WordPress ClassiPress Theme Customize Footer Area tutorial shows you how to customize and edit the footer area in your site and more.
Last Updated: May 3, 2019
Latest Update: I made some changes to the documentation.
In this tutorial you will learn how to manage the footer area of your site including the copyright notice. ClassiPress has four different widget areas you can play with. Each widget area allows you to add many different widgets. It is up to you to choose how many widgets you want to add in each footer area block.
Note: When editing themes it is always best to use a child theme for all your customization.
ClassiPress WordPress Theme Customize Footer Area
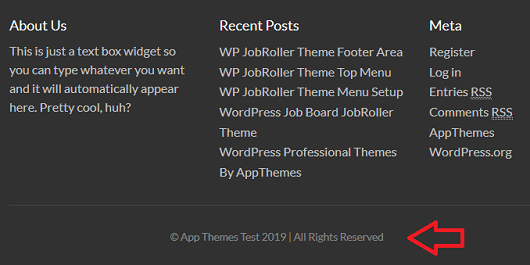
Step 1 ) The following image shows you the Footer Area in the homepage. The theme allows you to add up to four widgets to the footer area. You can add any type of widget to your site. In this example I added the following widgets. You can also manage the copyright notice and add a menu.
Footer Widgets
- About Us
- Recent Posts
- Meta
Note: To learn more about editing the widgets click on the following URL WordPress ClassiPress Theme Widgets Settings.
Menu
- Footer Navigation = click on the following URL WP ClassiPress Theme Footer Menu to learn more.
Copyright notice
- © App Themes Test 2019 | All Rights Reserved

Step 2 ) Click on Appearance -> Customize as illustrated in the following image to start customizing the footer area.

Step 3 ) Click on Site Identity as illustrated in the following image. This will display the footer options you can enable, change or remove.

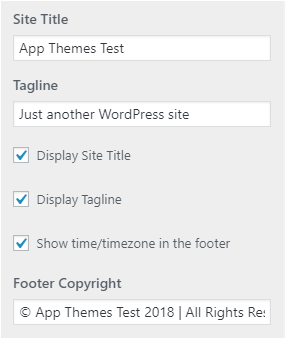
Step 4 ) The following image allows you to control what is displayed in the footer area of your site.
Display Footer Area Options
- Show time/timezone in the footer = This will display the time zone in the footer.
- Footer Copyright = This allows you to edit or remove the copyright notice in the footer area.

Note: Click on the following URL How To Set Up ClassiPress Child Theme to learn about the child theme.
===================================
That is how simple it is to customize the footer area in your site.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
ClassiPress Theme Tutorial List:
Man it’s 2018 why are you still telling people to hack core files … it’s not futureproof in the slightest – please recommend to use a child theme instead
Hi, yes you are correct. Thank you for reminding me. I was eventually going to include more information which also included using a child theme. Unfortunately I lost track and never got around it. I am always busy. I will be adding some documentation about using a child theme in a future update.
Thank you for your comment.
is there any way to adjust height of footer copyright bar??
Hi, you will need to implement some custom CSS code in the footer area.
Kind regards.