassiPress child theme and understand the different files included for you to work with. You will learn a bit about some of the child theme files functionality. There is a lot you can do with a child theme, however that is not the intention for this post. I have started adding information about ClassiPress 4.0.
If this is too challenging for you, you can always purchase a child theme from the marketplace in the ClassiPress site. There are some nice child themes ready for use.
What you need:
- FTP access to your site.
- (Important) WordPress child theme codex. (Instructions you should read before creating and working on a child theme.)
- (Important) The following URL creating-child-themes-for-classipress from ClassiPress site, shows you some CSS and functions you can use in your child theme.
How To Set Up ClassiPress Child Theme
Step 1 ) The first action you need to take is to FTP into your site and move or copy classipress child theme folder into the /themes/ folder path.
From
/wp-content/themes/classipress/examples/classipress-child/
To
/wp-content/themes/classipress-child/
Note: You might want to copy the folder instead of moving the folder. This allows you to keep an un-corrupted child theme folder in your server just in case something happens.
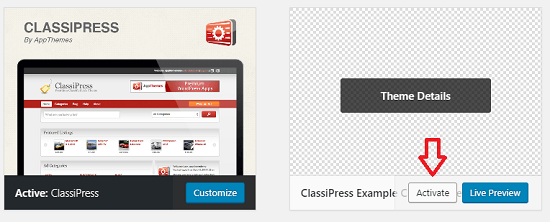
Step 2 ) Once you have moved or copied the child theme folder in Step 1 ) above, go to Appearance -> Themes and activate the child theme as illustrated in the following image.

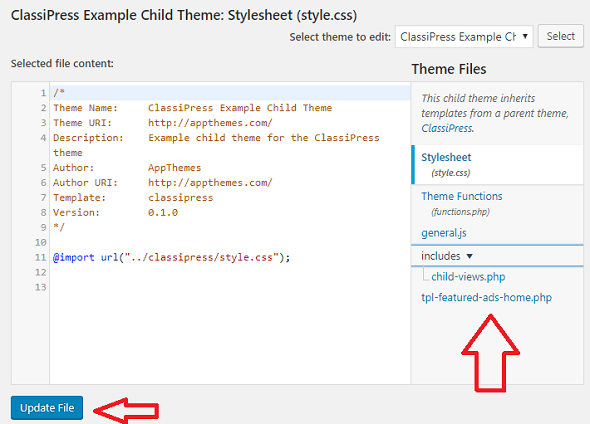
Step 3 ) The following image shows you the classipress child theme content. You can edit these files as much as you want.
Important: It is important that you know what you are doing when editing these files. Or else your site can crash.
ClassiPress Child Theme Folder Content
- style.css
- functions.php
- child-views.php
- tpl-featured-ads-home.php
- Click on Update File button when you finish editing the files.

Step 4 ) Lets look at the styles.css file as illustrated in the image above. You can use the style.css file to add some customize css entries for your site. The file is using the following method to import the parent theme stylesheet using @import.
@import url(“../classipress/style.css”);
This is no longer the best practice because it increases the time it takes to read the styles from the parent theme. The correct method of enqueuing the parent theme stylesheet is to add a wp_enqueue_scripts action and use wp_enqueue_style() in your child theme’s functions.php. This information is included in the WordPress linked I shared above.
The following php function is added to your functions.php file. This is also included in the WordPress link I shared above. This is the best practice nowadays.
Note: Make sure you read the link above to learn more.
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
Note: In version 4.0 @import is no longer used in style.css. Instead you probably might see the following default entry in the file. Or other entries depending on your settings
body, h1, h2, h3, h4, h5, h6 {
font-family: "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
}
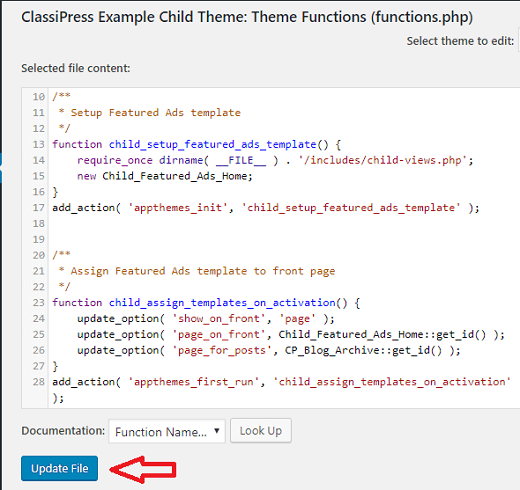
Step 5 ) Lets look at the functions.php file from the list above. The following image displays the two functions included in the file. You can delete them if you are not going to use them.

I hope the instructions above helps you better understand how ClassiPress child theme works. The instructions also lets you know the importance of using a child theme instead of the parent theme for all your customization.
If you have any questions please let me know. I will be updating this tutorial from time to time.
Enjoy.
ClassiPress Theme Tutorial List: